Webfont 的兼容性问题[持续更新]
低版安卓手机的 webview 显示不了,另外黑莓手机显示出来是这样:

生成工具:
离线字体生成工具:webfont
在线字体生成平台:icomoon.io, iconfont.cn均有问题
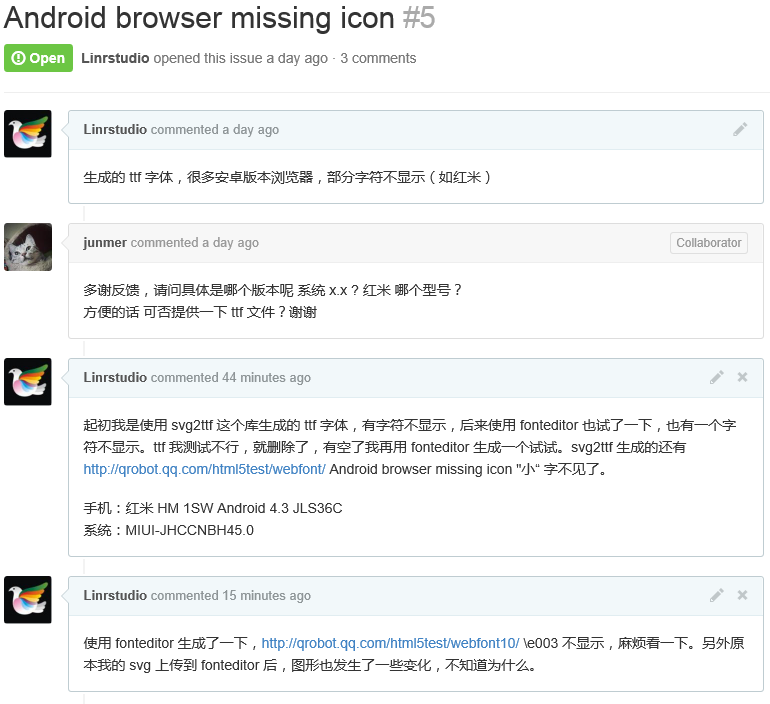
其他一些生成平台的反馈:


解决办法:
1. IE不加载字体,开发工具报错(Webfonts are not loading in IE9)
同源策略 Same Origin Restriction
Internet Explorer 9 has strict requirements for where the font resides in relation to the website. It requires that all font assets be served from the exact same domain as the calling website.
If you are serving from Apache, you can add this to you .htaccess file to allow your site access to the fonts:
<FilesMatch "\.(ttf|otf|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>
Or even better, since the above code will allow anyone to leach:
<FilesMatch "\.(eot|otf|woff|ttf)$">
SetEnvIf Origin »
"^http(s)?://(.+\.)?(domain1\.org|domain\.com)$" origin_is=$0
Header set Access-Control-Allow-Origin %{origin_is}e env=origin_is
</FilesMatch>
Just swap out your calling domains for the placeholder ones above.
MIME Types
If you are serving fonts from Microsoft IIS, you may need to add WOFF to your list of MIME types if IE9 is trying to load them. There is no defined MIME type yet for WOFF, but "font/x-woff" is confirmed to work.
2. Chrome v33 (How to Fix Google Chrome Web Fonts Issue)

 关注 Linr 公众号
关注 Linr 公众号



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步