05 Django与Ajax
一、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
场景:

优点:
-
- AJAX使用Javascript技术向服务器发送异步请求
- AJAX无须刷新整个页面
二、jQuery实现Ajax
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ajax test</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
{% csrf_token %}
<p><input type="text" class="user" placeholder="用户名"></p>
<p><input type="password" placeholder="密码" class="pwd"></p>
<button id="ajaxTest">AJAX 测试</button>
<script>
$("#ajaxTest").click(function () {
let user = $(".user").val();
let pwd = $(".pwd").val();
$.ajax({
url: "/ajax_test/",
type: "POST",
data: {username: user, password: pwd, csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()},
success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
三、Ajax案例
1、用户名是否已被注册
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
2、基于Ajax进行登录验证
用户在表单输入用户名与密码,通过Ajax提交给服务器,服务器验证后返回响应信息,客户端通过响应信息确定是否登录成功,成功,则跳转到首页,否则,在页面上显示相应的错误信息。

四、Ajax实现一个计算案例


from django.contrib import admin from django.urls import path, re_path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('ajax_test/', views.ajax_test, name="ajax_test"), # re_path(r'^total/(\d+)/$', views.total, name="total"), path('total/', views.total, name="total"), path('json_upload/', views.json_upload), path('upload_file/', views.upload_file) ]

from django.shortcuts import render,HttpResponse # Create your views here. def ajax_test(request): if request.method == "GET": return render(request, "index.html") else: return HttpResponse("okok") # def total(request): # num01 = request.POST.get("num1") # num02 = request.POST.get("num2") # total = int(num01) + int(num02) # print(total) # return HttpResponse(total) import json, os from django.http import JsonResponse def total(request): ret = {'status':True, "msg": None} try: num1 = request.POST.get('num1') num2 = request.POST.get("num2") total = int(num1) + int(num2) ret['total'] = total except Exception as e: ret['status'] = False ret['msg'] = "输入有误" # return HttpResponse(json.dumps(ret)) #序列化方式一 return JsonResponse(ret) #序列化方式二

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-1.12.4.js"></script> </head> <body> <h3>计算示例</h3> {% csrf_token %} <input type="text" class="num1"> + <input type="text" class="num2"> = <input type="text" class="total"><button class="to_btn">计算</button><span class="sp"></span> </body> <script> // 计算案例,携参 $(".to_btn").click(function () { let num1 = $(".num1").val(); let num2 = $(".num2").val(); $.ajax({ {#// url: "{% url 'total' 0 %}".replace(/0/, num1), //说明:js里面传参的方法 total/0/ #} url: "{% url 'total' %}", type: "post", data:{ num1:num1, num2: num2, csrfmiddlewaretoken: $("[name='csrfmiddlewaretoken']").val(), }, success:function (data) { //alert(data) //let ret = JSON.parse(data); //字符串反序列化成字典 序列化方式一 let ret = data; //序列化方式二 不需要转换 特殊方法 console.log(ret, typeof ret); {#$(".total").val(data)#} if(ret.status){ $(".total").val(ret.total)} else{ $(".sp").html(ret.msg); setTimeout(function () { // 1s后清空 $(".sp").html("") }, 1000) } } }) }) </script> </html>
五、基于Ajax上传json数据
1、模板文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <h3>上传json数据</h3> {% csrf_token %} <button class="js_btn">json提交</button> </body> <script> // 上传json数据。 $(".js_btn").click(function () { $.ajax({ url: "/upload_test/", {# 或者 url:"{% url 'my_json_upload' %}" #} type:"post", contentType: "json", headers: {"X-CSRFToken": $("[name='csrfmiddlewaretoken']").val()}, // 在请求头中添加csrf 方式二 data:JSON.stringify({ //JSON.stringify() HTML里面的序列化方法 aaa: 111, bbb: 222, user: 'alexdsb', }), success:function (data) { alert(data); } }) }); </script> </html>
2、视图函数

from django.shortcuts import render,HttpResponse import json # Create your views here. def ajax_test(request): if request.method == "GET": return render(request, "index.html") else: return HttpResponse("okok") def json_upload(request): print(request.POST) # <QueryDict: {}> 因为index.html 不是默认的contenType提交方式了 变成了contentType: "json", print(request.body) #b'{"aaa":111,"bbb":222,"user":"alexdsb"}' data = json.loads(request.body.decode()) #反序列化 print(data, type(data)) #{'aaa': 111, 'bbb': 222, 'user': 'alexdsb'} <class 'dict'> return HttpResponse("okoko")

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('ajax_test/', views.ajax_test, name="ajax_test"), path('upload_test/', views.json_upload,name="my_json_upload"), ]
六、基于form表单上传文件
1、模板文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <h3>form 表单上传文件</h3> <form action="/upload_file/" method="post" enctype="multipart/form-data"> {# form标签属性指定为 enctype="multipart/form-data"; #} {% csrf_token %} <input type="file" name="file_name">{# input标签 type指定为file; #} <input type="submit"> </form> </body> </html>
2、视图函数

from django.shortcuts import render,HttpResponse import os # Create your views here. from django.core.files.uploadedfile import InMemoryUploadedFile def ajax_test(request): if request.method == "GET": return render(request, "index.html") else: return HttpResponse("okok") def upload_file(request): print(request.POST) #<QueryDict: {'csrfmiddlewaretoken': ['N1KX1bGlzih7u7LVyoOZcNXHl7Ljtyk9CiWzCZFGawhSUEtjJkM6nUjhj3Eii87g']}> print(request.FILES) #<MultiValueDict: {'file_name': [<TemporaryUploadedFile: 第一期1A 笔记本风波.mp4 (video/mp4)>]}> file_obj = request.FILES.get("file_name") print(file_obj.name, type(file_obj)) with open(os.path.join('file_data', file_obj.name), "wb") as f: for line in file_obj: f.write(line) return HttpResponse('okokokko!')

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('ajax_test/', views.ajax_test, name="ajax_test"), path('upload_file/', views.upload_file), ]
七、基于Ajax请求上传文件
1、模板文件

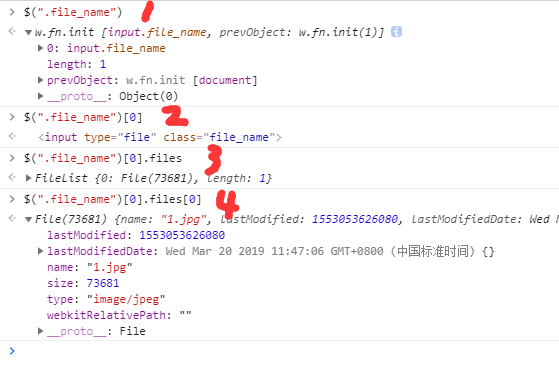
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <h3>基于Ajax上传文件</h3> {% csrf_token %} <form> <input type="file" class="file_name"> {# 不能用submit属性#} <input type="button" class="file_btn" value="ajax提交"> </form> <script> // 基于Ajax上传文件 $(".file_btn").click(function () { let formdata = new FormData(); // 把数据放入容器。 formdata.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val()); formdata.append("file_name", $(".file_name")[0].files[0]); $.ajax({ url: "/upload_file/", type: "post", processData: false, // 告诉jQuery不要去处理发送的数据 contentType: false, // 告诉jQuery不要去设置Content-Type请求头 data: formdata, success:function (data) { alert(data) } }) }) </script> </body> </html>

2、视图函数同上。

from django.shortcuts import render,HttpResponse import os # Create your views here. from django.core.files.uploadedfile import InMemoryUploadedFile def ajax_test(request): if request.method == "GET": return render(request, "index.html") else: return HttpResponse("okok") def upload_file(request): print(request.POST) #QueryDict: {'csrfmiddlewaretoken': ['KVSkLSxbWh2t8jOGWDt5GN39n4Y4xZIIzc4WmGwwxv2eyQw47zrcRUpJl0R3mzvP']}> print(request.FILES) #<MultiValueDict: {'file_name': [<TemporaryUploadedFile: 第一期1B 小丸子还在过新年.mp4 (video/mp4)>]}> file_obj = request.FILES.get("file_name") print(file_obj.name, type(file_obj))#第一期1B 小丸子还在过新年.mp4 <class 'django.core.files.uploadedfile.TemporaryUploadedFile'> with open(os.path.join('file_data', file_obj.name), "wb") as f: for line in file_obj: f.write(line) return HttpResponse('okokokko!')

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('ajax_test/', views.ajax_test, name="ajax_test"), path('upload_file/', views.upload_file), ]
八、请求头ContentType
ContentType指的是请求体的编码类型,常见的类型共有3种:
1 application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。请求类似于下面这样(无关的请求头在本文中都省略掉了):
POST http://www.example.com HTTP/1.1 Content-Type: application/x-www-form-urlencoded;charset=utf-8 user=yuan&age=22
2 multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data。直接来看一个请求示例:
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="user" yuan ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
这个例子稍微复杂点。首先生成了一个 boundary 用于分割不同的字段,为了避免与正文内容重复,boundary 很长很复杂。然后 Content-Type 里指明了数据是以 multipart/form-data 来编码,本次请求的 boundary 是什么内容。消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。关于 multipart/form-data 的详细定义,请前往 rfc1867 查看。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
3 application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用。记得我几年前做一个项目时,需要提交的数据层次非常深,我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号