VSCode (Code) 技法
本人使用插件推荐
Tasks Statusbar
https://marketplace.visualstudio.com/items?itemName=hediet.tasks-statusbar
indent-rainbow

https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
Bracket Pair Colorizer

https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
javascript booster

https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
Surround

[https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround)
Code Runner

[https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
Polacode

[https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
avocode
这个玩意强大之处就是可以直接解析 PSD ,Sketch 等设计稿,然后写样式的时候,有自动完成。

https://avocode.com/integrations/visual-studio-code
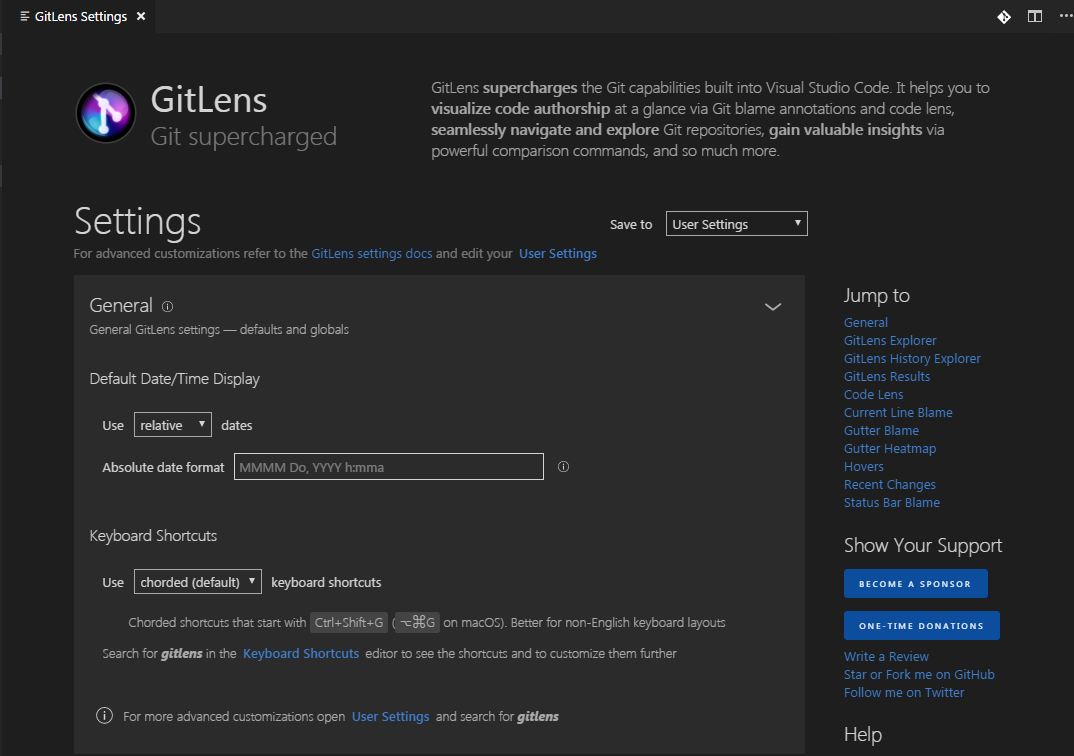
GitLens
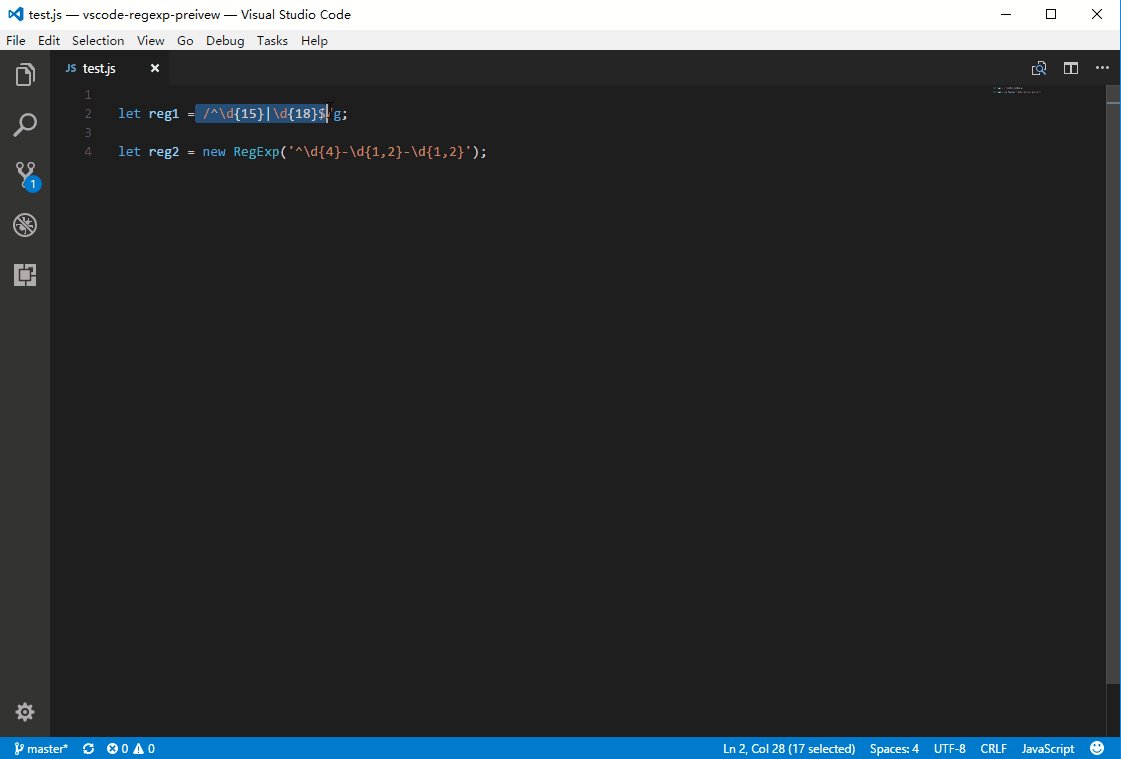
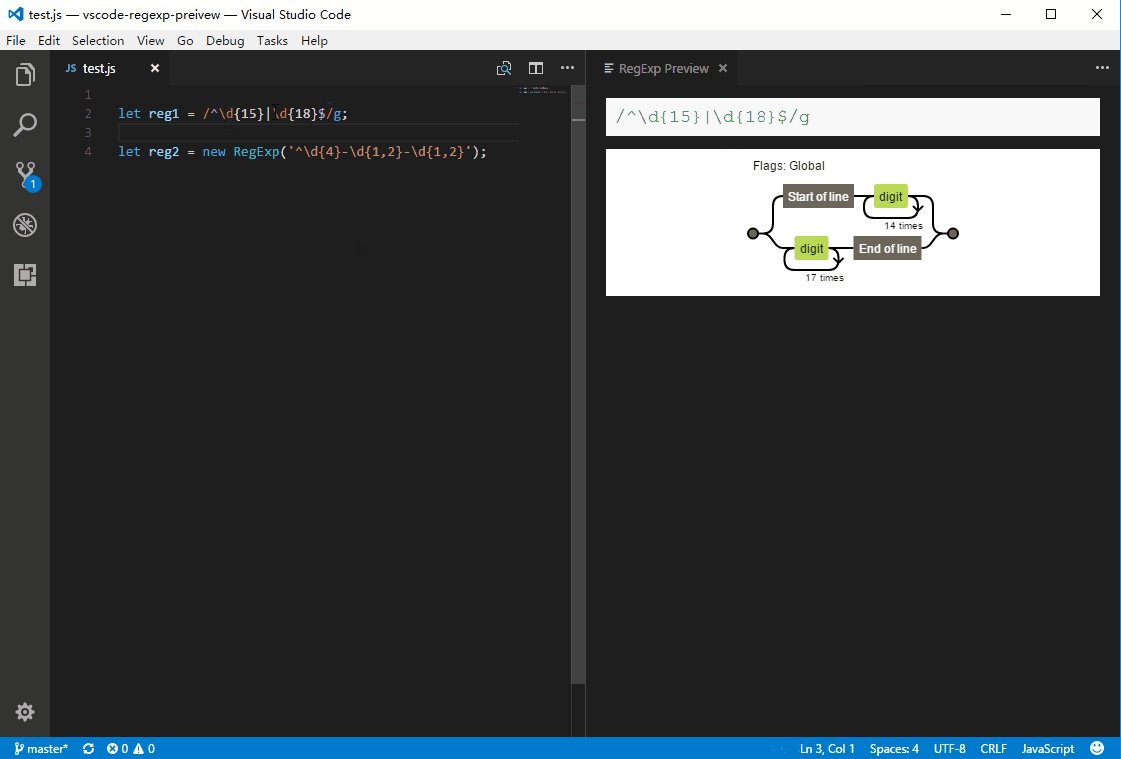
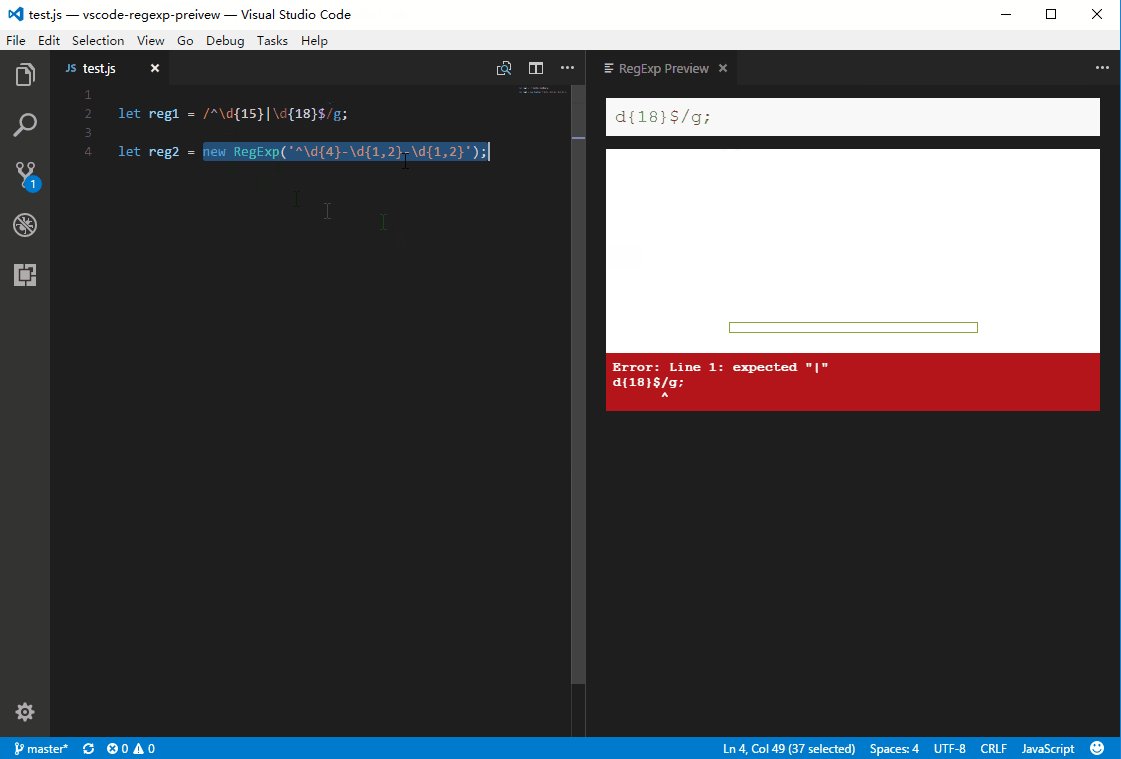
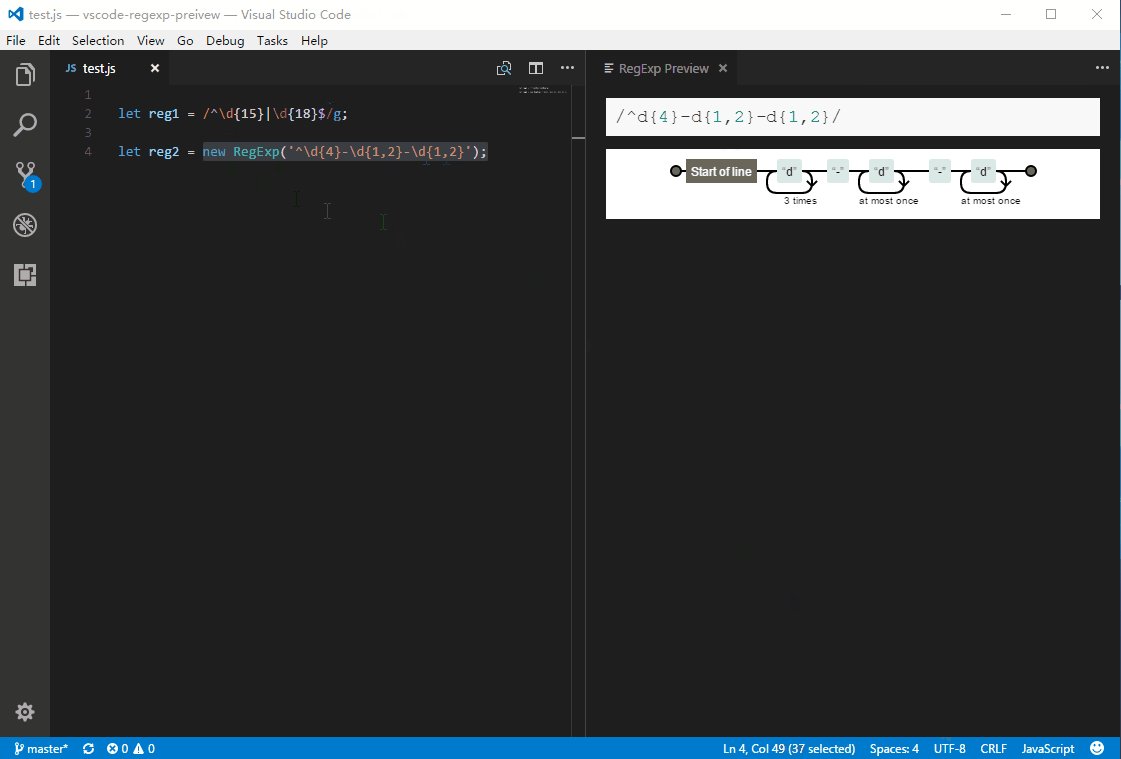
RegExp Preview and Editor

https://marketplace.visualstudio.com/items?itemName=le0zh.vscode-regexp-preivew
VSCode Dimmer
https://marketplace.visualstudio.com/itemdetails?itemName=hoovercj.vscode-dimmer

Peacock
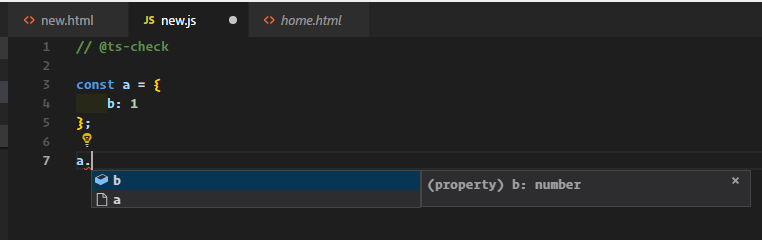
// @ts-check
 via
via
VSCode 主题大全
incrementor(由于自带的 Emmet 含有该功能,不再推荐)
https://marketplace.visualstudio.com/items?itemName=nmsmith89.incrementor

调试 Webpack
在 launch.json 中添加
"sourceMaps": true,
 关注 Linr 公众号
关注 Linr 公众号