./和../和/三种路径的区别
在JavaScript中,经常用到./和../及/路径访问指定的资源,但三者有什么区别:
./表示当前目录
../表示父级目录
/表示根目录
实例:
通过href链接下载访问一个静态文件,进行路径区分。
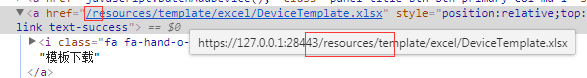
第一个表示../斜杠的路径,resources为WebRoot路径下的下一级路径。

这个路径不可用,没有带项目名称。
第二个表示/斜杠的路径:

这个路径也访问不了这个静态资源文件
第三个表示./表示当前目录,带有项目名称,可以进行访问的。表示项目目录下的路径

在JavaScript中,经常用到./和../及/路径访问指定的资源,但三者有什么区别:
./表示当前目录
../表示父级目录
/表示根目录
实例:
通过href链接下载访问一个静态文件,进行路径区分。
第一个表示../斜杠的路径,resources为WebRoot路径下的下一级路径。

这个路径不可用,没有带项目名称。
第二个表示/斜杠的路径:

这个路径也访问不了这个静态资源文件
第三个表示./表示当前目录,带有项目名称,可以进行访问的。表示项目目录下的路径


