Qt快速入门之三:Qt项目建立、编译、运行和源码详解
一、Qt 项目建立、编译、运行
Hello World 程序就是让应用程序显示 “Hello World” 字符串。这是最简单的应用,但却包含了一个应用程序的基本要素,所以一般使用它来演示程序的创建过程。本节要讲的就是在 Qt Creator 中创建一个图形用户界面的项目,来生成一个可以显示 “Hello World” 字符串的程序。
1.1 步骤一:新建项目
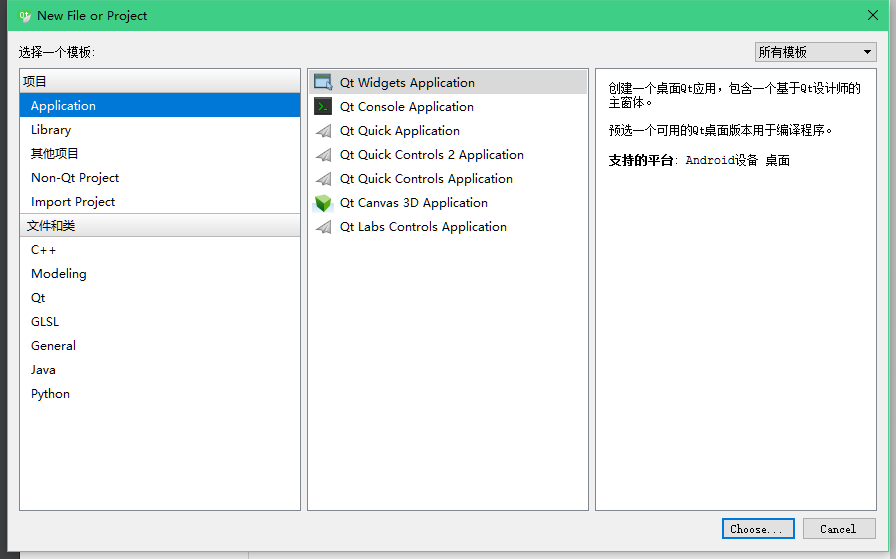
(1)运行 QtCreator,打开 “文件 -> 新建文件或项目” 菜单项,弹出一个对话框,我们选择 Application 项目中的 Qt Widgets Application。然后单击 “Choose” 按钮。

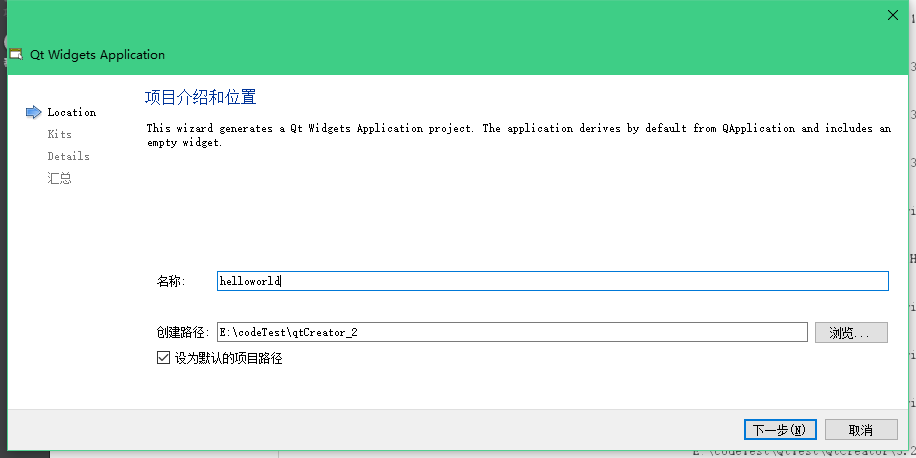
(2)输入项目名称:helloworld,然后点击 “浏览” 按钮来选择源码存放路径,比如我这里是 E:\codeTest\qtCreator_2,如果选中了 “设为默认的项目路径”,那么今后创建的项目都将存放在这里。单击“下一步”。注意:项目所在路径中不能有中文,否则程序会运行报错。

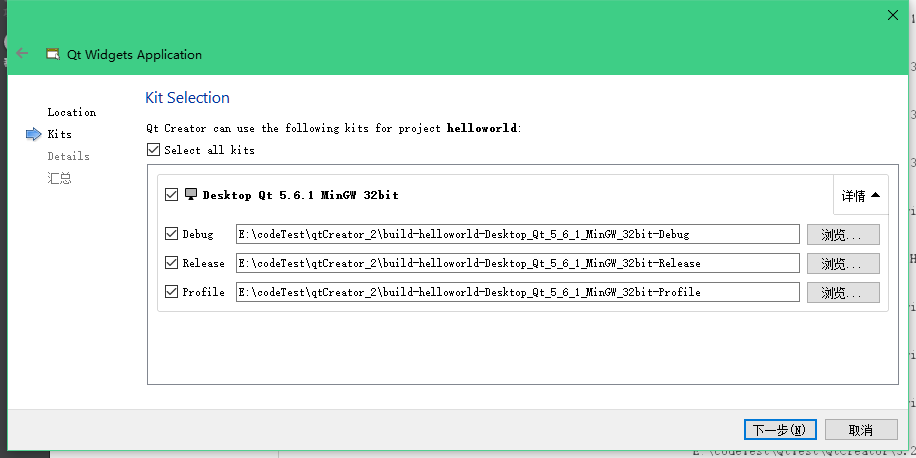
(3)选择构建套件:DeskTop Qt 5.6.7.1 MinGw 32bit,点击详情按钮可以看到默认为 Debug 版本和 Release 版本分别设置了不同的目录,都保持默认即可。单击“下一步”。

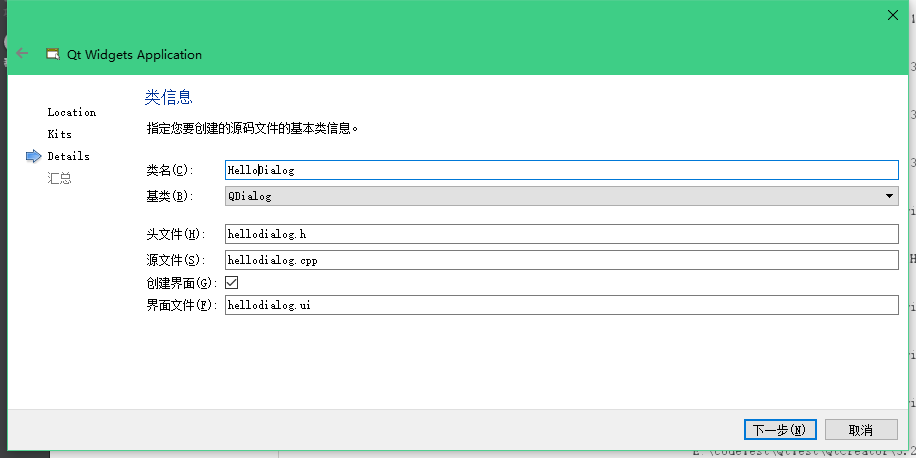
(4)自定义类名:设定类名为 HelloDialog, 基类选择 QDialog,表明该类继承自 QDialog 类,使用这个类可以生成一个对话框界面。这时下面的头文件、源文件和界面文件都会自动生成,保持默认即可。然后单击“下一步”。

(5)设置项目管理:在这里可以看到这个项目的汇总信息,还可以使用版本控制系统,这里不会涉及,直接单击 ”完成“ 即可。

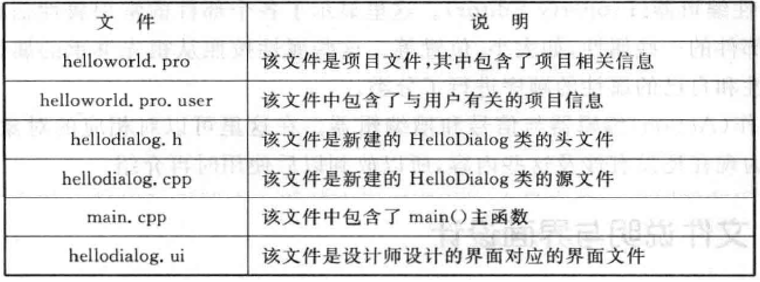
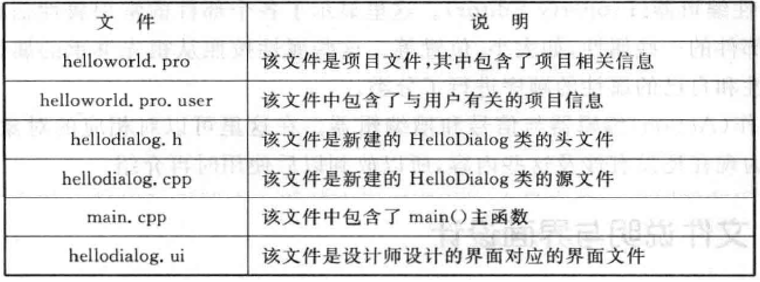
(6)右击项目文件列表中的任一文件,点击 ”在Explorer中打开“,就可以转到项目文件夹,让我们来看看项目目录中的各个文件说明:

1.2 步骤二:界面设计
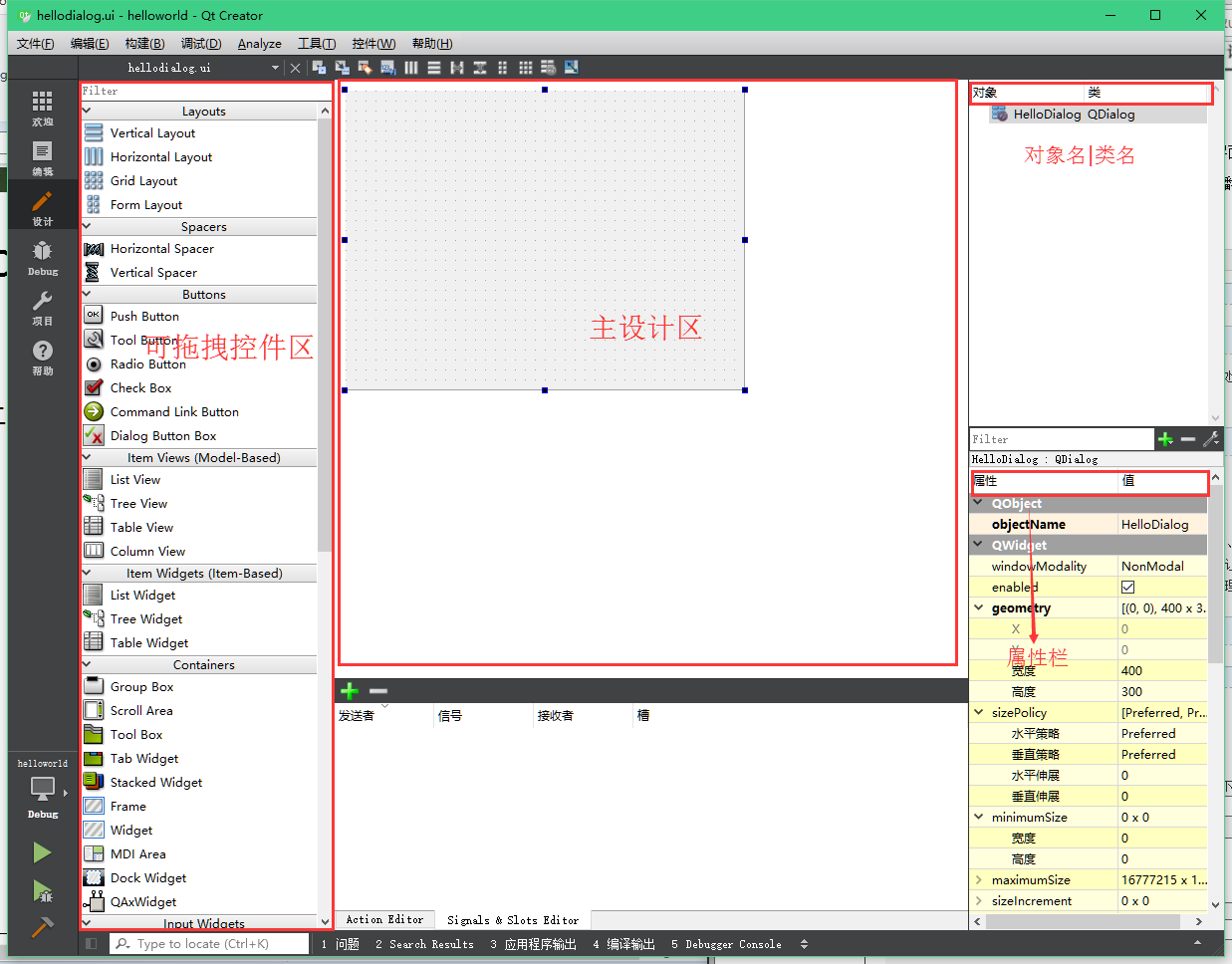
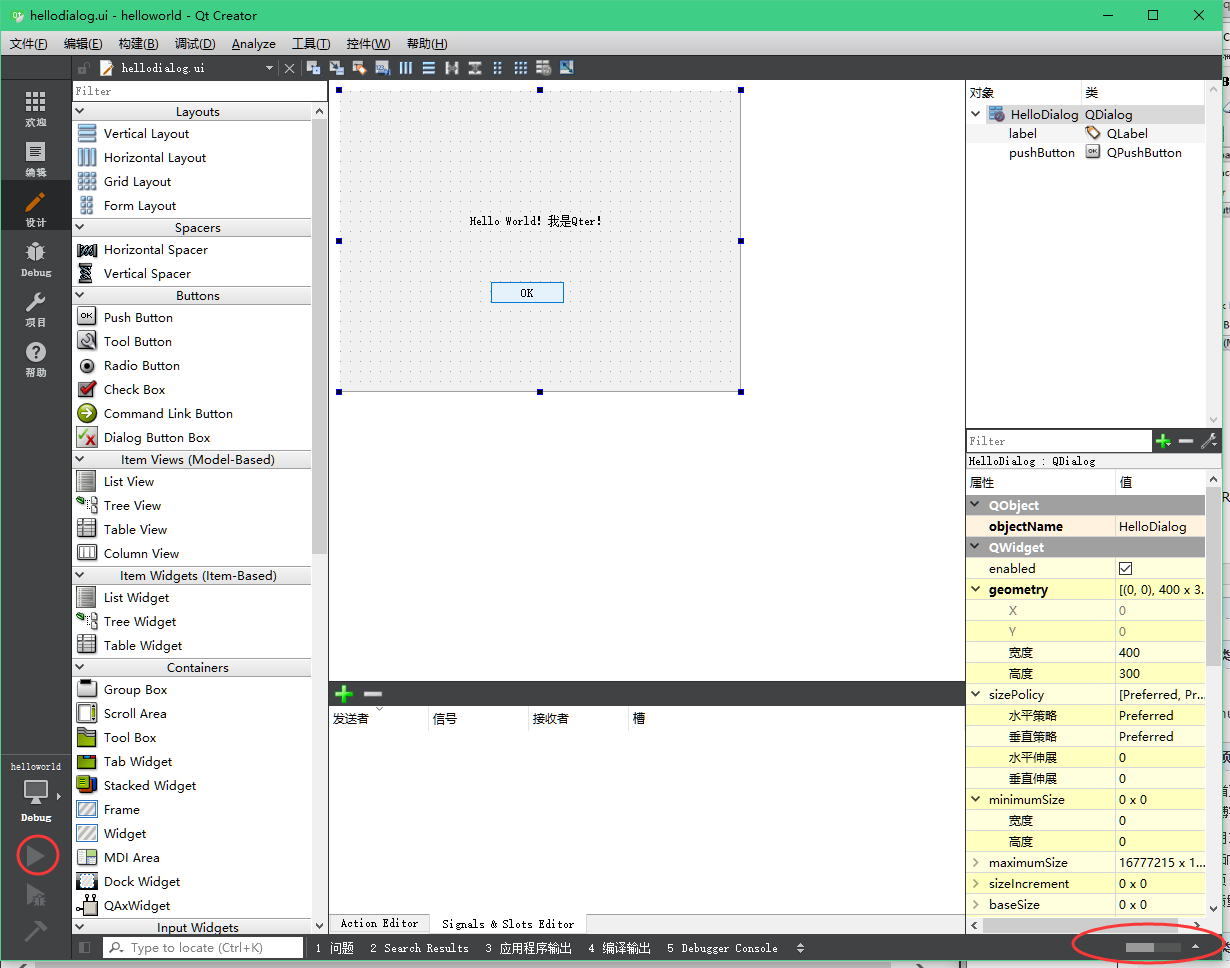
(1)在 Qt Creator 编辑模式下双击项目文件列表中界面文件分类下的 hellodialog.ui 文件,便会进入设计模式。
(2)关于设计模式的界面介绍这里就不再赘述,可以翻看《Qt Creator快速入门》第二章查看。

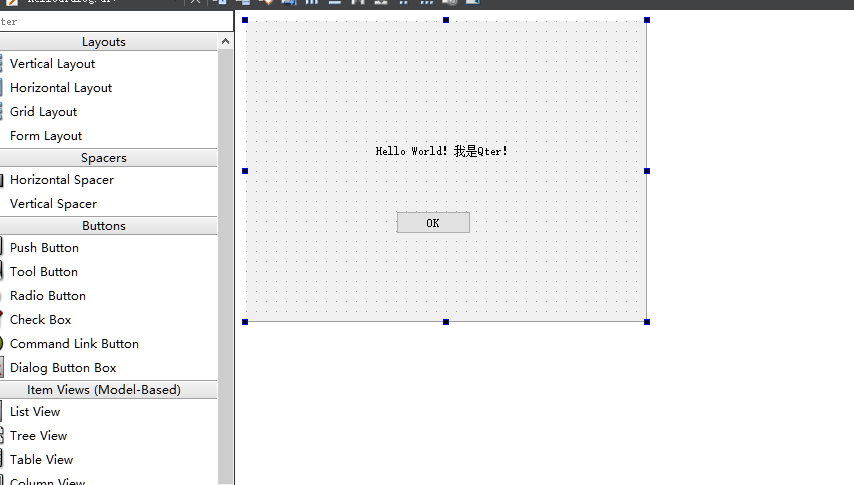
(3)在控件区寻找一个 ”Label“ 标签部件,将它拖拽到主设计区的界面上,双击进入它进入部件进入编辑状态后输入 ”Hello World!我是Qter!“字符串。还可以再拖拽一个 ”PushButton“ 按钮部件到标签下方,编辑按钮上文本为 ”OK",如下图所示:

1.3 步骤三:编译并运行程序
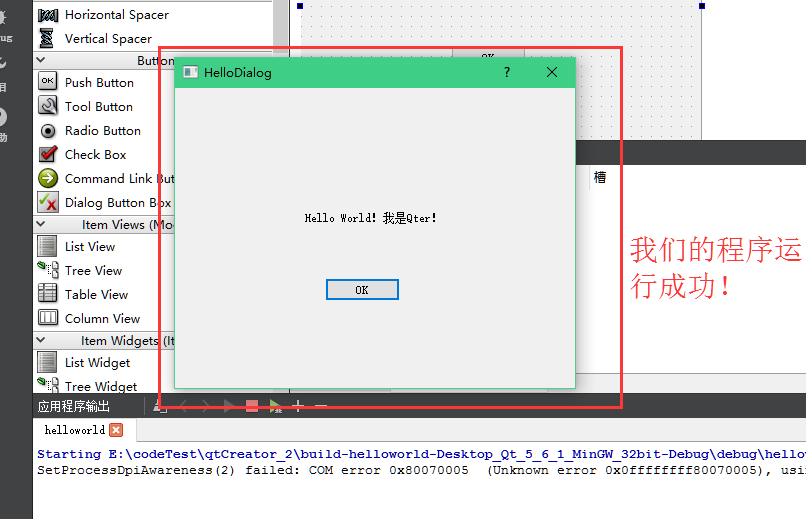
(1)Ctrl+R 组合键相当于左下角第一个绿色三角按钮(编译运行),按下后程序开始编译,右下角还有一个可视的进度条。

(2)如果前面操作没有错误,那么这时我们制作的 helloWorld 应用程序已经运行起来了,而 Qt Creator 下方弹出了“应用程序输出”框,在这里有一个红色的方块按钮可以终止程序运行,也可以直接关掉 HelloWorld 窗口。

二、helloWorld程序源码详解
第一步,新建空项目。打开 Qt Creator,并新建项目,项目名称为 _helloworld。
第二步,往项目中添加 main.cpp 文件。
第三步,编写源代码。在 main.cpp 中添加如下代码:
#include <QApplication>
#include <QDialog>
#include <QLabel>
int main(int argc, char * argv[])
{
QApplication a(argc, argv);
QDialog w;
QLabel label(&w);
label.setText(QObject::tr("Hello World!我是Qter!"));
w. show();
return a. exec();
}
- 前 3 行代码是头文件包含。在 Qt 中每一个类都有一个与其同名的头文件,因为后面用到了 QApplication、QDialog 和 QLabel 这 3 个类,所以这里要包含这些类的定义。
- 第 4 行就是在 C++ 中最常见到的 main() 函数,它有两个参数,用来接收命令行参数。
- 第 6 行新建了 QApplication 类对象,用于管理应用程序的资源,任何一个 Qt GUI 程序都要有一个 QApplication 对象。因为 Qt 程序可以接收命令行参数,所以它需要 argc 和 argv 两个参数。
- 第 7 行新建了一个 QDialog 对象, QDialog 类用来实现一个对话框界面。
- 第 8 行新建了一个 QLabel 对象,并将 QDialog 对象作为参数,表明了对话框是它的父窗口,也就是说这个标签放在对话框窗口中。
- 第 9 行给标签设置要显示的字符。
- 第 10 行让对话框显示出来。
- 第 11 行让 QApplication 对象进入事件循环,这样当 Qt 应用程序在运行时便可以接收产生的事件,例如单击和键盘按下等事件。
编译运行程序,效果跟上面类似。
下面介绍两个实用功能:
- 第一个是快速查看。将鼠标指针放到一个类名或函数上,便会出现一个提示框显示其简单的介绍,而此时按下 F1 键就可以快速打开其帮助文档。
- 第二个是快速跳转。按下 Ctrl 的同时,将鼠标指针放到一个头文件类名或函数上,可以实现“跳转”功能。
三、[补充]项目模式和项目文件介绍
3.1 项目模式介绍
按下快捷键 Ctrl + 5 ,或者单击“项目”图标,都可以进人项目模式。项目模式分为 “构建设置’、“Active Project”、“Build & Run”、“Project Settings” 这几个页面。在构建设置页面可以设置要构建的版本,如 Debug 版或是 Release 版本,还可以设置所使用的 Qt 版本。这里有一个 Shadow build 选项,作用是将项目的源码和编译生成的文件分别存放。将编译输出与源代码分别存放是个很好的习惯,尤其是在使用多个 Qt 版本进行编译时更是如此。
3.2 项目文件介绍
下面来看一下上面建立的 helloWorld 项目的 helloWorld.pro 文件的内容:
1 #----------------------------------------------------------------------
2 #
3 # Project created by QtCreator 2018-12-13T16:37:02
4 #
5 #----------------------------------------------------------------------
6
7 QT + = core gui
8
9 greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
10
11 TARGET = helloworld
12 TEMPLATE = app
13
14 DEFINES += QT_DEPRECATED_WARNINGS
15
16 CONFIG += c++11
17
18 SOURCES + = main. cpp\
19 hellodialog.cpp
20
21 HEADERS + = hellodialog.h
22
23 FORMS + = hellodialog.ui
24
25 RC_FILE + = myico. rc
- 第1〜5行是注释信息,说明这个文件生成的时间。
- 第7行表明了这个项目使用的模块。core模块包含了 Qt 非图形用户界面的核心功能,其他所有模块都依赖于这个模块;而gui模块扩展了 core 模块的图形界面功能。也就是说,如果不需要设计图形界面的程序,那么只需要core模块就可以了,但是如果涉及图形界面,那么就必须包含 gui 模块。其实所谓的模块,就是很多相关类的集合,比如所有与图形界面有关的类都在gui模块中,读者可以在 Qt 帮助中査看 QtCore Module 和 QtGui Module 关键字。
- 第9行这行代码的意思是,如果QT主版本大于4(也就是说当前使用的是Qt5或者更高版本),则需要添加widgets模块。也可以直接用“QT+=widgets”,但这样可以保持与QT4的兼容性,因为QT4用的是QtGui模块,而Qt5里不再用QtGui模块,而是使用QtWidgets模块。
- 第11行是生成的目标文件的名称,就是生成的exe文件的名字,默认的是工程的名字, 当然也可以在这里改为别的名字。
- 第12行使用app模板,表明这是个应用程序。
- 第14行表明,如果使用已被标记为已弃用的Qt的任何功能,则会使您的编译器发出警告。
- 第16行表明,使工程支持C++11标准。
- 第18、21和23行分别是工程中包含的源文件、头文件和界面文件。
- 第25行就是添加的应用程序图标的文件。这里这些文件都使用了相对路径,因为都在项目目录中,所以只写了文件名。
这里还要提一下那个在项目文件夹中与 .pro 文件一起生成的 .pro. user 文件,它包含了本地构建信息,包含 Qt 版本和构建目录等。可以用记事本或者写字板将这个文件打开査看其内容。
参考:
《Qt Creator快速入门》第二章
Qt入门之基础篇 ( 二 ) :Qt项目建立、编译、运行和发布过程解析






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探
· 为什么 退出登录 或 修改密码 无法使 token 失效