Axure入门
一、Axure介绍
1.1 原型和Axure是什么?
原型是什么?
简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
Axure RP是什么?
Axure RP是一个专业的快速原型设计工具,它可以让设计师们利用需求,设计功能和界面来快速的创建应用软件的线框图、流程图、原型和规格说明文档,并且同时支持多人协作和版本控制管理。
产品原型设计的最基础工作,就是结合批注、大量的说明以及流程图画框架图,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改原型直至最终确认,开始投入执行。
Axure RP是目前最流行的原型设计工具,已经成为原型设计行业的标准软件之一。
1.2 下载与安装Axure
Axure官网:http://www.axure.com/download
Axure原创教程网:http://www.iaxure.com/
Axure相关插件下载:http://www.iaxure.com/menupage/download.html
注:Axure是收费软件,若经济条件不允许,可以选择搜索下载汉化破解版。另外本人使用的版本是Axure RP 9,读者使用Axure RP 8也可以,两者区别不大。
1.3 原型相关文件类型
.rp:源文件
.rpprj:团队原型项目
.rplib:元件库文件
HTML:网页文件内容
1.4 Axure软件界面介绍

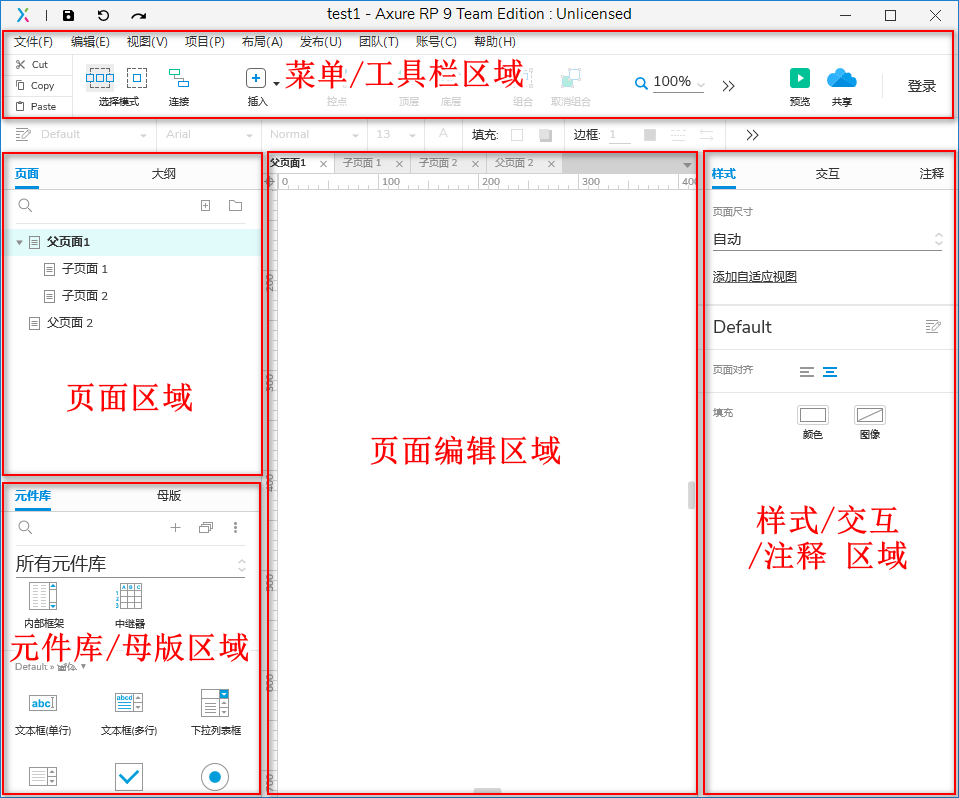
Axure的软件界面总的来说,可以分为这几个区域:
- 菜单/工具栏区域:菜单栏和大部分的软件界面一样,都是一些常规的文件、编辑、视图……;而工具栏是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等;
- 页面区域:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作;
- 元件库/母版区域:元件库存放方框、标签、按钮等基础元件,使用方式是直接拖动元件到页面编辑区域;母版可以共用,复用原型;
- 页面编辑区域:拖动相关的元件进行线框图编辑和交互具体的实施;
- 样式/交互/注释 区域:元件的样式、组件的交互、组件的注释。
二、Axure入门工具使用
2.1 页面的使用
在软件的 "页面区域", 可以添加、删除页面,也可以对设计中的页面进行重命名操作;另外可以添加、删除子页面,也可以升级、降级页面。
2.2 元件的使用
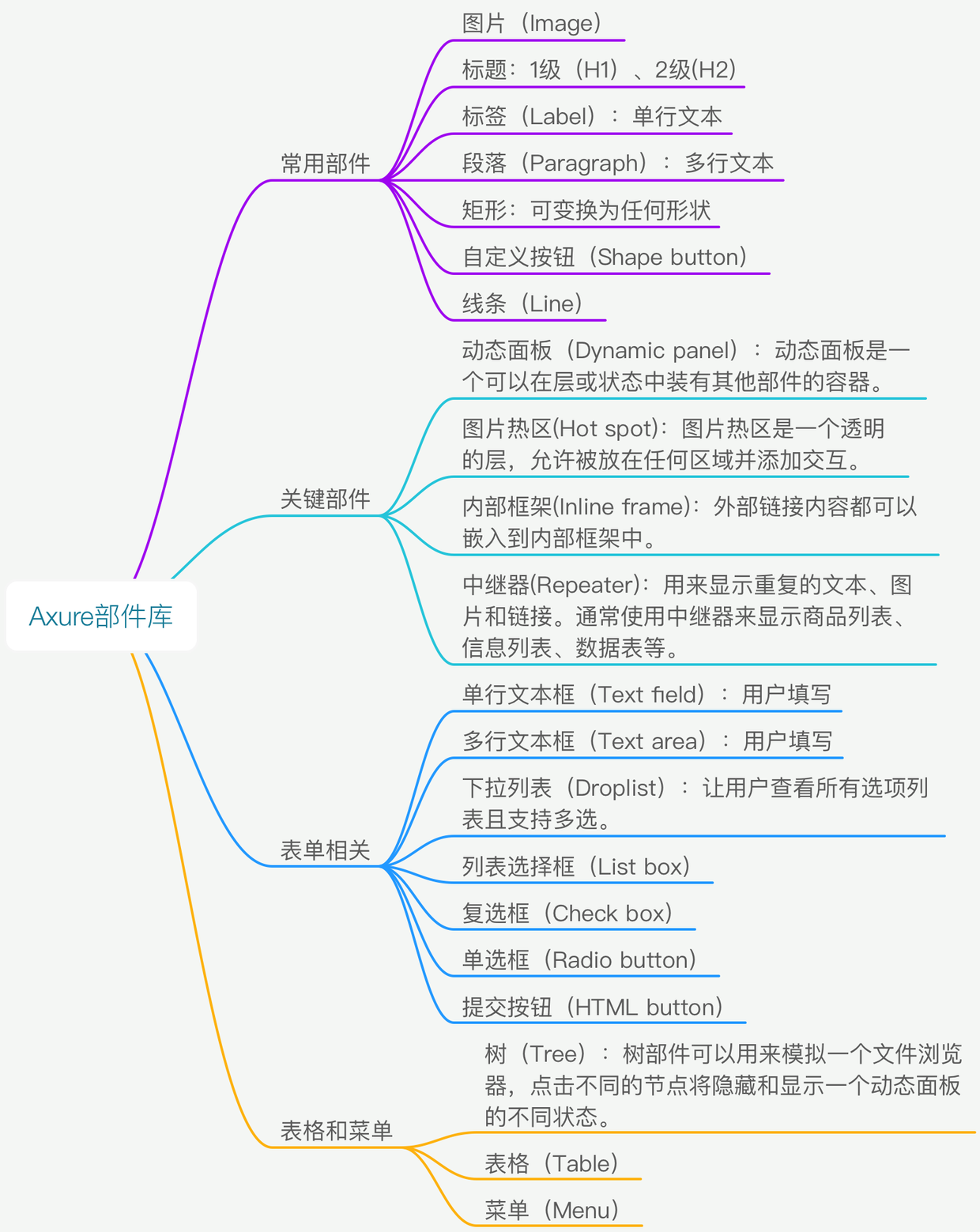
文件库主要分为 默认元件库、流程图元件库、图标元件库 这三种。下面我们就来梳理一下Axure中的常用部件:

下面是用一些Axure元件做的示例:

元件的使用方式是直接拖动元件到页面编辑区域,在元件库/母版区域可以调整元件的样式、交互等。更多的关于各元件的详细介绍这里不再赘述。
2.3 元件的交互样式设置
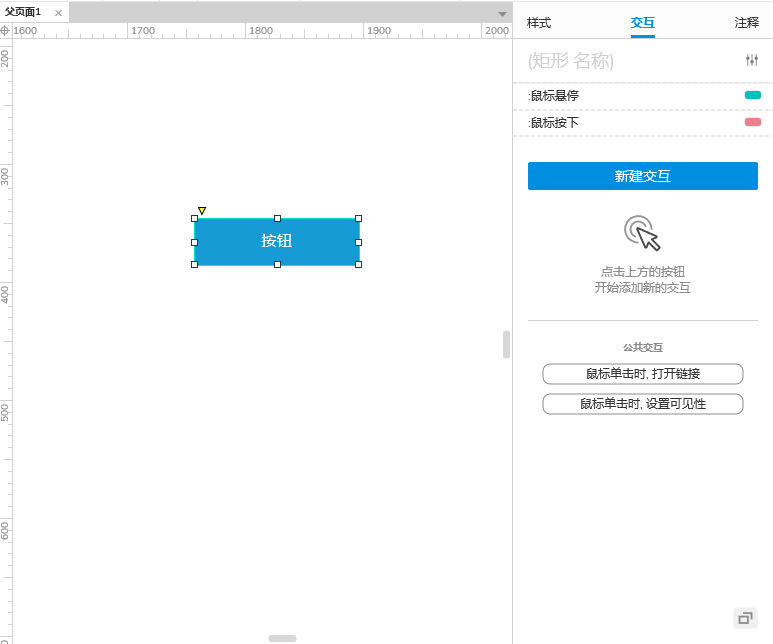
以按钮为例:拖入一个按钮到页面中,点击按钮,选择右侧的【交互】,选择【新建交互】,添加"鼠标悬停"和"鼠标按下"的样式,这样当鼠标悬停和按下时会有不同的填充颜色。

2.4 母版的使用
通过母版解决多个页面重复内容的编辑问题,如果母版中的内容发生了改变,页面中的内容也会同步改变。
首先单击母版面板-【新建】,然后右键该母版-【重命名】,再双击该母版,则画布编辑母版的编辑区,像页面一样编辑;最后右键该母版-【新增页面】添加要使用该母版的页面即可,如果母版中的内容发生了改变,这些页面中的内容也会同步改变。

2.5 共享发布
如果想要把本地的原型发布到云端,共享给其他人查看,需要发布到Axure Share。
前往 Axure Share 官网 注册Axure Share账号,然后登陆,再新建工程,并上传要共享发布的 rp 文件。成功发布后,可以通过自动生成的URL地址访问查看原型。

三、交互入门
3.1 元件交互入门
控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的 RIA 行为,所定义的交互都可以在将来生成的原型中进行操作执行。
在控件交互面板中可以定义控件的交互,交互事件(Events) 、场景( Cases)和动作(Actions)。
用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 OnMouseOut;每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。
定义链接
下列步骤说明如何在按钮控件上定义一个链接:
- 首先,拖拉一个按钮到线框图中,并选择这个按钮;
- 然后,交互面板中点击【新建交互】,选择【鼠标单击时】这个事件;
- 然后选择要链接的页面或其它网页地址。

3.2 链接交互
打开链接的不同位置设置,包括当前窗口、新窗口、弹出窗口、父级窗口,以及关闭窗口。

3.3 内联框架的交互
如果想要保持页面的外部框架不变,根据菜单选择不同的页面在内部框架里显示,可以采用内部框架这一元件。如下所示:

内部框架的作用:
-
可以引用站点地图的页面
-
可以引用视频(链接视频)(Axure中没有媒体控件)
-
可以引用本地文件
-
引用网页(注意:1、超链接地址要加上http:// 2、内部框架大小要设置好 )
建议:
能用动态面板的时候则不用内部框架(内部框架比较复杂,不灵活,效率不太高,除了动态面板不可以插入视频,本地文件,网页,其他基本可以)。
3.4 锚链接的运用
锚链接可以做到在页面的楼层的快速切换,如下所示:

参考:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探