QML 虚拟键盘(VirtualKeyboard )
简介
Qt 官方开源了一个虚拟键盘的示例,该示例提供两种使用方式:一种用于桌面平台,另一种用于嵌入式平台,示例采用嵌入式平台方式显示。它们区别是前者脱离窗口应用于全局,后者依附于窗口。
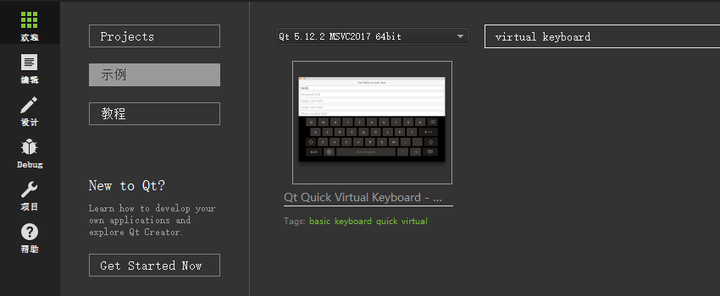
- 示例在 QtCreator 软件可以找到:

-
或在以下 Qt 安装目录找到:
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\virtualkeyboard\basic -
Qt 示例官方文档
https://doc.qt.io/qt-5/qtvirtualkeyboard-basic-example.html
使用
(1)先在 .pro 文件中添加插件:
QT += quickwidgets
CONFIG += link_pkgconfig
# 使用静态插件
static {
QT += svg
QTPLUGIN += qtvirtualkeyboardplugin
}
(2)在 main.cpp 中添加以下代码,但要在QApplication a(argc, argv);前面:
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));
(3)最后 QML 文件导入模块:
import QtQuick.VirtualKeyboard 2.1
然后 TetxInput 派生类的控件,获得焦点即可调出虚拟键盘(桌面平台)。
根据不同的输入方式显示不同的键盘
TextField {
id: digitsField
width: parent.width
placeholderText: "Digits only field" /* 输入为空时显示的提示文字 */
inputMethodHints: Qt.ImhDigitsOnly /* 输入策略 */
enterKeyAction: EnterKeyAction.Next /* 键盘确定键策略 */
onAccepted: textArea.focus = true /* 结束输入操作行为 */
}
常用值有:

改写demo
这是我根据示例修改的一个 QML demo(嵌入式平台),代码如下:
import QtQuick 2.10
import QtQuick.Window 2.3
import QtQuick.Controls 2.3
import QtQuick.VirtualKeyboard 2.1
import QtQuick.VirtualKeyboard.Settings 2.1
Window {
id: root
visible: true
width: 1000
height: 600
color: "#F6F6F6"
// 使窗口强制获得焦点
MouseArea {
anchors.fill: parent
onClicked: forceActiveFocus()
}
TextField {
id: textUser
placeholderText: "请输入用户名"
font.family: "Microsoft YaHei"
font.pixelSize: 28
topPadding: 10
anchors.top: parent.top
anchors.topMargin: 40
anchors.left: parent.left
anchors.leftMargin: 40
background: Rectangle {
implicitWidth: 424
implicitHeight: 50
radius: 4
border.color: parent.focus ? "#498ff8" : "#C4DBFC"
}
// 当选择输入框的时候才显示键盘
onPressed: {
inputX = x
inputY = y + height
inputPanel.visible = true
}
}
TextField {
id: textPasswd
placeholderText: "请输入密码"
font.family: "Microsoft YaHei"
font.pixelSize: 28
topPadding: 10
anchors.top: parent.top
anchors.topMargin: 120
anchors.left: parent.left
anchors.leftMargin: 40
background: Rectangle {
implicitWidth: 424
implicitHeight: 50
radius: 4
border.color: parent.focus ? "#498ff8" : "#C4DBFC"
}
// 当选择输入框的时候才显示键盘
onPressed: {
inputX = x
inputY = y + height
inputPanel.visible = true
}
}
property int inputX: 0 // 键盘x坐标(动态)
property int inputY: root.height // 键盘y坐标(动态)
// 嵌入式虚拟键盘
InputPanel {
id: inputPanel
z: 99
//更改x,y即可更改键盘位置
x: textUser.x
y: root.height
//更改width即可更改键盘大小
width: root.width - 100
visible: false
externalLanguageSwitchEnabled: false
states: State {
name: "visible"
when: inputPanel.active
PropertyChanges {
target: inputPanel
// 将键盘顶部放在屏幕底部会使其隐藏起来
x: inputX
y: inputY
}
}
Component.onCompleted: {
//VirtualKeyboardSettings.locale = "eesti" // 复古键盘样式
VirtualKeyboardSettings.wordCandidateList.alwaysVisible = true
}
// 这种集成方式下点击隐藏键盘的按钮是没有效果的,只会改变active,因此我们自己处理一下
onActiveChanged: {
if(!active) { visible = false }
}
}
}
效果如下:



程序下载
GitHub下载地址为:https://github.com/confidentFeng/QML_Demo/tree/master/basic
重新编译,设置语言仅为中英文
Qt 官方提供的示例和插件均是全语言的,不仅仅是中英文,还有阿拉伯语、韩语、日语等不常用的语言,导致只需要中英文切换的情况下,很麻烦。
在边查前人博客,边查官方文档,尝试去解决这个问题,发现除了重新编译 qtvirtualkeyboard 模块,qmake 的时候qmake CONFIG+="lang-en_GB lang-zh_CN" 只编译配置中英文的情况,其它诸如通过 VirtualKeyboardSettings 设置,或者修改 .pro 工程文件的方法均无效。
由于时间问题,暂未尝试重新编译 qtvirtualkeyboard 插件,若有同学感兴趣,可以参考:
虚拟键盘美化
官方提供的虚拟键盘除了黑底的经典皮肤以外,只支持一个复古皮肤,如果这两种都不喜欢的话,只能通过修改源码来美化了,具体可以参考:QtVirtualKeyboard 虚拟键盘美化
注意事项
- 如果要使用官方虚拟键盘,确保安装 Qt 的时候勾选了 Qt Virtual Keyboard 选项;
- 键盘大小是根据宽度自动计算的,所以,应用程序应该只设置 InputPanel 的宽度和 y 坐标,而不设置高度;
- 可以通过动画设置键盘的弹出效果的,具体参考:QML之虚拟键盘简单使用
参考:
VirtualKeyboardSettings QML Type






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探