vue2.0对于数组变化不及时刷新视图的问题
今天遇到一个问题,折腾了我一个半小时
场景:界面上会遍历一个数组,我会对这个数组进行增加和删除,分别用push和splice
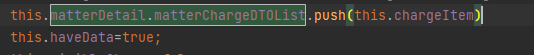
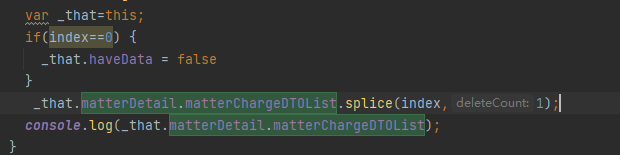
问题:push可以刷新视图,splice第一个对象可以刷新视图,第二个对象就不会刷新视图
上图看看,其实现在想想,再仔细一点是能发现问题的。


观察一下,push和splice第一个数组对象时,都同时更改了一个简单字段haveData,而splice其他对象时是没有更新haveData的,从这里就发现,其实Vue2.0对于数组的操作,没有及时更新视图,需要同时执行简单字段的更新,才会连带整个视图的更新。
找问题找了1.5h,才找到问题,再次也非常感谢下面这篇文章作者的分享,帮我省了三四个小时……
https://www.136.la/shida/show-49847.html
Vue数组操作不刷新视图问题的解决



