Django---子框架drf项目---路飞学城---前后端搭建
目录
刘老师博客
pip换源
永久配置安装源
windows:
文件管理器敲%APPDATA%,进去之后新建pip文件夹,创建pip.ini配置文件,文件内容:
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
虚拟环境搭建
#优点
1 使用不同应用开发环境相互独立
2 环境升级不影响其他应用、不会冲突全局的python环境
3 防止出现包管理混乱及版本冲突
windown:
#建议使用pip3安装到python环境下
pip3 install virtualenv
pip3 install virtualenvwrapper-win
#创建文件夹D:\Virtualenvs
配置虚拟环境管理器工作目录
#配置环境变量
# 控制面板 => 系统和安全 => 系统 => 高级系统设置 => 环境变量 => 系统变量 => 点击新建 => 填入变量名与值
变量名:WORKON_HOME 变量值:自定义存放虚拟环境的绝对路径
eg: WORKON_HOME: D:\Virtualenvs
#同步配置信息
# 去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击
使用
#终端命令
1 创建虚拟环境到配置的WORKON_HOME路径下
mkvirtualenv -p python3 自定义的虚拟环境名称(比如:luffy) 使用的是python3
mkvirtualenv -p python2 自定义的虚拟环境名称(比如:luffy) 使用的是python2
2 查看已有的虚拟环境
workon
3 使用虚拟环境
workon 已有的虚拟环境名称(比如:luffy)
4 进入、退出该虚拟环境的Python环境
python、exit()
5 为虚拟环境安装模块
pip install 模块名称(比如:django==2.2)
6 退出当前虚拟环境
deactivate
7 删除虚拟环境(删除当前虚拟环境要先退出)
rmvirtualenv
PyCharm的使用(使用虚拟环境)(我们使用这种方式,不建app)
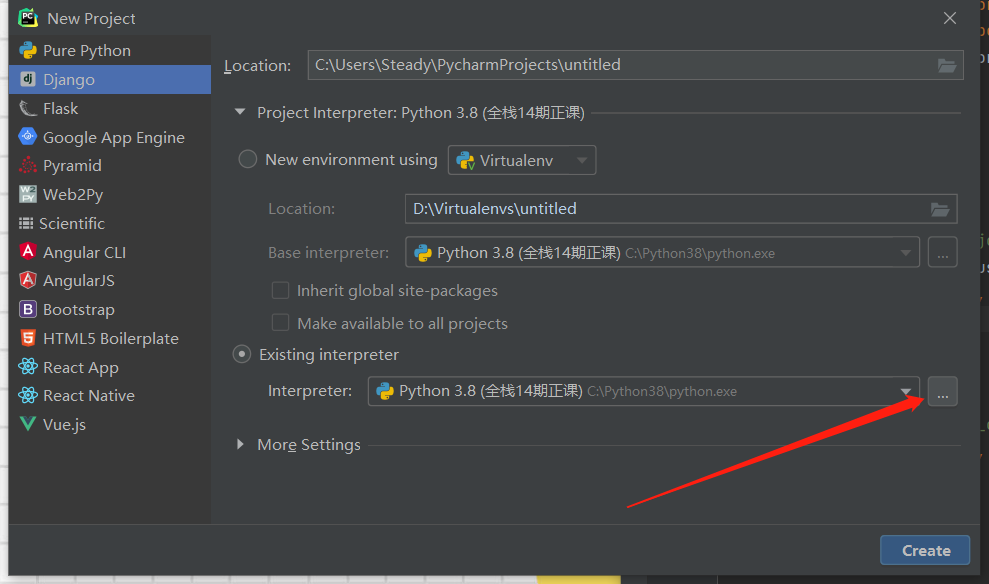
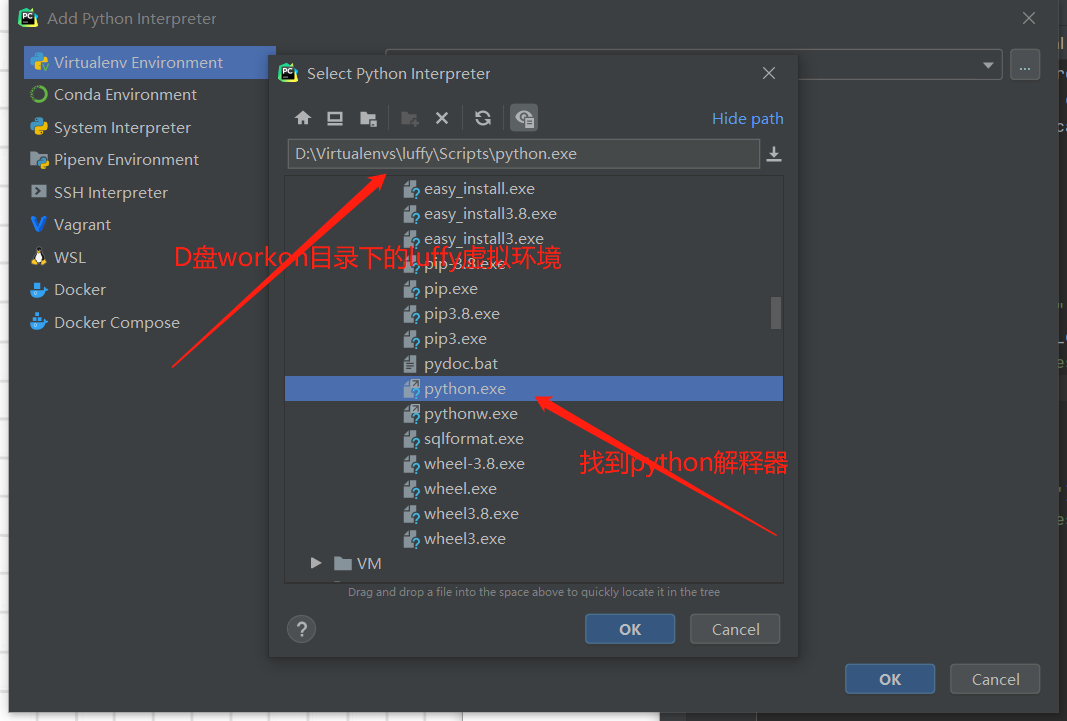
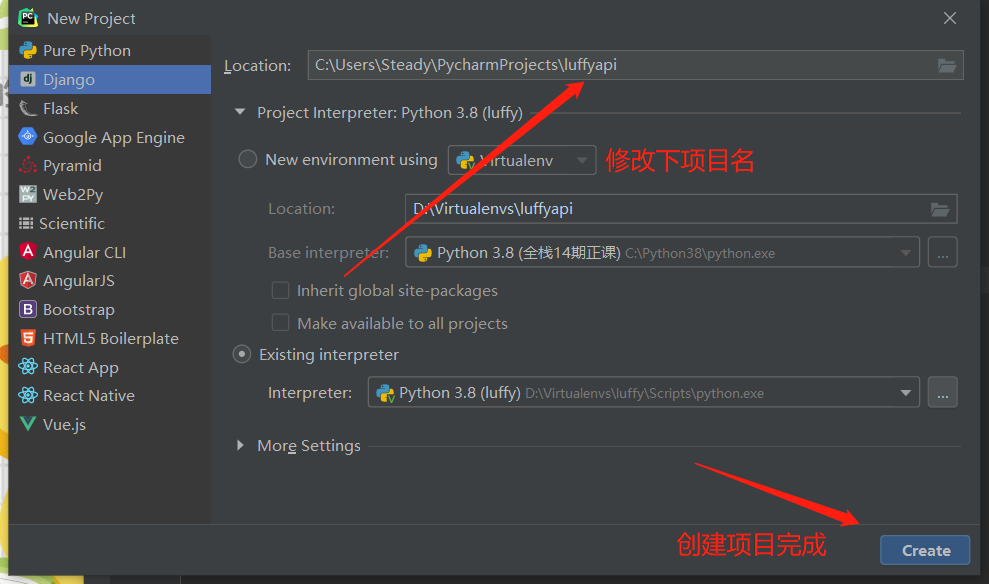
新建项目

使用虚拟环境

环境使用

luffy后台搭建
环境
#给虚拟环境luffy安装依赖环境
pip install django==2.2
pip install djangorestframework
pip install pymysql
创建项目(我们前面已经用PyCharm创建好了)
在目标目录下创建luffy文件夹
cd 进入luffy项目
django-admin startproject luffyapi
用PyCharm打开项目,使用已经建好的虚拟环境
重构项目目录
luffyapi
-logs #项目运行时/开发时的日志目录
-manage.py #脚本文件
-scripts #保存项目运营时的脚本文件
-luffyapi #项目的主应用,开发时的代码保存
-utils(包带__init__.py)公共函数库
-urls.py #总路由
-apps(包带__init__.py) #子应用保存目录
-libs #第三方类库的保存目录
-settings(包带__init__.py) #配置目录
-dev.py #项目开发时的本地配置
-prod.py #项目上线时的运行配置
创建doc文件夹、创建readme.md文件
终端下创建两个应用到apps
cd 到apps目录下
python ../../manage.py startapp home
python ../../manage.py startapp user
因为manage.py在根目录,所以需要../../到根目录去用该文件
配置开发环境
1 把settings.py内容复制到dev.py,原来的settings.py删除
2 #修改下面两文件
# manage.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE','luffyapi.settings.dev')
# wsgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE','luffyapi.settings.dev')#本地使用.dev,后面修改为.prod即可
3 修改dev.py文件内容(错误信息改成中文)
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = False
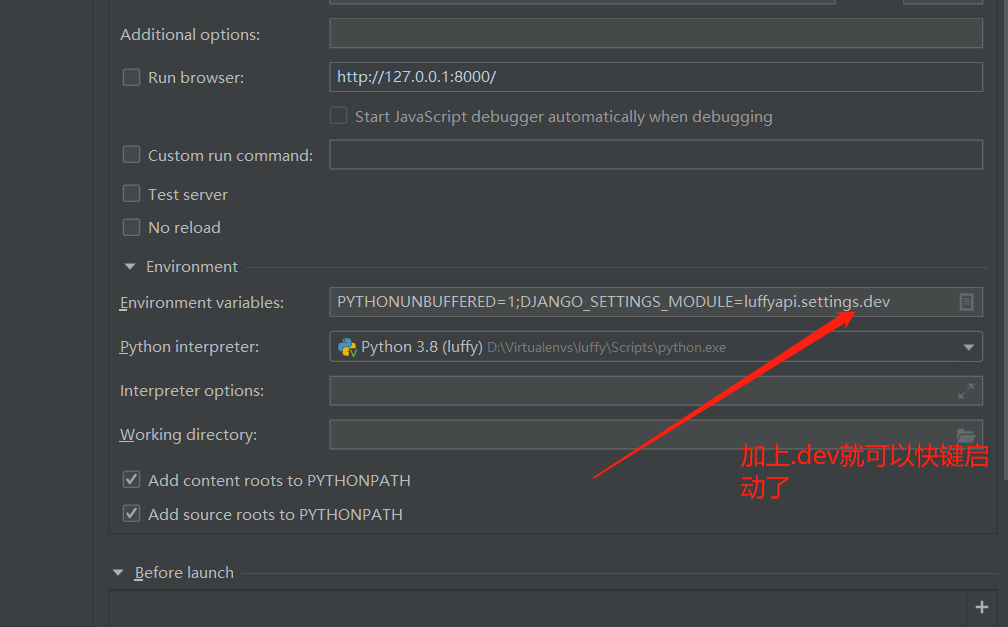
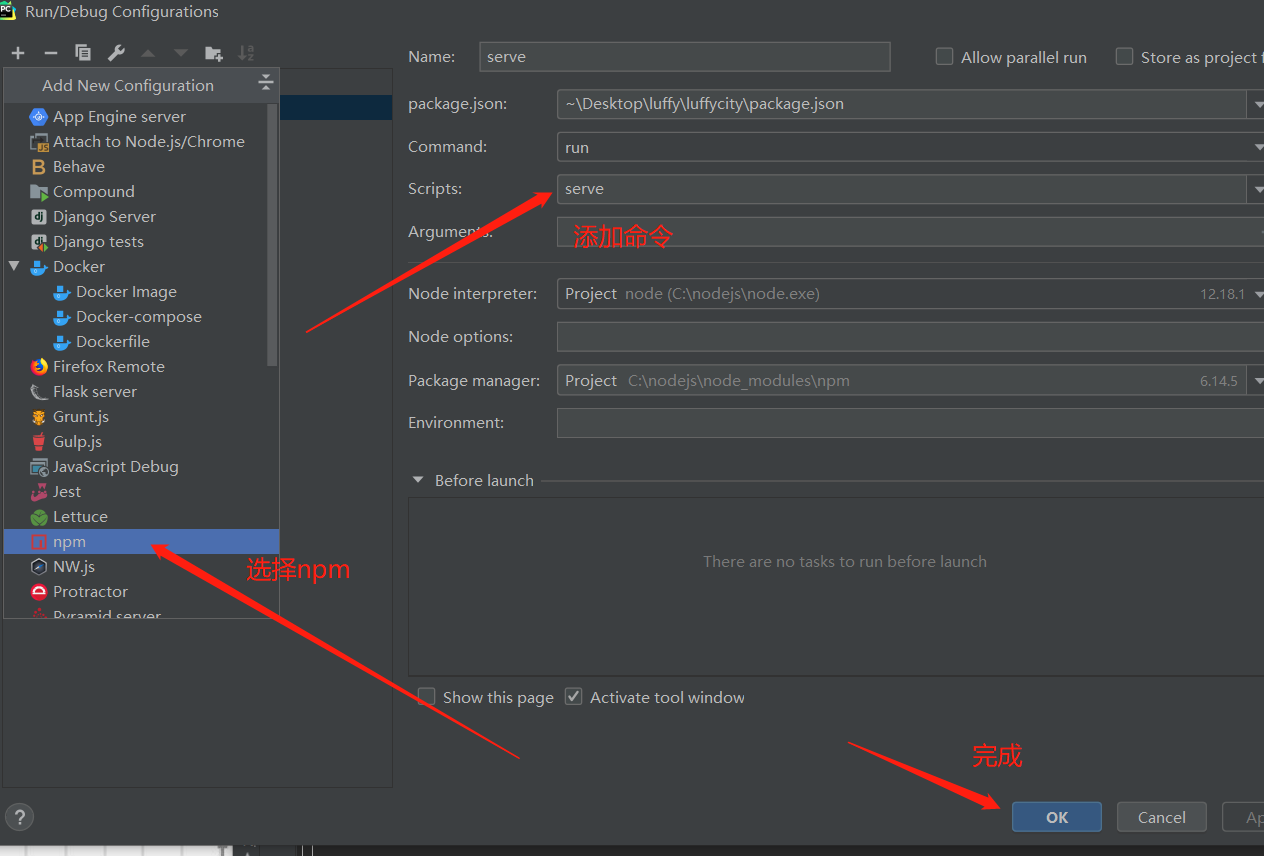
4 修改启动配置
看下图
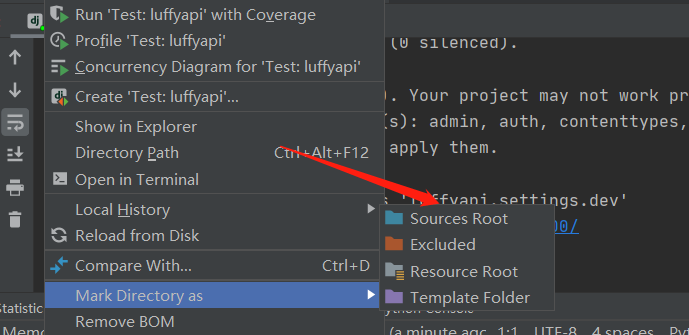
5 把apps做成Sources Root看图2


数据库配置
创建项目依赖数据库,luffyapi
create database luffyapi;
创建数据库用户,授予使用luffyapi数据库的权利
grant all privileges on luffyapi.* to 'luffyapi'@'localhost' identified by '123?';
---上面命令指:创建用户luffyapi授予使用luffyapi数据库使用权,用户密码是123
刷新权限
flush privileges;
#配置文件配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': 'luffy',
'PASSWORD': 'Luffy123?',
'HOST': 'localhost',
'PORT': 3306
}
}
import pymysql
pymysql.install_as_MySQLdb()
django2.x版本可能会出现一些pymysql兼容问题,按报错注释、修改源码即可
User表配置
导入from django.contrib.auth.models import AbstractUser
继承user之前不要数据迁移命令,会出错,需要:
-把所有app下的迁移文件,全删除
-admin,auth app下的迁移文件删除
-删库(数据一定要导出来),重新迁移 (自己尝试一下)
继承AbstractUser,增加两个字段,mobilephone、icon,
mobilephone = models.CharField(max_length=11)
icon = models.ImageField(upload_to='icon',default='media/default.png')
在settings.py中配置
MEDIA_URL='/media/'
MEDIA_ROOT=os.path.join(BASE_DIR,'media')
#此时的BASE_DIR是luffyapi下的luffyapi
路由开放media文件夹,访问头像,需要导入
from django.views.static import serve
from django.conf import settings
re_path('media/(?P<path>.*)', serve{'document_root':settings.MEDIA_ROOT}),
路飞前台搭建
1 安装node.js,官网下载,一路下一步
查看版本node -v
2 安装模块,npm比较慢,用淘宝的cnpm来替换npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 创建vue的工程,需要一个vue脚手架
cnpm install -g @vue/cli
4 如果有问题执行如下,重走2、3步
npm cache clean --force
5 创建vue项目
vue create 自定义项目名(我们用luffycity)
选Manually
6 用pycharm打开,配置快键启动
看下图

目录介绍
public
-favicon.ico #
-index.html #整个项目的单页面
src
-assets #静态文件,js,css,img
-components # 小组件,头部组件,尾部组件
-router # 路由相关
-store # vuex相关,状态管理器,临时存储数据的地方
-views # 页面组件
-App.vue # 根组件
-main.js # 配置文件(跟django的setting一样
#任何一个组件都有三部分,里面书写相关代码
<template>
#html相关
</template>
<style>
# css相关
</style>
<script>
# js相关
</script>





