UE4-PixelStreaming不完全开发笔记
随笔记录一些 UE4的Pixel Streaming开发中常遇到的问题,不定期更新.
Note:非工业卡最大只能运行两个实例!非工业卡最大只能运行两个实例!非工业卡最大只能运行两个实例!
目前已支持N卡和A卡的硬件解码加速,UE5
PixelStreaming本质是两个比较简单的NodeJS的Express 服务器 + UE4 WebRTC的代理(SignallingWebServer的cirrus.js和Matchmaker的matchmaker.js)
快速索引:
Pixel Streaming 不支持A卡(AMD not Yes)
Pixel Streaming文档:
https://docs.unrealengine.com/en-US/Platforms/PixelStreaming/CustomPlayer/index.html
Pixel Streaming 单机GPU性能和理论最大模拟数量介绍:
https://developer.nvidia.com/nvidia-video-codec-sdk#NVENCFeatures
Pixel Streaming支持显卡型号和显卡最大模拟推送数量:
https://developer.nvidia.com/video-encode-decode-gpu-support-matrix#Decoder
超分辨率模拟(DSR):
https://www.geforce.cn/hardware/technology/dsr
Q.常用的设置和修改优化:
html文件 meta 修改,看需求使用/主要是防止移动端/pad多指操作的问题:
<meta name="apple-mobile-web-app-title" content="你的标题"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"/> <!-- 防止touch放大和移动网页 --> <meta name="format-detection" content="telephone=no"/> <meta name="screen-orientation" content="landscape"> <!-- 强制横屏/移动端方向 --> <meta name="x5-orientation" content="landscape"> <!-- 强制横屏/移动端方向 --> <meta name="full-screen" content="yes"> <!-- 全屏--> <meta name="x5-fullscreen" content="true"><!-- 全屏/浏览器兼容 --> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <meta name="apple-mobile-web-app-capable" content="not" /> <!-- 工具栏 -->
启动项参数:
-AudioMixed -AllowPixelStreamingCommands -RenderOffScreen -NvEncH264ConfigLevel=NV_ENC_LEVEL_H264_52
AudioMixed :必需。
AllowPixelStreamingCommands :允许用emitcommand发送 UE4控制台命令
RenderOffScreen:后台运行
NvEncH264ConfigLevel=NV_ENC_LEVEL_H264_52:高分辨率必须添加本参数,否则回报nv错误.
Q.PixelStreaming自动适配各个屏幕分辨率问题:
先前准备工作:
必须启用 NvEncH264ConfigLevel=NV_ENC_LEVEL_H264_52和 AllowPixelStreamingCommands --- 允许用emitcommand发送 UE4控制台命令
当程序分辨率大于UE4运行服务器系统当前分辨率时,UE4的UI系统超出当前分辨率的部分将无法被触发和点击(目前暂时不清楚有没有其他解决方案/没特别细的去研究这块)
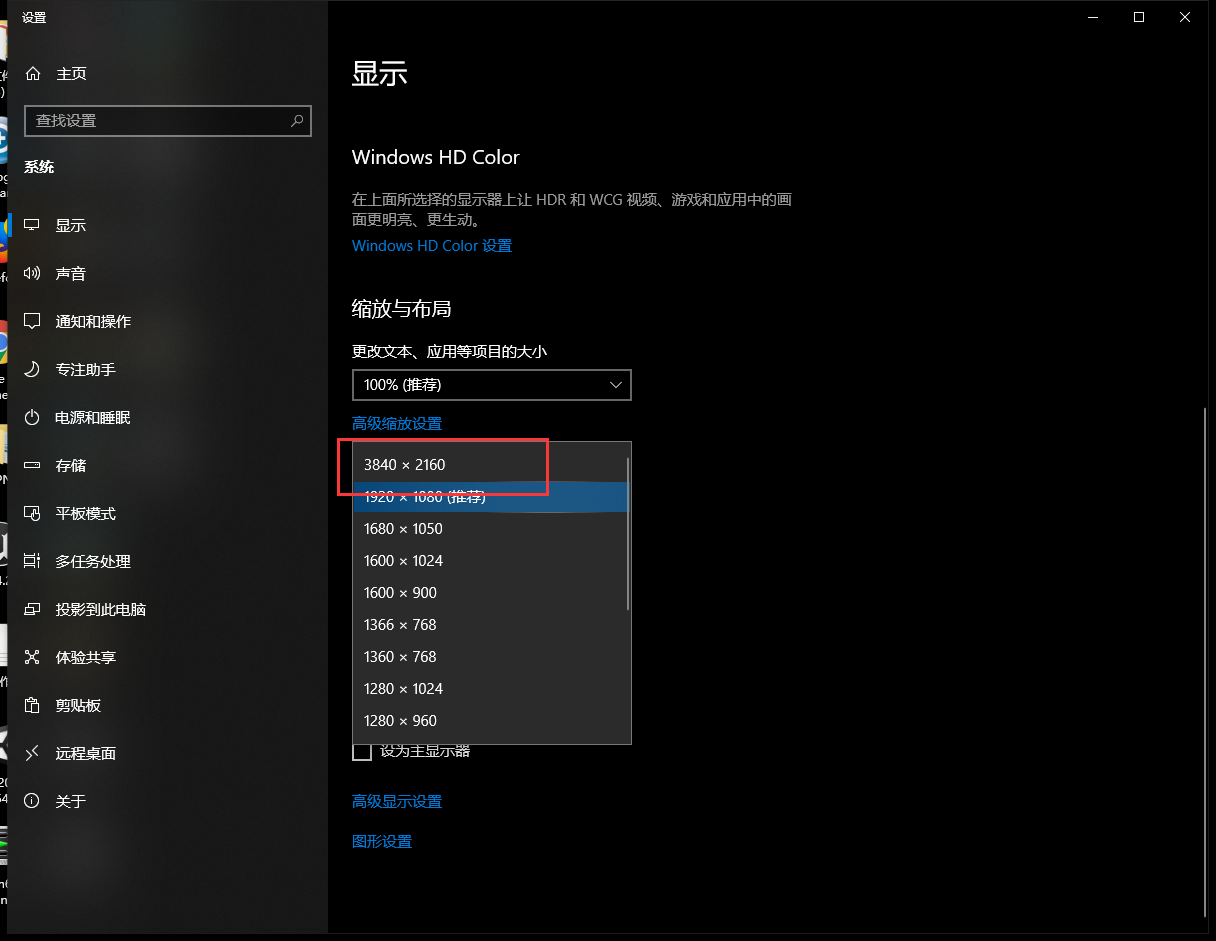
运行服务器需要开启DSR超分辨率功能,解决上述问题
Note:DSR目前1080P屏最高也就能开启2K分辨率,刚好够支持IPad 的2k分辨率(2732x2048)
DSR开启:


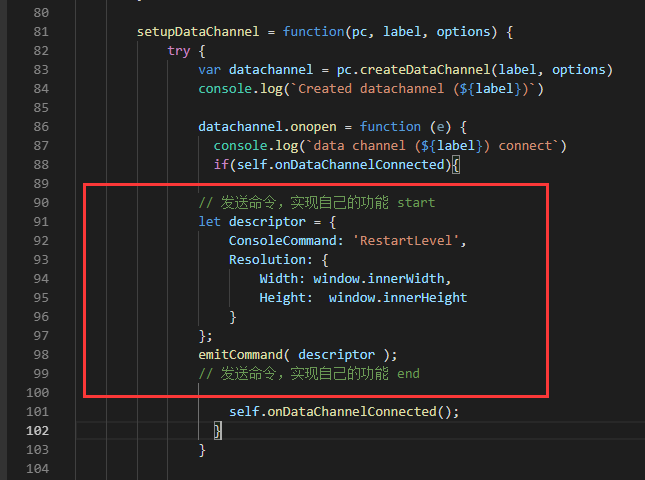
Javascript代码部分修改/实现根据屏幕浏览器分辨率设置系统分辨率:
修改webRtcPlayer.js:

// 发送命令,实现自己的功能 start let descriptor = { ConsoleCommand: 'RestartLevel', Resolution: { Width: window.innerWidth, Height: window.innerHeight } }; emitCommand( descriptor ); // 发送命令,实现自己的功能 end
Q.IOS/IPad 内嵌WebView的问题:
wait
)O$HJZH.png)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!