Vue2.x+Element-UI+TypeScript2.x + ThreeJS + PaperJS + EChart3.x+ArcGIS 集成例子笔记
项目Git地址:https://github.com/linqingwudiv1/VueTypeScriptArcGISTemplate
TypeScript完美解决JS/ES的常见弊端。用TS来实现一些:如单例/代理工厂,命令模式等传统的设计模式还不是美滋滋。
更新:3.0的vue-cli已经集成了TS选项..
Vue-Cli Doc: https://cli.vuejs.org/zh/guide/webpack.html#%E4%BF%AE%E6%94%B9-loader-%E9%80%89%E9%A1%B9
不过,现在如果想在Vue里用TypeScript还是得自己手动添加的。然后闲的没事,做了个Vue2.x与TypeScript的集成模板例子。
简单集成一些如Prop/Watch和Webpack配置相关的代码方便自己日后回查.
继承例子(TypeScript + Vue2.X 下 的一些第三方库 的常规使用用法):
1.ThreeJS例子:集成了官方的Cloth Example.
2.PaperJS例子:集成了官方的HitTesting Example
3.ArcGIS:
4.EChart:
UI框架是Element
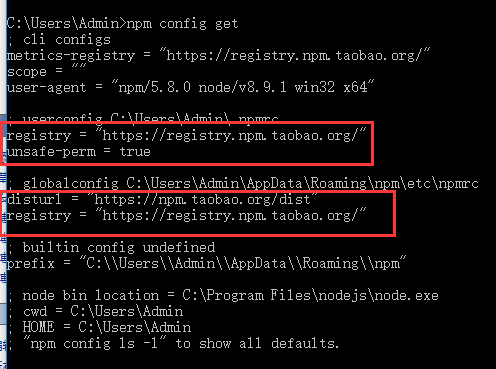
Note:最好把NPM 的源切换成国内的淘宝镜像。否则npm install 的时候会被墙。
npm config set registry https://registry.npm.taobao.org

作为单页面应用,请把不需要的Package包放到Dev里或删除,因为Build的时候会把相关JS压缩到vendor.js中,从而影响首屏加载效率.
扩展:相关Vue体积优化方法,主要有
1.WebPack的代码分割(code splitting)
2.使用Nuxt.js进行服务器渲染.
3.Vue的异步Component.(例子就是异步加载的组件)
4.Element之类的按需求import 而非全局注册。
5.设计上改进划分业务,多个html入口.
相关文脏:
https://segmentfault.com/a/1190000010042512
项目Git地址:https://github.com/linqingwudiv1/VueTypeScriptArcGISTemplate
问题记录:
----------------------------------------------------------
Q.关于ts下使用lodash的使用:
npm install @types/lodash
或
yarn install @types/lodash
防抖动或节流函数:
public onclick_test = _.throttle( ()=> { console.log('hi callback of throttle.'); },500);
)O$HJZH.png)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号