一、django框架的创建
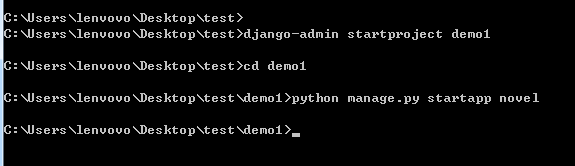
1)第一种方法:cmd命令行里面进行创建
a、创建一个文件夹
b、打开文件夹,按照shift键,鼠标右键,点从此处打开命令行窗口

运行django: python mannage.py runserver
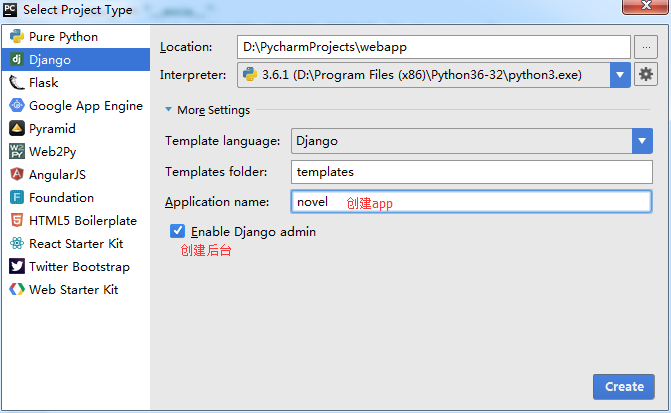
2)第二种方法:pycharm里面进行创建


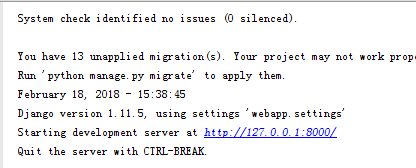
3、运行django框架
1、点击三角符号,运行

2、生成对话框

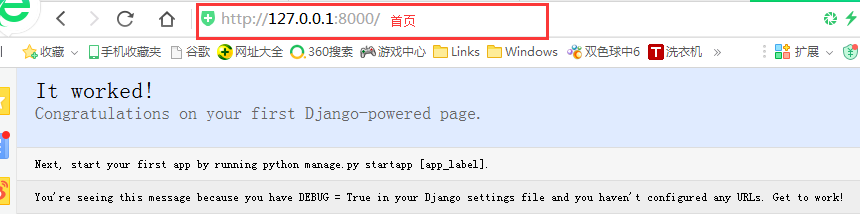
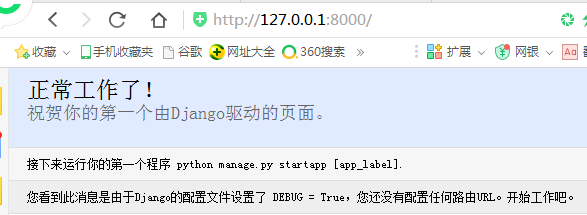
3、点击网址,


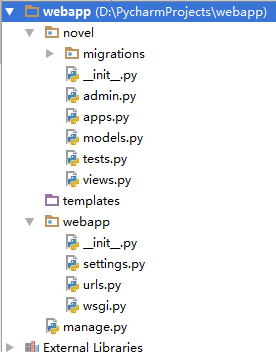
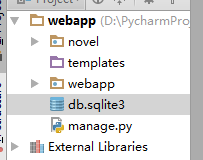
二、分析各个文件夹的意义
1)

noevl app/应用
novel 项目
manage.py 管理文件
templates 存放模板文件的文件夹
2)具体分析各个文件的意义
Projects
novel :APP 文件名
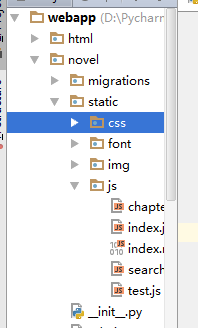
static
css
js
img
__init__.py :声明当前文件夹可以是一个模块
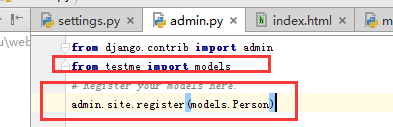
admin.py :数据库如果希望被后台看到,需要在这个文件下进行注册
apps.py
models.py :映射了数据库所创建的表
tests.py :实现某些测试驱动
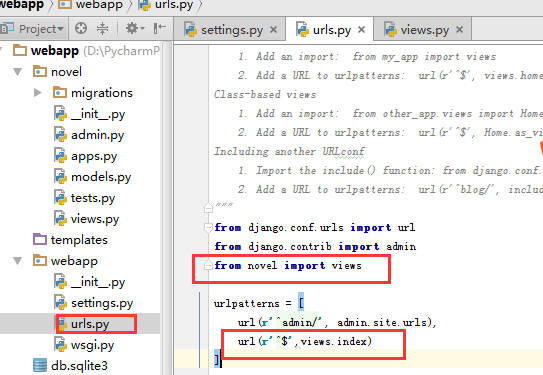
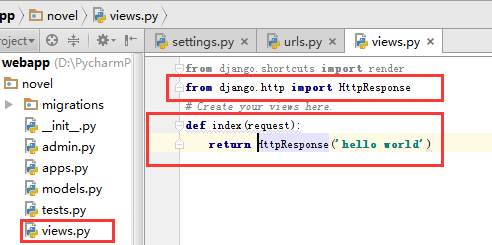
viems.py :index函数返回index.html,但要templates里面去找index.html文件
templates
index.html
login.html
webapp
__init__.py
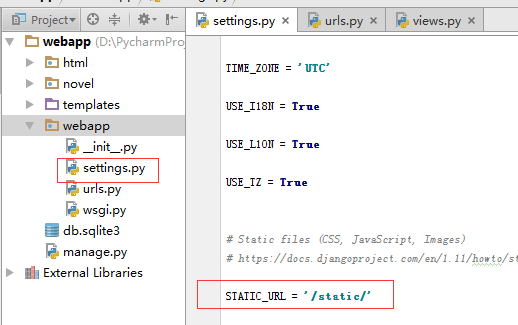
settings.py :定义了静态文件存放的路径,STATIC_URL = '/static/'。定义了数据库的类型,也就是连接所在的的数据库
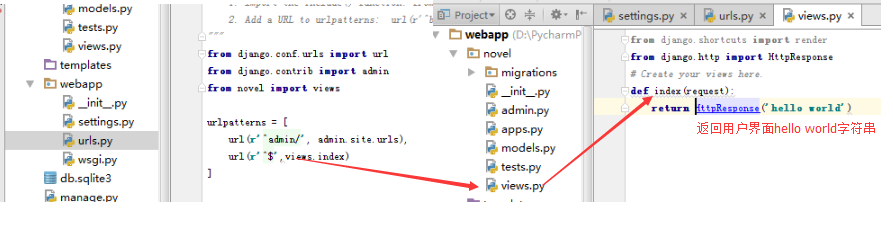
urls.py :定义路由:urls(r'^$',viems.index)。==》去viems.py找到index函数
wsgi.py
三、创建应用的前的准备工作
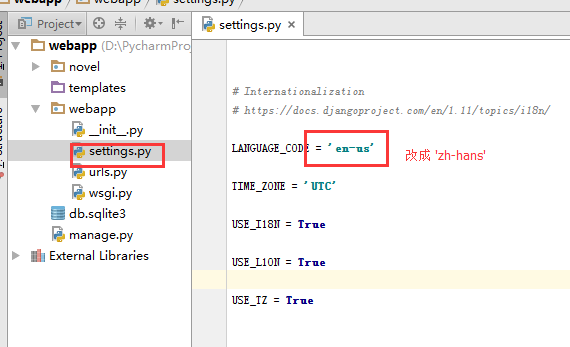
1)修改成中文界面
LANGUAGE_CODE= 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'


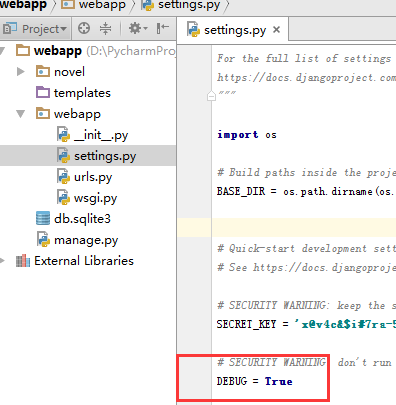
2)debug模式

debug : 调试模式,开发者模式。再发布前一定要关闭
四、写入第一个程序,hello world
1)创建路由

2)创建视图

3)注意 路由 和视图 直接的关系

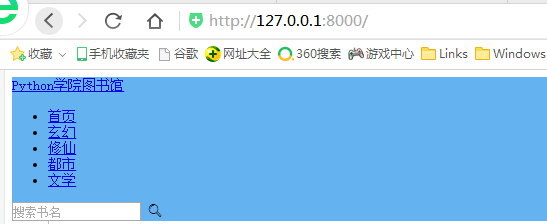
打开网页

五、前端文件与django的结和
前端程序:html,css,js,jquery
后端程序:python,数据库
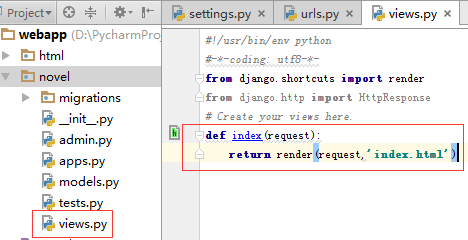
1)html文件放入templates里面
2)视图引入 index.html文件

3)运行django程序

注意,如果在python2中有变化

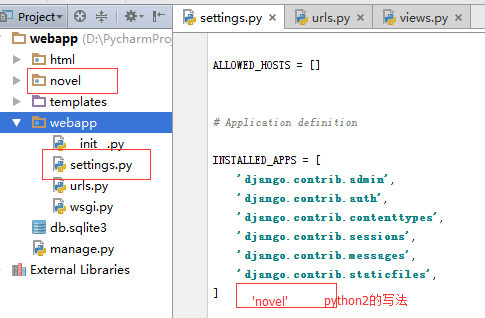
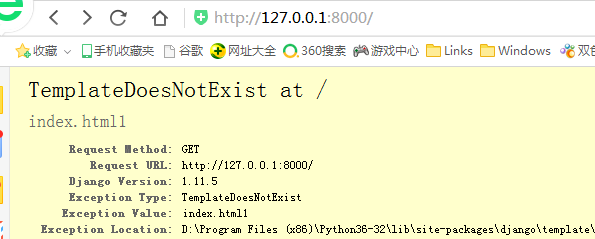
在python2中,需要注意在setting里面查看是否有添加novel,不然会找不到html的路径,会出现下面个情况
但在python3中还是要加上,虽然不加novel,能找到html文件,但找不到css其他的静态文件

4)静态文件的存放目录,static

a) 在app,也就是novel里面创建static文件夹
b) 把css,js,和img图片文件放入其中

c)检查前端html的文件导入静态文件的路径是否正确
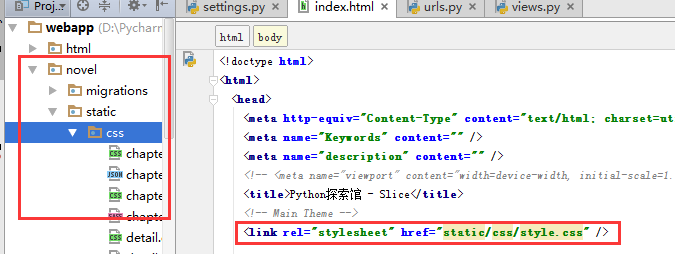
写法1,不推荐。因为如果需要改静态文件的路径,后期维护麻烦

<link rel="stylesheet" href="static/css/style.css" />
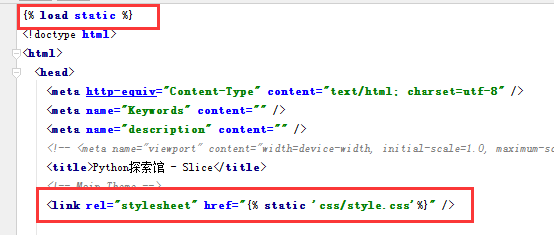
2、写法2

{% load static %}
<link rel="stylesheet" href="{% static 'css/style.css'%}" />
例如html文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
{{ today }}
<img src="{% static "img/1.jpg" %}">
</body>
</html>
升级写法

{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
{% if person_list %}
{% for person in person_list %}
<li>{{ person.account }}</li>
{% endfor %}
{% else %}
<strong>没有用户</strong>
{% endif %}
</body>
</html>
对应的模板文件
def index(request): #return HttpResponse('hello worlddddd') today = '今天天气不好' content = {'today':today} return render(request,'index.html',content)
def index(request): #return HttpResponse('hello worlddddd') person_list = models.Person.objects.all() content = {'person_list':person_list} return render(request,'index.html',content)
六、创建html文件也django结合
1)创建dy.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>电影下载</title> </head> <body> <li><a href="#">{{ name1 }}</a> </li> <li><a href="#">{{ name2 }}</a> </li> </body> </html>
2)定义路由
url(r'^dy',views.dy),
3)定义视图
def dy(request): names = { 'name1':"战狼2", 'name2':"羞羞的铁拳", } return render(request,'dy.html',context=names)
4)访问,http://127.0.0.1:8000/dy

六、让django连接数据库
1)在webapp文件夹里面找到settings.py
# 默认数据库, sqlite3
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# }
# 使用的数据库,mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'novel',
'USER': 'novel',
'PASSWORD':'helloworld',
'RORT':'3306',
}
2)从novel里面找到models.py文件。这是对数据库增删改查的文件
1、models.py对没有数据库的情况下,可以映射成真实的数据库
a)写上一个类,没一个类,就相当于与一个表
from django.db import models # Create your models here. class Person(models.Model): account = models.CharField(max_length=15) passwd = models.CharField(max_length=15)
b)寻找差异文件,执行 python3 manage.py makemigrations
c)创建表 python3 manage.py migrate 创建表
d)admin.py注册

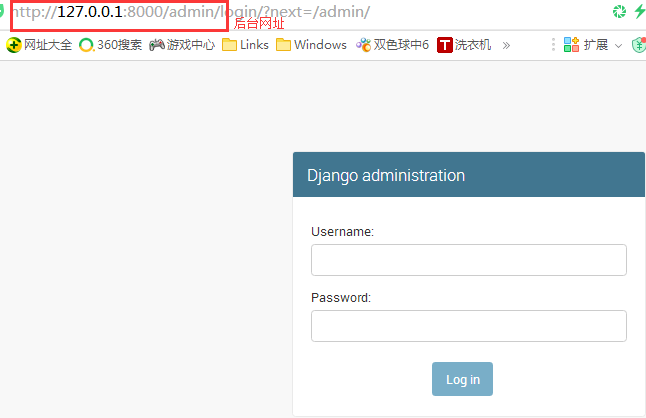
e)打开后台网页展示了刚刚创建的数据

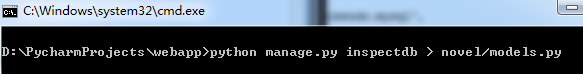
2、models.py对已经存在数据库的情况下,通过命令把数据库映射成模型文件

python manage.py inspectdb > novel/models.py 生成了models.py文件
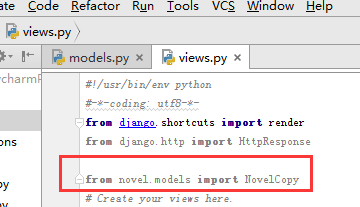
3)视频里面导入模型

测试是否获取到了数据
print(NovelCopy.objects.get(id=1).novelname)
#!/usr/bin/env python #-*-coding: utf8-*- from django.shortcuts import render from django.http import HttpResponse from novel.models import NovelCopy # Create your views here. def index(request): print(NovelCopy.objects.get(id=1).novelname) # NovelCopy 数据库中的表 # objects 类的一个方法,相当于进去查看表的内容的 # get(id=1)) 找到这个id # novelname 这个id下面的一个字段 return render(request,'index.html')
七、前端随机生成数据库内容,如下

1)修改dy.html文件
{% for name in movies %}
<li><a href="#">{{ name.title }}</a> </li>
{% endfor %}
2)修改viems.py视图文件,前提是数据库连接好,并且操作数据库的models.py也写好
def dy(request): moviename = dymodels.objects.all[:10] # 获取数据库的表里面的所有内容随机抽取10 names = { 'movies':"moviename", } return render(request,'dy.html',context=names)




