Qt样式表之二:常用控件qss
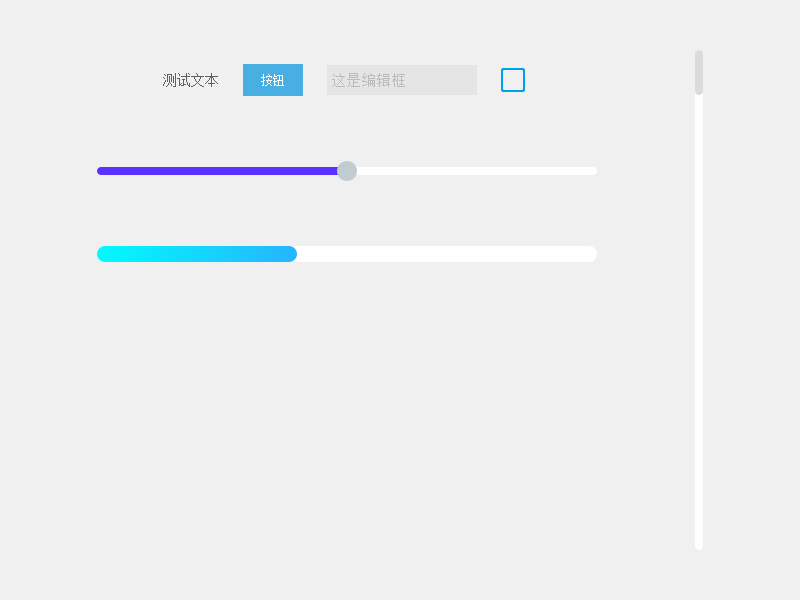
一、效果图
先看下程序运行效果图:

二、实例
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QLabel>
#include <QPushButton>
#include <QLineEdit>
#include <QCheckBox>
#include <QSlider>
#include <QProgressBar>
#include <QScrollBar>
#include <QApplication>
#include <QDebug>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
QLabel *m_pLabTest;
QPushButton *m_pBtnTest;
QLineEdit *m_pLineEdit;
QCheckBox *m_pCheckBox;
QProgressBar *m_pProBar;
QSlider *m_pSlider;
QScrollBar *m_pScrollBar;
};
#endif // WIDGET_H
Widget.cpp:
#include "Widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// 初始化界面
this->setFixedSize(800, 600);
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint);
// 初始化标签
m_pLabTest = new QLabel;
m_pLabTest->setText("测试文本");
// 初始化按钮
m_pBtnTest = new QPushButton;
m_pBtnTest->setObjectName("Common_BtnBlue");
m_pBtnTest->setFixedSize(60, 32);
m_pBtnTest->setText("按钮");
// 初始化编辑框
m_pLineEdit = new QLineEdit;
m_pLineEdit->setFixedSize(150, 30);
m_pLineEdit->setText("这是编辑框");
// 初始化勾选框
m_pCheckBox = new QCheckBox(this);
// 初始化滑动条
m_pSlider = new QSlider;
m_pSlider->setOrientation(Qt::Horizontal); // 水平方向
m_pSlider->setMinimum(0); // 最小值
m_pSlider->setMaximum(100); // 最大值
m_pSlider->setSingleStep(10); // 步长
m_pSlider->setFixedWidth(500); // 设置固定宽度,高度由样式表设置
m_pSlider->setValue(50);
// 初始化滚动条
m_pScrollBar = new QScrollBar;
m_pScrollBar->setOrientation(Qt::Vertical); // 垂直方向
m_pScrollBar->setMinimum(0); // 最小值
m_pScrollBar->setMaximum(100); // 最大值
m_pScrollBar->setSingleStep(10); // 步长
m_pScrollBar->setFixedHeight(500); // 设置固定高度,宽度由样式表设置
// 初始化进度条
m_pProBar = new QProgressBar;
m_pProBar->setRange(0, 100); // 设置进度条最小值和最大值(取值范围)
m_pProBar->setValue(40); // 设置当前的运行值
m_pProBar->setOrientation(Qt::Horizontal); // 水平方向
m_pProBar->setTextVisible(false); // 隐藏进度条文本
m_pProBar->setFixedSize(500, 16); // 进度条固定大小
m_pProBar->setInvertedAppearance(false); // true:反方向 false:正方向
// 标签、按钮布局
QHBoxLayout *pHLayoutLabel = new QHBoxLayout;
pHLayoutLabel->addStretch();
pHLayoutLabel->addWidget(m_pLabTest);
pHLayoutLabel->addSpacing(24);
pHLayoutLabel->addWidget(m_pBtnTest);
pHLayoutLabel->addSpacing(24);
pHLayoutLabel->addWidget(m_pLineEdit);
pHLayoutLabel->addSpacing(24);
pHLayoutLabel->addWidget(m_pCheckBox);
pHLayoutLabel->addStretch();
pHLayoutLabel->setSpacing(0);
// 左侧垂直布局
QVBoxLayout *pVLayoutLeft = new QVBoxLayout;
pVLayoutLeft->addSpacing(64);
pVLayoutLeft->addLayout(pHLayoutLabel);
pVLayoutLeft->addSpacing(64);
pVLayoutLeft->addWidget(m_pSlider, 0, Qt::AlignHCenter);
pVLayoutLeft->addSpacing(64);
pVLayoutLeft->addWidget(m_pProBar, 0, Qt::AlignHCenter);
pVLayoutLeft->addStretch();
pVLayoutLeft->setSpacing(0);
pVLayoutLeft->setMargin(0);
// 主布局
QHBoxLayout *pLayoutMain = new QHBoxLayout(this);
pLayoutMain->addStretch();
pLayoutMain->addLayout(pVLayoutLeft);
pLayoutMain->addStretch();
pLayoutMain->addWidget(m_pScrollBar);
pLayoutMain->addStretch();
pLayoutMain->setSpacing(0);
pLayoutMain->setMargin(0);
}
Widget::~Widget()
{
}
main.cpp:
#include "Widget.h"
#include <QApplication>
#include <QFile>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 1、应用全局加载样式表
QFile qss(":/official.qss");
if (qss.open(QFile::ReadOnly))
{
qApp->setStyleSheet(qss.readAll());
qss.close();
}
else{
qDebug("Open qss failed");
}
Widget w;
w.show();
return a.exec();
}
三、qss文件
/*** 标签 ***/
QLabel{
font: 14px;
color: rgba(0,0,0,0.6);
}
/* 通用的蓝色按钮 */
QPushButton#Common_BtnBlue {
background: rgba(0,147,221,0.7);
color: white;
font-size: 12px;
border: none;
}
QPushButton:hover#Common_BtnBlue {
background: #0093DD;
}
QPushButton:pressed#Common_BtnBlue {
background: #0086C6;
}
/* 单行编辑框 */
QLineEdit {
background: rgba(204,204,204,0.3);
color: #bbbbbb;
font-size: 15px;
padding-left: 2px;
border: none;
}
/* 勾选框 */
QCheckBox {
border: none;
}
QCheckBox::indicator {
width: 24px;
height: 24px;
}
/* 未选中状态的勾选框 */
QCheckBox::indicator:enabled:unchecked {
background:url(:/checkBox_unchecked.png) no-repeat center;
}
/* 选中状态的选择框 */
QCheckBox::indicator:enabled:checked {
background:url(:/checkBox_checked.png) no-repeat center;
}
/* 水平滑动条整体 */
QSlider::groove:horizontal {
border: 0px solid #bbb;
height: 28px; /* 先定滑动条完整高度为28px,这个值最先设置,后面的值都由这个值来定 */
}
/* 滑动过的槽 */
QSlider::sub-page:horizontal {
background: rgb(90,49,255); /* 槽颜色 */
border-radius: 4px; /* 外环区域倒圆角度(槽实际高度8px的一半) */
margin-top: 10px; /* 上遮住区域高度,如果想设置槽实际高度为8px,则margin-top = (height - sub-page-height)/2 = (28 - 8)/2 = 10px*/
margin-bottom: 10px; /* 下遮住区域高度 */
/* width在这里无效,不写即可 */
}
/* 未滑动过的槽 */
QSlider::add-page:horizontal {
background: rgb(255,255,255); /* 槽颜色 */
border: 0px solid #777; /* 外环大小0px就是不显示,默认也是0 */
border-radius: 4px; /* 外环区域倒圆角度 */
margin-top: 10px; /* 上遮住区域高度 */
margin-bottom: 10px; /* 下遮住区域高度 */
}
/* 滑块 */
QSlider::handle:horizontal {
background: rgb(193,204,208); /* 滑块颜色 */
width: 20px; /* 滑块的宽度,只要保证 width + margin-top + margin-bottom = height即可 */
border-radius: 10px; /* 滑块外环倒圆角度,滑块的一半宽度 */
margin-top: 4px; /* 上遮住区域高度 */
margin-bottom: 4px; /* 下遮住区域高度 */
}
/* 鼠标触及滑块 */
QSlider::handle:horizontal:hover {
background: rgb(193,204,208); /* 滑块颜色 */
width: 22px; /* 滑块的宽度 */
border-radius: 11px; /* 滑块外环倒圆角度 */
margin-top: 3px; /* 上遮住区域高度 */
margin-bottom: 3px; /* 下遮住区域高度 */
}
/* 垂直滚动条整体 */
QScrollBar:vertical {
background: #FFFFFF; /* 背景色 */
width: 8px; /* 设置滚动条的宽度 */
padding-top: 0px; /* 上预留位置(放置向上箭头)*/
padding-bottom: 0px; /* 下预留位置(放置向下箭头)*/
padding-left: 0px; /* 左预留位置 */
padding-right: 0px; /* 右预留位置 */
border-radius: 4px;
margin: 0px 0px 0px 0px;
}
/* 鼠标触及滚动条 */
QScrollBar::vertical:hover{
background: #FFFFFF;
}
/* 滑块 */
QScrollBar::handle:vertical {
background: #dbdbdb; /* 滑块颜色 */
border-radius: 4px; /* 边角圆润 */
min-height: 30px; /* 滑块最小高度 */
margin-left: 0px; /* 滑块与滑轨左边的距离 */
margin-right: 0px; /* 滑块与滑轨右边的距离 */
}
/* 鼠标触及滑块 */
QScrollBar::handle:vertical:hover{
background: #d0d0d0;
}
/* 向下箭头 */
QScrollBar::add-line:vertical {
border: 0px solid grey;
background: rgba(204,204,204,0.3);
height: 0px; /* 隐藏 */
subcontrol-position: bottom;
subcontrol-origin: margin;
}
/* 向上箭头 */
QScrollBar::sub-line:vertical {
border: 0px solid grey;
background: rgba(204,204,204,0.3);
height: 0px; /* 隐藏 */
subcontrol-position: top;
subcontrol-origin: margin;
}
/* 当鼠标放到下箭头上的时候 */
QScrollBar::add-line:vertical:hover{
height: 9px;
width: 8px;
/*border-image: url(:/images/downArrow.png);*/
subcontrol-position: bottom;
}
/* 当鼠标放到下箭头上的时候 */
QScrollBar::sub-line:vertical:hover{
height: 9px;
width: 8px;
/*border-image: url(:/images/upArrow.png);*/
subcontrol-position: top;
}
/* 当滚动条滚动的时候,上面的部分和下面的部分 */
QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {
background: none;
border-radius: 4px;
}
/* 进度条 */
QProgressBar{
background: #FFFFFF;
border-radius: 8px;
}
QProgressBar::chunk
{
background: qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 #01FAFF,stop:1 #26B4FF);
border-radius: 8px;
}
/* 矩阵列表TableView-整体样式 */
QTableView {
color: #bbbbbb;
font-size: 14px;
background: white;
border: none;
}
QTableView::item {
max-height: 30px;
}
QTableView::item:selected{
color: white;
background: rgba(0,147,221,0.5);
max-height: 30px;
}
/* 矩阵TableView-表头 */
QHeaderView {
color: #bbbbbb;
font: 14px;
background-color: white;
}
QHeaderView::section {
color: #bbbbbb;
font-family: "Microsoft YaHei";
font: normal 14px;
background-color: transparent;
border: 5px solid transparent; /* 使用border作为内边距的一半,可以取消点击效果*/
padding-left: 10px;
}
/* QTableView 左上角样式 */
QTableView QTableCornerButton::section {
color: white;
font-family: "Microsoft YaHei";
font: normal 14px;
background-color: transparent;
border: -7px solid transparent;
border-radius:0px;
padding:12px 0px 0px 20px;
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探