Qt—QLabel 使用总结
部分转载自一去丶二三里的Qt 之 QLabel
简述
QLabel(标签控件) 提供了一个文本或图像的显示,没有提供用户交互功能。
一个 QLabel 可以包含以下任意内容类型:
| 内容 | 设置 |
|---|---|
| 纯文本 | 使用 setText() 设置一个 QString |
| 富文本 | 使用 setText() 设置一个富文本的 QString |
| 图像 | 使用 setPixmap() 设置一个图像 |
| 动画 | 使用 setMovie() 设置一个动画 |
| 数字 | 使用 setNum() 设置 int 或 double,并转换为纯文本 |
| Nothing | 空的纯文本,默认的,使用 clear() 设置 |
显示
首先我们构造一个 QLabel 对象。通过调用 setText 可以为标签设置文本(Hello World),这时标签就可以正常显示出来了。为了显示更佳的效果,我们可以通过调用 setStyleSheet 来设置样式。
QLabel *pLabel = new QLabel(this);
pLabel->setText("Hello World");
pLabel->setStyleSheet("color: red");
对齐方式
默认的标签文本对齐方式为:左对齐、垂直居中,我们可以通过 setAlignment 来设置,包括:左、上、右、下、居中对齐,一般情况,我们会进行两两组合(水平方向、垂直方向)。
比如:居中对齐
pLabel->setAlignment(Qt::AlignCenter);
使用样式表来控制(水平居右、垂直居下):
setStyleSheet("qproperty-alignment: 'AlignBottom | AlignRight';");
缩进
设置 QLabel 的文本缩进:
pLabel->setIndent(4);
自动换行
如果文本过长,我们可以采用自动换行的方式来显示。
pLabel->setWordWrap(true);
注意:当使用英文的时候,如果写为类似形式 ”abcdefghijklmnopqrstuvwxyz” 则是不能换行的,why?因为中间没有空格,所以需要写为 ”abcde fghij klmno pqrst uvwxyz”。
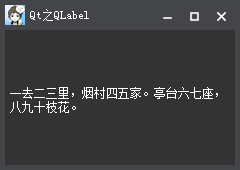
设置行高
一般情况下,自动换行之后文本上下行会距离比较近,我们可以通过下面方式来设置行高。
pLabel->setWordWrap(true);
QString strText = QStringLiteral("一去二三里,烟村四五家。亭台六七座,八九十枝花。");
QString strHeightText = "<p style=\"line-height:%1%\">%2<p>";
strText = strHeightText.arg(150).arg(strText);
pLabel->setText(strText);
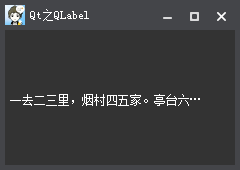
省略
如果过长,我们又不想换行,只想把其中一部分省略为…,那么我们可以通过 QFontMetrics 来实现,这里先不介绍 QFontMetrics,感兴趣的童鞋可以先自行研究。
QString strText = QStringLiteral("一去二三里,烟村四五家。亭台六七座,八九十枝花。");
QString strElidedText = pLabel->fontMetrics().elidedText(strText, Qt::ElideRight, 200, Qt::TextShowMnemonic);
pLabel->setText(strElidedText);
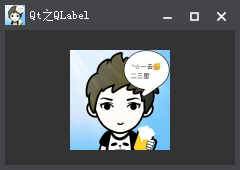
富文本
我们可以在助手中查找关于Using HTML Markup in Text Widgets的资料,查看 Qt 支持哪些 HTML 标记。
下面我们来写一段 HTML 代码,O(∩_∩)O哈哈~。。。显示不同颜色的文本以及图片
QString strHTML = QString("<html> \
<head> \
<style> \
font{color:white;} #f{font-size:18px; color: green;} \
</style> \
</head> \
<body>\
<font>%1</font><font id=\"f\">%2</font> \
<br/><br/> \
<img src=\":/Images/logo\" width=\"100\" height=\"100\"> \
</body> \
</html>").arg("I am a ").arg("Qter");
pLabel->setText(strHTML);
pLabel->setAlignment(Qt::AlignCenter);
是不是很神奇?经常我们要用好几个控件来组合才能实现的功能,就仅仅几行HTML代码就搞定了。。。何乐而不为!
图像
首先我们构建一个 QPixmap 来作为显示的图片,然后设置标签的大小,可以通过 setScaledContents 按比例缩放图片达到理想的效果。
QPixmap pixmap(":/Images/logo");
pLabel->setPixmap(pixmap);
pLabel->setFixedSize(100, 100);
pLabel->setScaledContents(true);
动画
这里我们需要使用另外一个类 QMovie 来控制动画,start() 可以进行播放与 stop() 则可以停止,也可以通过调用 setSpeed() 来设置动画的播放速度。
QMovie *pMovie = new QMovie(":/Images/movie");
pLabel->setMovie(pMovie);
pLabel->setFixedSize(135, 200);
pLabel->setScaledContents(true);
pMovie->start();
数字
如果我们需要显示一个数字,则可以调用 setNum(),他可以将内容转换为纯文本。
pLabel->setNum(66.6);
很简单就一段代码,我们可以打开源码瞅瞅,究竟 setNum 是如何实现的。
void QLabel::setNum(int num)
{
QString str;
str.setNum(num);
setText(str);
}
就三行代码,呵呵哒。。。超简单吧,我们要有一颗随时看源码的心!
超链接
我们需要简单使用标签<a></a>写一段简单的HTML超链接代码。
方法一
比较简单,直接调用 setOpenExternalLinks(true) 即可。
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("http://blog.csdn.net/liang19890820").arg(QStringLiteral("一去丶二三里")));
pLabel->setOpenExternalLinks(true);
方法二
声明一个槽 openUrl,将其与 linkActivated 信号关联。
pLabel->setText(QString("<a href = \"%1\">%2</a>").arg("http://blog.csdn.net/liang19890820").arg(QStringLiteral("一去丶二三里")));
connect(pLabel, SIGNAL(linkActivated(QString)), this, SLOT(openUrl(QString)));
void MainWindow::openUrl(const QString &link)
{
QDesktopServices::openUrl(QUrl(link));
}
画图
Qt 之所以不能在任意控件上绘图,是因为 Qt 的事件过滤器把控件的绘图事件给过滤了。
如果想要在控件上绘图又应该怎么办呢,我这以QLabel为例:使用事件过滤器来使 QLabel 对象捕获 QEvent::Paint 事件。绘图函数不需要放在 paintevent() 函数中也可以实现绘图。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->installEventFilter(this);
}
Widget::~Widget()
{
delete ui;
}
bool Widget::eventFilter(QObject *obj, QEvent *event)
{
if(obj==ui->label && event->type()==QEvent::Paint)
labelPaint();
return QWidget::eventFilter(obj,event);
}
void Widget::labelPaint()
{
QPainter painter(ui->label);
painter.setPen(Qt::blue);
painter.drawEllipse(25, 25, 50, 50);
}
效果如下:

设置信息提示
// 给movieLabel设置提示框,当鼠标放在label上就会出现文字提示
pLabel->setToolTip(QString::fromLocal8Bit("这是文字提示"));
// 设置文字提示的持续时间为3000毫秒,也就是3秒后自动消失
pLabel->setToolTipDuration(3000);
自动填充
设置是否按比例填充满整个 label:
pLabel->setScaledContents(true);
根据文本长度来改变大小
方法一
pLabel->adjustSize();
有的时候调用 adjustSize() 函数管用,但是今天写界面的时候发现不管用,可能是因为文本中有中文吧。
方法二
举个栗子,在调用 setText 之后:
m_beginLbl.resize(static_cast<int>(strlen(reinterpret_cast<char*>(m_beginLbl.text().data()))) * m_beginLbl.font().pointSize(),24);
原理很简单,就是根据 QLabel 上文本的字节数乘以 QLabel 的字体大小。
注意:是字节数而不是字符个数










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探