Qt QPalette 使用总结
一、简介
在实际的应用中,经常需要对某个控件的颜色外观,如背景、前景色等,进行设置。Qt 中提供的调色板 QPalette 类就是专门用于管理控件的外观显示。QPalette 类相当于对话框或控件的调色板,管理着控件和窗体的所有颜色。每个窗体和控件都包含一个 QPalette 对象,在显示时,对其做相应的设置即可。
QPalette 有两个基本的概念:一个是ColorGroup;一个是ColorRole。
ColorGroup 有三种不同的状态:
- Active:激活状态(获得焦点状态)
- Disabled:禁用状态(未获得焦点状态)
- Inactive:未激活状态(不可用状态)
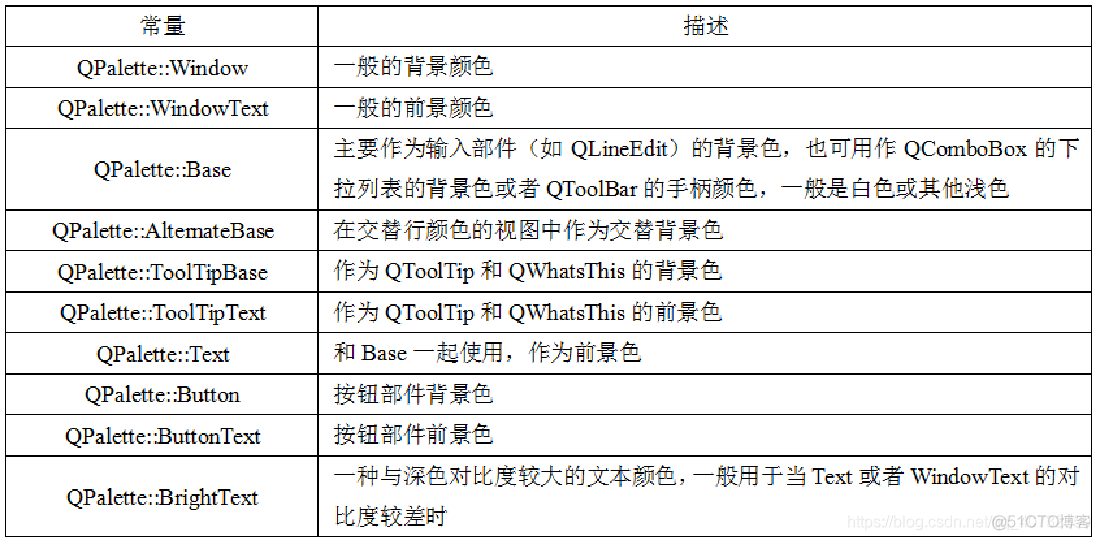
ColorRole:

二、常用接口
常用的设置颜色方法如下:
// 改变所有组下指定角色role的画刷颜色值
void QPalette::setBrush ( ColorRole role, const QBrush & brush )
// 改变指定组group下的指定角色role的画刷颜色值
void QPalette::setBrush ( ColorGroup group, ColorRole role, const QBrush & brush )
// 改变所有组下指定角色role的颜色值
void QPalette::setColor ( ColorRole role, const QColor & color )
// 改变指定组group下指定角色role的颜色值。
void QPalette::setColor ( ColorGroup group, ColorRole role, const QColor & color )
三、示例
设置控件颜色的方法是先调用QWidget::palette()获取当前面板,修改它为自定义的值后再通过方法QWidget::setPalette设置为新修改的面板。
(1)设置窗口的背景色与文本颜色
pWidget->setAutoFillBackground(true);
QPalette palette;
palette.setColor(QPalette::Window, Qt::lightGray); // 改变控件背景色
palette.setColor(QPalette::WindowText, Qt::blue); // 改变控件字体颜色
pWidget->setPalette(palette); // 设置为新修改的面板
注意:在设置控件背景色填充时,一定要调用setAutoFillBackground(true)函数,来运行自动填充背景。不然,程序中填充背景的代码不会起作用的。
(2)设置背景图片
pLabel->setAutoFillBackground(true);
QPalette palette;
palette.setBrush(QPalette::Background, QBrush(QPixmap(":/bg.jpg")));
pLabel->setPalette(palette); // 设置为新修改的面板
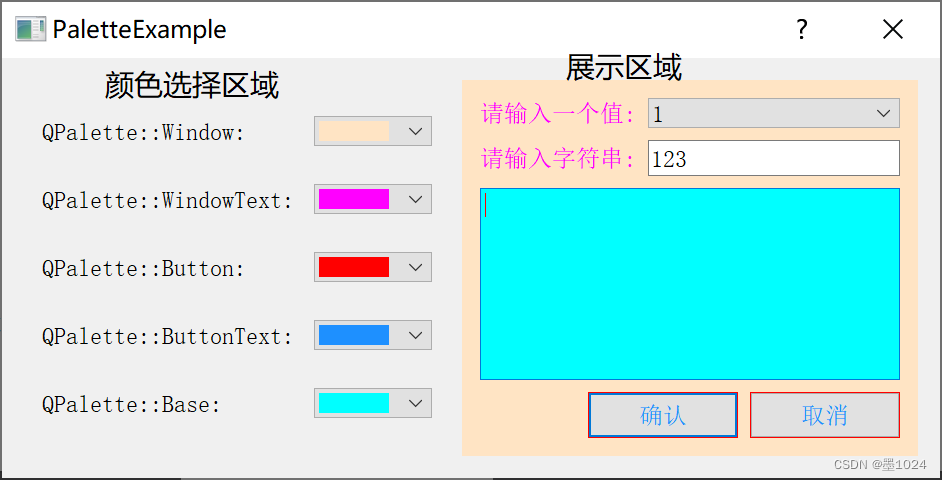
四、应用实例

头文件:
#ifndef PALETTE_H
#define PALETTE_H
#include <QDialog>
#include <QComboBox>
#include <QLabel>
#include <QTextEdit>
#include <QPushButton>
#include <QLineEdit>
class Palette : public QDialog
{
Q_OBJECT
public:
Palette(QWidget *parent = 0);
~Palette();
void createCtrlFrame(); //完成窗体左半部分颜色选择区的创建
void createContentFrame(); //完成窗体右半部分的创建
void fillColorList(QComboBox *);
//完成向颜色下拉列表框中插入颜色的工作
private slots:
void ShowWindow();
void ShowWindowText();
void ShowButton();
void ShowButtonText();
void ShowBase();
private:
QFrame *ctrlFrame; //颜色选择面板
QLabel *windowLabel;
QComboBox *windowComboBox;
QLabel *windowTextLabel;
QComboBox *windowTextComboBox;
QLabel *buttonLabel;
QComboBox *buttonComboBox;
QLabel *buttonTextLabel;
QComboBox *buttonTextComboBox;
QLabel *baseLabel;
QComboBox *baseComboBox;
QFrame *contentFrame; //具体显示面板
QLabel *label1;
QComboBox *comboBox1;
QLabel *label2;
QLineEdit *lineEdit2;
QTextEdit *textEdit;
QPushButton *OkBtn;
QPushButton *CancelBtn;
};
#endif // PALETTE_H
源文件:
#include "palette.h"
#include <QHBoxLayout>
#include <QGridLayout>
Palette::Palette(QWidget *parent)
: QDialog(parent)
{
createCtrlFrame();
createContentFrame();
QHBoxLayout *mainLayout =new QHBoxLayout(this);
mainLayout->addWidget(ctrlFrame);
mainLayout->addWidget(contentFrame);
}
void Palette::createCtrlFrame()
{
ctrlFrame =new QFrame; //颜色选择面板
windowLabel =new QLabel(tr("QPalette::Window: "));
windowComboBox =new QComboBox; //创建一个QComboBox对象
fillColorList(windowComboBox); //向下拉列表框中插入各种不同的颜色选项
connect(windowComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindow()));//连接下拉列表框的active()信号与高边背景色的槽函数ShowWindow()
windowTextLabel =new QLabel(tr("QPalette::WindowText: "));
windowTextComboBox =new QComboBox;
fillColorList(windowTextComboBox);
connect(windowTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowWindowText()));
buttonLabel =new QLabel(tr("QPalette::Button: "));
buttonComboBox =new QComboBox;
fillColorList(buttonComboBox);
connect(buttonComboBox,SIGNAL(activated(int)),this,SLOT(ShowButton()));
buttonTextLabel =new QLabel(tr("QPalette::ButtonText: "));
buttonTextComboBox =new QComboBox;
fillColorList(buttonTextComboBox);
connect(buttonTextComboBox,SIGNAL(activated(int)),this,SLOT(ShowButtonText()));
baseLabel =new QLabel(tr("QPalette::Base: "));
baseComboBox =new QComboBox;
fillColorList(baseComboBox);
connect(baseComboBox,SIGNAL(activated(int)),this,SLOT(ShowBase()));
QGridLayout *mainLayout=new QGridLayout(ctrlFrame);
mainLayout->setSpacing(20);
mainLayout->addWidget(windowLabel,0,0);
mainLayout->addWidget(windowComboBox,0,1);
mainLayout->addWidget(windowTextLabel,1,0);
mainLayout->addWidget(windowTextComboBox,1,1);
mainLayout->addWidget(buttonLabel,2,0);
mainLayout->addWidget(buttonComboBox,2,1);
mainLayout->addWidget(buttonTextLabel,3,0);
mainLayout->addWidget(buttonTextComboBox,3,1);
mainLayout->addWidget(baseLabel,4,0);
mainLayout->addWidget(baseComboBox,4,1);
}
void Palette::createContentFrame()
{
contentFrame =new QFrame; //具体显示面板
label1 =new QLabel(tr("请选择一个值:"));
comboBox1 =new QComboBox;
label2 =new QLabel(tr("请输入字符串:"));
lineEdit2 =new QLineEdit;
textEdit =new QTextEdit;
QGridLayout *TopLayout =new QGridLayout;
TopLayout->addWidget(label1,0,0);
TopLayout->addWidget(comboBox1,0,1);
TopLayout->addWidget(label2,1,0);
TopLayout->addWidget(lineEdit2,1,1);
TopLayout->addWidget(textEdit,2,0,1,2);
OkBtn =new QPushButton(tr("确认"));
CancelBtn =new QPushButton(tr("取消"));
QHBoxLayout *BottomLayout =new QHBoxLayout;
BottomLayout->addStretch(1);
BottomLayout->addWidget(OkBtn);
BottomLayout->addWidget(CancelBtn);
QVBoxLayout *mainLayout =new QVBoxLayout(contentFrame);
mainLayout->addLayout(TopLayout);
mainLayout->addLayout(BottomLayout);
}
void Palette::ShowWindow()
{
//获得当前选择的颜色值
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[windowComboBox->currentIndex()]);
QPalette p = contentFrame->palette(); //获得右部窗体contentFrame的调色板信息
p.setColor(QPalette::Window,color); //设置窗体的Window类颜色,即背景色
//把修改后的调色板信息应用到contentFrame窗体中,更新显示
contentFrame->setPalette(p);
contentFrame->update();
}
void Palette::ShowWindowText()
{
QStringList colorList = QColor::colorNames();
QColor color = colorList[windowTextComboBox->currentIndex()];
QPalette p = contentFrame->palette();
p.setColor(QPalette::WindowText,color);
contentFrame->setPalette(p);
}
void Palette::ShowButton()
{
QStringList colorList = QColor::colorNames();
QColor color =QColor(colorList[buttonComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Button,color);
contentFrame->setPalette(p);
contentFrame->update();
}
void Palette::ShowButtonText()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[buttonTextComboBox->currentIndex()]);
QPalette p =contentFrame->palette();
p.setColor(QPalette::ButtonText,color);
contentFrame->setPalette(p);
}
void Palette::ShowBase()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[baseComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Base,color);
contentFrame->setPalette(p);
}
void Palette::fillColorList(QComboBox *comboBox)
{
QStringList colorList = QColor::colorNames(); //获得qt所有内置名称的颜色名列表
QString color;
foreach(color,colorList) //对颜色名列表进行遍历
{
QPixmap pix(QSize(70,20)); //新建对象作为显示颜色的图标
pix.fill(QColor(color)); //为pix填充当前遍历的颜色
comboBox->addItem(QIcon(pix),NULL); //为下拉列表框插入条目
comboBox->setIconSize(QSize(70,20)); //设置图标尺寸
comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);
//设置下拉列表的尺寸调整策略
}
}
Palette::~Palette()
{
}
参考:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探