人机交互BS
B/S结构用户界面设计
【实验编号】
10003809548j Web界面设计
【实验学时】
8学时
【实验环境】
l 所需硬件环境为微机;
l 所需软件环境为dreamweaver
【实验内容】
首页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>石家庄商城</title>
<link rel="stylesheet" type="text/css"
href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/mall.css">
</head>
<body>
<!-- 顶部导航条 -->
<div class="nav">
<ul>
<li class="nav-pull-down location"><img src="img/icon_location.png"> 石家庄</li>
<li><a href="#">手机商城</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">企业采购</a></li>
<li><a href="#">商城会员</a></li>
<li class="nav-pull-down my-shop"><a href="#">我的商城</a> <span class="glyphicon glyphicon-menu-down"></span></li>
<li class="login-signup">
<a href="login.html">登录 </a>
<span class="text-color-red">
<a href="signup.html">免费注册</a>
</span>
</li>
</ul>
</div>
<!-- 内容主题 -->
<div class="container">
<!-- 搜索框 -->
<div class="search">
<div class="search-body">
<div class="input-group">
<input type="text" class="form-control"
placeholder="输入你想要的商品">
<span class="input-group-btn">
<a href="search.html"><button class="btn
btn-danger btn-search" type="button"><i class="fa fa-search"></i></button></a>
</span>
</div>
</div>
</div>
<!-- 横向导航 -->
<div class="nav-item">
<ul>
<li><a href="#">秒杀</a></li>
<li><a href="#">优惠券</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">服装城</a></li>
<li><a href="#">超市</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">金融</a></li>
</ul>
</div>
<div class="nav-body">
<!-- 侧边导航 -->
<div class="nav-side">
<ul>
<li><span class="nav-side-item">家用电器</span></li>
<li><span class="nav-side-item">手机</span> / <span class="nav-side-item">运营商</span> / <span class="nav-side-item">数码</span></li>
<li><span class="nav-side-item">电脑</span> / <span class="nav-side-item">办公</span></li>
<li><span class="nav-side-item">家居</span> / <span class="nav-side-item">家具</span> / <span class="nav-side-item">家装</span> / <span class="nav-side-item">厨具</span></li>
<li><span class="nav-side-item">男装</span> / <span class="nav-side-item">女装</span> / <span class="nav-side-item">童装</span> / <span class="nav-side-item">内衣</span></li>
<li><span class="nav-side-item">美妆个护</span> / <span class="nav-side-item">宠物</span></li>
<li><span class="nav-side-item">女鞋</span> / <span class="nav-side-item">箱包</span> / <span class="nav-side-item">钟表</span> / <span class="nav-side-item">珠宝</span></li>
<li><span class="nav-side-item">男鞋</span> / <span class="nav-side-item">运动</span> / <span class="nav-side-item">户外</span></li>
<li><span class="nav-side-item">汽车</span> / <span class="nav-side-item">汽车用品</span></li>
<li><span class="nav-side-item">母婴</span> / <span class="nav-side-item">玩具乐器</span></li>
<li><span class="nav-side-item">食品</span> / <span class="nav-side-item">酒类</span> / <span class="nav-side-item">生鲜</span> / <span class="nav-side-item">特产</span></li>
<li><span class="nav-side-item">礼品鲜花</span> / <span class="nav-side-item">农资绿植</span></li>
<li><span class="nav-side-item">医药保健</span> / <span class="nav-side-item">计生情趣</span></li>
<li><span class="nav-side-item">图书</span> / <span class="nav-side-item">音像</span> / <span class="nav-side-item">电子书</span></li>
</ul>
</div>
<div class="nav-content">
<!-- 幻灯片 -->
<div class="slide">
<img class="carousel_img"
src="img/1.jpg"
name="1">
<img class="carousel_img"
src="img/2.jpg"
name="2">
<img class="carousel_img"
src="img/3.jpg"
name="3">
<img class="carousel_img"
src="img/4.jpg"
name="4">
<img class="carousel_img"
src="img/5.jpg"
name="5">
<div class="icon">
<i name="1" class="fa fa-circle"></i>
<i name="2" class="fa
fa-circle"></i>
<i name="3" class="fa
fa-circle"></i>
<i name="4" class="fa
fa-circle"></i>
<i name="5" class="fa fa-circle"></i>
</div>
<div class="prev prevNext" onclick="PrevNextClick(1)"> <span class="glyphicon
glyphicon-menu-left"></span> </div>
<div class="next
prevNext" onclick="PrevNextClick(2)"> <span class="glyphicon
glyphicon-menu-right"></span> </div>
</div>
<div class="nav-show">
<div class="nav-show-img"><img src="img/nav_showimg1.jpg"></div>
<div class="nav-show-img"><img src="img/nav_showimg2.jpg"></div>
</div>
</div>
</div>
<!-- 商品显示区域 -->
<div class="content">
<!-- 秒杀 -->
<div class="seckill">
<!-- 头部 -->
<div class="seckill-head">
<div class="seckill-icon">
<img src="img/clock.png">
</div>
<div class="seckill-text">
<span class="seckill-title">限时秒杀</span>
<span class="seckill-remarks">总有你想不到的低价</span>
</div>
<div class="count-down">
<span class="count-down-text">当前场次</span>
<span class="count-down-num
count-down-hour">00</span>
<span class="count-down-point">:</span>
<span class="count-down-num
count-down-minute">56</span>
<span class="count-down-point">:</span>
<span class="count-down-num
count-down-seconds">00</span>
<span class="count-down-text">后结束抢购</span>
</div>
</div>
<!-- 内容 -->
<div class="seckill-content">
<div class="seckill-item">
<div class="seckill-item-img">
<img src="img/seckill-item1.jpg">
</div>
<div class="seckill-item-info">
<p>【赠小风扇】维他 柠檬茶250ml*32盒 礼品装 整箱</p>
<p><i class="fa fa-rmb
text-danger"></i><span class="seckill-price
text-danger">71.9</span><i class="fa
fa-rmb"></i><span class="seckill-old-price"></span><s>89.6</s></p>
</div>
</div>
<div class="seckill-item">
<div class="seckill-item-img">
<img src="img/seckill-item2.jpg">
</div>
<div class="seckill-item-info">
<p>Kindle Paperwhite 全新升级版6英寸护眼非反光电子墨水</p>
<p><i class="fa fa-rmb
text-danger"></i><span class="seckill-price
text-danger">989.0</span><i class="fa
fa-rmb"></i><span class="seckill-old-price"></span><s>1299.0</s></p>
</div>
</div>
<div class="seckill-item">
<div class="seckill-item-img">
<img src="img/seckill-item3.jpg">
</div>
<div class="seckill-item-info">
<p>粮悦 大吃兄糯米锅巴 安徽特产锅巴糯米原味400g*2盒</p>
<p><i class="fa fa-rmb
text-danger"></i><span class="seckill-price
text-danger">21.8</span><i class="fa
fa-rmb"></i><span class="seckill-old-price"></span><s>49.0</s></p>
</div>
</div>
<div class="seckill-item">
<div class="seckill-item-img">
<img src="img/seckill-item4.jpg">
</div>
<div class="seckill-item-info">
<p>【京东超市】清风(APP)抽纸 原木纯品金装系列 3层</p>
<p><i class="fa fa-rmb text-danger"></i><span class="seckill-price
text-danger">49.9</span><i class="fa
fa-rmb"></i><span class="seckill-old-price"></span><s>109.0</s></p>
</div>
</div>
<div class="seckill-item">
<div class="seckill-item-img">
<img src="img/seckill-item1.jpg">
</div>
<div class="seckill-item-info">
<p>NIKE耐克 男子休闲鞋 AIR MAX 90
ESSENTIAL 气垫</p>
<p><i class="fa fa-rmb text-danger"></i><span class="seckill-price
text-danger">559</span><i class="fa
fa-rmb"></i><span class="seckill-old-price"></span><s>798.0</s></p>
</div>
</div>
</div>
</div>
<!-- 电脑专场 -->
<div class="item-class">
<div class="item-class-head">
<span class="item-class-title">电脑数码</span>
<ul>
<li><a href="#">电脑馆</a></li>
<li><a href="#">游戏极品</a></li>
<li><a href="#">装机大师</a></li>
<li><a href="#">职场焕新</a></li>
<li><a href="#">女神频道</a></li>
<li><a href="#">虚拟现实</a></li>
<li><a href="#">二合一平板</a></li>
<li><a href="#">电子教育</a></li>
<li><a href="#">万物周刊</a></li>
</ul>
</div>
<div class="item-class-content">
<div class="item-content-top">
<div class="item-big-img">
<img src="img/item-computer-1.jpg"
alt="">
</div>
<div class="item-four-img">
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">电脑馆</p>
<p class="pt_bi_promo">笔记本999元限量秒!</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">外设装备</p>
<p class="pt_bi_promo">1000减618</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-1-3.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">电脑配件</p>
<p class="pt_bi_promo">联合满减<br>最高省618</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-1-4.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">办公生活</p>
<p class="pt_bi_promo">5折神券 精品文具</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-1-5.jpg"
alt="">
</div>
</div>
</div>
</div>
<div class="item-content-bottom">
<div class="item-content-bottom-img">
<img src="img/item-computer-1-6.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-computer-1-7.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-computer-1-8.jpg">
</div>
</div>
</div>
<div class="item-class-content">
<div class="item-content-top">
<div class="item-big-img">
<img src="img/item-computer-2-1.jpg"
alt="">
</div>
<div class="item-four-img">
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">平板电脑</p>
<p class="pt_bi_promo">爆款平板12期免息</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-2-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">智能酷玩</p>
<p class="pt_bi_promo">抢999减666神券</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-2-3.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">娱乐影音</p>
<p class="pt_bi_promo">大牌耳机低至5折</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-2-4.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit">摄影摄像</p>
<p class="pt_bi_promo">大牌相机5折抢</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-computer-2-5.jpg"
alt="">
</div>
</div>
</div>
</div>
<div class="item-content-bottom">
<div class="item-content-bottom-img">
<img src="img/item-computer-2-6.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-computer-2-7.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-computer-2-8.jpg">
</div>
</div>
</div>
</div>
<!-- 爱吃专场
-->
<div class="item-class">
<div class="item-class-head
item-class-eat-head">
<span class="item-class-title">爱吃</span>
<ul>
<li><a href="#">休闲零食</a></li>
<li><a href="#">坚果</a></li>
<li><a href="#">牛奶</a></li>
<li><a href="#">饮料冲调</a></li>
<li><a href="#">食用油</a></li>
<li><a href="#">大米</a></li>
<li><a href="#">白酒</a></li>
<li><a href="#">红酒</a></li>
<li><a href="#">烧烤食材</a></li>
<li><a href="#">牛排</a></li>
<li><a href="#">樱桃</a></li>
</ul>
</div>
<div class="item-class-content">
<div class="item-content-top">
<div class="item-big-img">
<img src="img/item-eat-1-1.jpg"
alt="">
</div>
<div class="item-four-img">
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">粮油调味</p>
<p class="pt_bi_promo">买2免1</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-1-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">饮料冲调</p>
<p class="pt_bi_promo">第二件半价</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-1-3.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">休闲零食</p>
<p class="pt_bi_promo"满99减40</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-1-4.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit pt_bi_tit-eat">中外名酒</p>
<p class="pt_bi_promo">满199减100</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-1-5.jpg"
alt="">
</div>
</div>
</div>
</div>
<div class="item-content-bottom">
<div class="item-content-bottom-img">
<img src="img/item-eat-1-6.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-eat-1-7.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-eat-1-8.jpg">
</div>
</div>
</div>
<div class="item-class-content">
<div class="item-content-top">
<div class="item-big-img">
<img src="img/item-eat-2-1.jpg"
alt="">
</div>
<div class="item-four-img">
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit pt_bi_tit-eat">东家菜</p>
<p class="pt_bi_promo">丰富好味</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-2-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">东家菜</p>
<p class="pt_bi_promo">丰富好味</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-2-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">东家菜</p>
<p class="pt_bi_promo">丰富好味</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-2-2.jpg"
alt="">
</div>
</div>
<div class="item-four-detail">
<div class="item-four-detail-text">
<p class="pt_bi_tit
pt_bi_tit-eat">东家菜</p>
<p class="pt_bi_promo">丰富好味</p>
</div>
<div class="item-four-detail-img">
<img src="img/item-eat-2-2.jpg"
alt="">
</div>
</div>
</div>
</div>
<div class="item-content-bottom">
<div class="item-content-bottom-img">
<img src="img/item-eat-2-6.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-eat-2-7.jpg">
</div>
<div class="item-content-bottom-img">
<img src="img/item-eat-2-8.jpg">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 清除浮动 -->
<div class="clearfix"></div>
<!-- 底部 -->
<footer class="footer">
<div class="clearfix"></div>
<div class="icon-row">
<div class="footer-icon">
<h5 class="footer-icon-child"></h5>
<span class="footer-icon-text">品类齐全,轻松购物</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-2"></h5>
<span class="footer-icon-text">多仓直发,极速配送</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-3"></h5>
<span class="footer-icon-text">正品行货,精致服务</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-4"></h5>
<span class="footer-icon-text">天天低价,畅选无忧</span>
</div>
</div>
<div class="service-intro">
<div class="servece-type">
<div class="servece-type-info">
<ul>
<li>购物指南</li>
<li>购物流程</li>
<li>会员介绍</li>
<li>生活旅行</li>
<li>常见问题</li>
<li>大家电</li>
<li>联系客服</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>配送方式</li>
<li>上门自提</li>
<li>211限时达</li>
<li>配送服务查询</li>
<li>配送费收取标准</li>
<li>海外配送</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>支付方式</li>
<li>货到付款</li>
<li>在线支付</li>
<li>分期付款</li>
<li>邮局汇款</li>
<li>公司转账</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>售后服务</li>
<li>售后政策</li>
<li>价格保护</li>
<li>退款说明</li>
<li>返修/退换货</li>
<li>取消订单</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="friend-link">
<div class="friend-link-item">
<ul>
<li><span class="link-item">关于我们</span></li>
<li><span class="link-item">联系我们</span></li>
<li><span class="link-item">联系客服</span></li>
<li><span class="link-item">合作招商</span></li>
<li><span class="link-item">商家帮助</span></li>
<li><span class="link-item">营销中心</span></li>
<li><span class="link-item">销售联盟</span></li>
<li><span class="link-item">校园社区</span></li>
<li><span class="link-item">风险监测</span></li>
<li><span class="link-item
link-last-item">隐私政策</span></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="copyright">
<p>Copyright © 2021 BY Demo 常金悦</p>
</div>
</div>
</footer>
<!-- 页面上的各种浮窗 -->
<!-- 地理位置 -->
<div class="city">
<p>
<span class="city-item">北京 </span>
<span class="city-item">上海 </span>
<span class="city-item">天津 </span>
<span class="city-item">重庆 </span>
<span class="city-item">河北 </span>
</p>
<p>
<span class="city-item">山西 </span>
<span class="city-item">河南 </span>
<span class="city-item">辽宁 </span>
<span class="city-item">吉林 </span>
<span class="city-item">江苏 </span>
</p>
<p>
<span class="city-item">福建 </span>
<span class="city-item">湖北 </span>
<span class="city-item">湖南 </span>
<span class="city-item">广东 </span>
<span class="city-item">广西 </span>
</p>
<p>
<span class="city-item">江西 </span>
<span class="city-item">四川 </span>
<span class="city-item">海南 </span>
<span class="city-item">贵州</span>
<span class="city-item">云南</span>
</p>
<p>
<span class="city-item">西藏</span>
<span class="city-item">陕西</span>
<span class="city-item">甘肃</span>
<span class="city-item">青海</span>
<span class="city-item">宁夏</span>
</p>
</div>
<!-- 我的商城 -->
<div class="my-shop-panel">
<p>
<span class="my-item">待处理订单</span>
<span class="my-item">返修退换货</span>
</p>
<p>
<span class="my-item">返修退换货</span>
<span class="my-item">降价商品</span>
</p>
<p>
<span class="my-item">我的新消息</span>
<span class="my-item">我的问答</span>
</p>
</div>
<!-- 显示详细商品分类菜单 -->
<!-- 暂时先用两个面板显示商品分类详情 -->
<div class="detail-item-panel panel-1">
<div class="nav-detail-item">
<span>清洁用品
> </span>
<span>美妆商城
> </span>
<span>美妆馆 > </span>
<span>妆比社 > </span>
<span>全球购美妆
> </span>
<span>宠物馆 > </span>
</div>
<ul>
<li>
<span class="detail-item-title">面部护肤 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">补水保湿</span>
<span class="detail-item">卸妆</span>
<span class="detail-item">洁面</span>
<span class="detail-item">爽肤水</span>
<span class="detail-item">乳液面霜</span>
<span class="detail-item">精华</span>
<span class="detail-item">眼霜</span>
<span class="detail-item">防晒</span>
<span class="detail-item">面膜</span>
<span class="detail-item">剃须</span>
<span class="detail-item">套装</span>
</li>
<li>
<span class="detail-item-title">洗发护发 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">洗发</span>
<span class="detail-item">护发</span>
<span class="detail-item">染发</span>
<span class="detail-item">造型</span>
<span class="detail-item">假发</span>
<span class="detail-item">美发工具</span>
<span class="detail-item">套装</span>
</li>
<li>
<span class="detail-item-title">身体护理 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">补水保湿</span>
<span class="detail-item">沐浴</span>
<span class="detail-item">润肤</span>
<span class="detail-item">精油</span>
<span class="detail-item">颈部</span>
<span class="detail-item">手足</span>
<span class="detail-item">纤体塑形</span>
<span class="detail-item">美胸</span>
<span class="detail-item">套装</span>
</li>
<li>
<span class="detail-item-title">口腔护理 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">牙膏/牙粉</span>
<span class="detail-item">牙刷/牙线</span>
<span class="detail-item">漱口水</span>
<span class="detail-item">套装</span>
</li>
<li>
<span class="detail-item-title">女性护理 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">卫生巾</span>
<span class="detail-item">卫生护垫</span>
<span class="detail-item">私密护理</span>
<span class="detail-item">脱毛膏</span>
</li>
<li>
<span class="detail-item-title">香水彩妆 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">BB霜</span>
<span class="detail-item">化妆棉</span>
<span class="detail-item">女士香水</span>
<span class="detail-item">男士香水</span>
<span class="detail-item">底妆</span>
<span class="detail-item">眉笔</span>
<span class="detail-item">睫毛膏</span>
<span class="detail-item">眼线</span>
<span class="detail-item">眼影</span>
<span class="detail-item">唇膏/彩</span>
</li>
<li>
<span class="detail-item-title">清洁用品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">纸品湿巾</span>
<span class="detail-item">衣物清洁</span>
<span class="detail-item">清洁工具</span>
<span class="detail-item">家庭清洁</span>
<span class="detail-item">一次性用品</span>
<span class="detail-item">驱虫用品</span>
<span class="detail-item">皮具护理</span>
</li>
<li>
<span class="detail-item-title">宠物生活 <span class="glyphicon glyphicon-menu-right"> </span></span>
<span class="detail-item">水族世界</span>
<span class="detail-item">狗粮</span>
<span class="detail-item">猫粮</span>
<span class="detail-item">猫狗罐头</span>
<span class="detail-item">狗零食</span>
<span class="detail-item">猫零食</span>
<span class="detail-item">医疗保健</span>
<span class="detail-item">宠物玩具</span>
<span class="detail-item">宠物服饰</span>
</li>
<li>
<span class="detail-item-title">香水彩妆 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">BB霜</span>
<span class="detail-item">化妆棉</span>
<span class="detail-item">女士香水</span>
<span class="detail-item">男士香水</span>
<span class="detail-item">底妆</span>
<span class="detail-item">眉笔</span>
<span class="detail-item">睫毛膏</span>
<span class="detail-item">眼线</span>
<span class="detail-item">眼影</span>
<span class="detail-item">唇膏/彩</span>
</li>
<li>
<span class="detail-item-title">清洁用品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">纸品湿巾</span>
<span class="detail-item">衣物清洁</span>
<span class="detail-item">清洁工具</span>
<span class="detail-item">家庭清洁</span>
<span class="detail-item">一次性用品</span>
<span class="detail-item">驱虫用品</span>
<span class="detail-item">皮具护理</span>
</li>
<li>
<span class="detail-item-title">宠物生活 <span class="glyphicon glyphicon-menu-right"> </span></span>
<span class="detail-item">水族世界</span>
<span class="detail-item">狗粮</span>
<span class="detail-item">猫粮</span>
<span class="detail-item">猫狗罐头</span>
<span class="detail-item">狗零食</span>
<span class="detail-item">猫零食</span>
<span class="detail-item">医疗保健</span>
<span class="detail-item">宠物玩具</span>
<span class="detail-item">宠物服饰</span>
</li>
</ul>
</div>
<div class="detail-item-panel panel-2">
<div class="nav-detail-item">
<span>赛事 > </span>
<span>运动城 > </span>
<span>户外馆 > </span>
<span>健身房 > </span>
<span>骑行馆 > </span>
<span>钟表城 > </span>
</div>
<ul>
<li>
<span class="detail-item-title">2017新品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">休闲鞋</span>
<span class="detail-item">商务休闲鞋</span>
<span class="detail-item">正装鞋</span>
<span class="detail-item">帆布鞋</span>
<span class="detail-item">凉鞋</span>
<span class="detail-item">拖鞋</span>
<span class="detail-item">功能鞋</span>
<span class="detail-item">增高鞋</span>
<span class="detail-item">工装鞋</span>
<span class="detail-item">雨鞋</span>
</li>
<li>
<span class="detail-item-title">运动鞋包 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">跑步鞋</span>
<span class="detail-item">休闲鞋</span>
<span class="detail-item">篮球鞋</span>
<span class="detail-item">帆布鞋</span>
<span class="detail-item">板鞋</span>
<span class="detail-item">拖鞋</span>
<span class="detail-item">运动包</span>
</li>
<li>
<span class="detail-item-title">健身训练 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">跑步机</span>
<span class="detail-item">健身车/动感单车</span>
<span class="detail-item">椭圆机</span>
<span class="detail-item">综合训练器</span>
<span class="detail-item">划船机</span>
<span class="detail-item">甩脂机</span>
<span class="detail-item">倒立机</span>
<span class="detail-item">武术搏击</span>
</li>
<li>
<span class="detail-item-title">骑行运动 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">山地车</span>
<span class="detail-item">公路车</span>
<span class="detail-item">折叠车</span>
<span class="detail-item">骑行服</span>
<span class="detail-item">电动车</span>
<span class="detail-item">电动滑板车</span>
<span class="detail-item">城市自行车</span>
<span class="detail-item">平衡车</span>
</li>
<li>
<span class="detail-item-title">体育用品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">乒乓球</span>
<span class="detail-item">羽毛球</span>
<span class="detail-item">篮球</span>
<span class="detail-item">足球</span>
<span class="detail-item">轮滑滑板</span>
<span class="detail-item">网球</span>
<span class="detail-item">高尔夫</span>
<span class="detail-item">台球</span>
<span class="detail-item">排球</span>
</li>
<li>
<span class="detail-item-title">户外鞋服 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">户外风衣</span>
<span class="detail-item">徒步鞋</span>
<span class="detail-item">T恤</span>
<span class="detail-item">冲锋衣裤</span>
<span class="detail-item">速干衣裤</span>
<span class="detail-item">越野跑鞋</span>
<span class="detail-item">滑雪服</span>
<span class="detail-item">羽绒服/棉服</span>
<span class="detail-item">休闲衣裤</span>
</li>
<li>
<span class="detail-item-title">户外装备 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">背包</span>
<span class="detail-item">帐篷/垫子</span>
<span class="detail-item">望远镜</span>
<span class="detail-item">烧烤用具</span>
<span class="detail-item">便携桌椅床</span>
<span class="detail-item">户外配饰</span>
<span class="detail-item">军迷用品</span>
<span class="detail-item">野餐用品</span>
</li>
<li>
<span class="detail-item-title">垂钓用品 <span class="glyphicon glyphicon-menu-right"> </span></span>
<span class="detail-item">钓竿</span>
<span class="detail-item">鱼线</span>
<span class="detail-item">浮漂</span>
<span class="detail-item">鱼饵</span>
<span class="detail-item">钓鱼配件</span>
<span class="detail-item">渔具包</span>
<span class="detail-item">钓箱钓椅</span>
<span class="detail-item">鱼线轮</span>
<span class="detail-item">钓鱼灯</span>
</li>
<li>
<span class="detail-item-title">游泳用品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">女士泳衣</span>
<span class="detail-item">比基尼</span>
<span class="detail-item">男士泳衣</span>
<span class="detail-item">泳镜</span>
<span class="detail-item">游泳圈</span>
<span class="detail-item">游泳包防水包</span>
<span class="detail-item">泳帽</span>
<span class="detail-item">游泳配件</span>
</li>
<li>
<span class="detail-item-title">垂钓用品 <span class="glyphicon glyphicon-menu-right"> </span></span>
<span class="detail-item">钓竿</span>
<span class="detail-item">鱼线</span>
<span class="detail-item">浮漂</span>
<span class="detail-item">鱼饵</span>
<span class="detail-item">钓鱼配件</span>
<span class="detail-item">渔具包</span>
<span class="detail-item">钓箱钓椅</span>
<span class="detail-item">鱼线轮</span>
</li>
<li>
<span class="detail-item-title">游泳用品 <span class="glyphicon glyphicon-menu-right"></span></span>
<span class="detail-item">女士泳衣</span>
<span class="detail-item">比基尼</span>
<span class="detail-item">男士泳衣</span>
<span class="detail-item">泳镜</span>
<span class="detail-item">游泳圈</span>
<span class="detail-item">游泳包防水包</span>
<span class="detail-item">泳帽</span>
<span class="detail-item">游泳配件</span>
</li>
</ul>
</div>
</body>
<script src="js/mall.js"></script>
</html>
搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机壳 - 商品搜索</title>
<link rel="stylesheet" type="text/css"
href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/mall.css">
</head>
<body class="search-page">
<!-- 顶部导航条 -->
<div class="nav">
<ul>
<li class="nav-pull-down location">
<img src="img/icon_location.png"> 送至石家庄</li>
<li>
<a href="#">手机商城</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="help.html">客户服务</a>
</li>
<li>
<a href="#">企业采购</a>
</li>
<li>
<a href="#">商城会员</a>
</li>
<li class="nav-pull-down my-shop">
<a href="#">我的商城</a>
<span class="glyphicon
glyphicon-menu-down"></span>
</li>
<li class="login-signup">
<a href="login.html">登录 </a>
<span class="text-color-red">
<a href="signup.html">免费注册</a>
</span>
</li>
</ul>
</div>
<!-- 搜索框 -->
<div class="search">
<div class="search-body">
<div class="input-group">
<input type="text" class="form-control"
placeholder="输入你想要的商品">
<span class="input-group-btn">
<button class="btn
btn-danger btn-search" type="button">
<i class="fa
fa-search"></i>
</button>
</span>
</div>
</div>
</div>
<!-- 导航栏 -->
<div class="search-nav">
<div class="search-nav-container">
<ul>
<li>全部商品分类</li>
<li><a href="index.html">首页</a></li>
<li><a href="index.html">服装城</a></li>
<li><a href="index.html">美妆馆</a></li>
<li><a href="index.html">京东超市</a></li>
<li><a href="index.html">生鲜</a></li>
<li><a href="index.html">全球购</a></li>
<li><a href="index.html">闪购</a></li>
<li><a href="index.html">拍卖</a></li>
<li><a href="index.html">金融</a></li>
</ul>
</div>
</div>
<!-- 内容主题开始 -->
<div class="container-full">
<div class="host-location">
全部结果 >
<span class="host-location-text">"手机壳"</span>
</div>
<div class="item-class-show">
<div class="item-class-group
item-class-group-top">
<div class="item-class-name">
<span>品牌:</span>
</div>
<div class="item-class-select">
<span>华为(HUAWEI)</span>
<span>三星(SAMSUNG)</span>
<span>MATE</span>
<span>摩斯维(msvii)</span>
<span>OPPO</span>
<span>莫凡(Mofi)</span>
<span>耐尔金(NILLKIN)</span>
<span>洛克(ROCK)</span>
<span>亿色(ESR)</span>
<span>Apple</span>
<span>优加</span>
</div>
</div>
<div class="item-class-group">
<div class="item-class-name">
<span>手机配件:</span>
</div>
<div class="item-class-select">
<span>手机保护套</span>
<span>苹果周边</span>
<span>手机贴膜</span>
<span>移动电源</span>
<span>创意配件</span>
<span>手机耳机</span>
<span>手机支架</span>
</div>
</div>
<div class="item-class-group">
<div class="item-class-name">
<span>款式:</span>
</div>
<div class="item-class-select">
<span>软壳</span>
<span>硬壳</span>
<span>翻盖式</span>
<span>边框</span>
<span>运动臂包</span>
<span>钱包式</span>
<span>定制</span>
<span>防水袋</span>
<span>布袋</span>
<span>其他</span>
</div>
</div>
<div class="item-class-group">
<div class="item-class-name">
<span>材质:</span>
</div>
<div class="item-class-select">
<span>塑料/PC</span>
<span>硅胶</span>
<span>金属</span>
<span>电镀</span>
<span>真皮</span>
<span>树脂</span>
<span>木质</span>
<span>镶钻</span>
<span>液态硅胶</span>
<span>TPU</span>
</div>
</div>
</div>
<div class="item-list">
<div class="item-list-left">
<div class="item-as-title">
<span>商品精选</span>
<span>广告</span>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-1.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">39.9</span>
</span>
</div>
<div class="item-as-intro">
<span>SKSK 苹果7/7plus手机壳
<br>iPhone 7 Plus保护套全包硬</span>
</div>
<div class="item-as-selled">
已有
<span>3140</span>人评价
</div>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-2.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price text-danger">36.6</span>
</span>
</div>
<div class="item-as-intro">
<span>狮普 苹果7/7 Plus手机壳
<br>电镀超薄全包防摔保护外</span>
</div>
<div class="item-as-selled">
已有
<span>6160</span>人评价
</div>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-1.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">39.9</span>
</div>
<div class="item-as-intro">
<span>SKSK 苹果7/7plus手机壳
<br>iPhone 7 Plus保护套全包硬</span>
</div>
<div class="item-as-selled">
已有
<span>3140</span>人评价
</div>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-2.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb text-danger"></i>
<span class="seckill-price
text-danger">36.6</span>
</span>
</div>
<div class="item-as-intro">
<span>狮普 苹果7/7 Plus手机壳
<br>电镀超薄全包防摔保护外</span>
</div>
<div class="item-as-selled">
已有
<span>6160</span>人评价
</div>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-1.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">39.9</span>
</div>
<div class="item-as-intro">
<span>SKSK 苹果7/7plus手机壳
<br>iPhone 7 Plus保护套全包硬</span>
</div>
<div class="item-as-selled">
已有
<span>3140</span>人评价
</div>
</div>
<div class="item-as">
<div class="item-as-img">
<img src="img/item-as-img-2.jpg"
alt="">
</div>
<div class="item-as-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">36.6</span>
</span>
</div>
<div class="item-as-intro">
<span>狮普 苹果7/7 Plus手机壳
<br>电镀超薄全包防摔保护外</span>
</div>
<div class="item-as-selled">
已有
<span>6160</span>人评价
</div>
</div>
</div>
<div class="item-list-right">
<div class="item-list-tool">
<ul>
<li>
<span>综合
<strong>
<i class="fa
fa-long-arrow-down"></i>
</strong>
</span>
</li>
<li>
<span>销量
<strong>
<i class="fa
fa-long-arrow-down"></i>
</span>
</strong>
</li>
<li>
<span>评论数
<strong>
<i class="fa
fa-long-arrow-down"></i>
</span>
</strong>
</li>
<li>
<span>新品
<strong>
<i class="fa fa-long-arrow-down"></i>
</span>
</strong>
</li>
<li>
<span>价格
<strong>
<i class="fa fa-long-arrow-down"></i>
</span>
</strong>
</li>
</ul>
</div>
<div class="item-container">
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-1.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">36.60</span>
</span>
</div>
<div class="item-show-detail">
<span>SKSK 苹果7/7plus手机壳 iPhone 7 Plus保护套全包硬壳男女磨砂防摔 火影红(苹</span>
</div>
<div class="item-show-num">
已有
<span>6160</span>人评价
</div>
<div class="item-show-seller">
<span>元亨利配件专营店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-2.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb text-danger"></i>
<span class="seckill-price
text-danger">28.00</span>
</span>
</div>
<div class="item-show-detail">
<span>蒙奇奇 苹果6s手机壳磨砂防摔保护套 适用于iphone6/6s/6sPlus/6plus
6/6s 4.7英</span>
</div>
<div class="item-show-num">
已有
<span>4.5万+</span>人评价
</div>
<div class="item-show-seller">
<span>monqiqi旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-3.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">15.00</span>
</span>
</div>
<div class="item-show-detail">
<span>BIAZE 苹果6/6s手机壳 苹果iphone6s 4.7英寸透明手机套 清爽系列 </span>
</div>
<div class="item-show-num">
已有
<span>4.1万+</span>人评价
</div>
<div class="item-show-seller">
<span>BIAZE官方旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-4.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">29.90</span>
</span>
</div>
<div class="item-show-detail">
<span>慕臣 苹果6s手机壳全包防摔磨砂软保护套男女 适用于iPhone6splus </span>
</div>
<div class="item-show-num">
已有
<span>1.8万+</span>人评价
</div>
<div class="item-show-seller">
<span>歌乐力手配专营店</span>
</div>
</div>
</div>
</div>
<div class="item-container">
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-3.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">36.60</span>
</span>
</div>
<div class="item-show-detail">
<span>SKSK 苹果7/7plus手机壳 iPhone 7 Plus保护套全包硬壳男女磨砂防摔 火影红(苹</span>
</div>
<div class="item-show-num">
已有
<span>6160</span>人评价
</div>
<div class="item-show-seller">
<span>元亨利配件专营店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-4.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price text-danger">28.00</span>
</span>
</div>
<div class="item-show-detail">
<span>蒙奇奇 苹果6s手机壳磨砂防摔保护套 适用于iphone6/6s/6sPlus/6plus
6/6s 4.7英</span>
</div>
<div class="item-show-num">
已有
<span>4.5万+</span>人评价
</div>
<div class="item-show-seller">
<span>monqiqi旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-5.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price text-danger">15.00</span>
</span>
</div>
<div class="item-show-detail">
<span>BIAZE 苹果6/6s手机壳 苹果iphone6s 4.7英寸透明手机套 清爽系列 </span>
</div>
<div class="item-show-num">
已有
<span>4.1万+</span>人评价
</div>
<div class="item-show-seller">
<span>BIAZE官方旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-6.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">29.90</span>
</span>
</div>
<div class="item-show-detail">
<span>慕臣 苹果6s手机壳全包防摔磨砂软保护套男女 适用于iPhone6splus </span>
</div>
<div class="item-show-num">
已有
<span>1.8万+</span>人评价
</div>
<div class="item-show-seller">
<span>歌乐力手配专营店</span>
</div>
</div>
</div>
</div>
<div class="item-container">
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-5.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb text-danger"></i>
<span class="seckill-price
text-danger">36.60</span>
</span>
</div>
<div class="item-show-detail">
<span>SKSK 苹果7/7plus手机壳 iPhone 7 Plus保护套全包硬壳男女磨砂防摔
火影红(苹</span>
</div>
<div class="item-show-num">
已有
<span>6160</span>人评价
</div>
<div class="item-show-seller">
<span>元亨利配件专营店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-6.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">28.00</span>
</span>
</div>
<div class="item-show-detail">
<span>蒙奇奇 苹果6s手机壳磨砂防摔保护套 适用于iphone6/6s/6sPlus/6plus
6/6s 4.7英</span>
</div>
<div class="item-show-num">
已有
<span>4.5万+</span>人评价
</div>
<div class="item-show-seller">
<span>monqiqi旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-7.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">15.00</span>
</span>
</div>
<div class="item-show-detail">
<span>BIAZE 苹果6/6s手机壳 苹果iphone6s 4.7英寸透明手机套 清爽系列 </span>
</div>
<div class="item-show-num">
已有
<span>4.1万+</span>人评价
</div>
<div class="item-show-seller">
<span>BIAZE官方旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-8.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">29.90</span>
</span>
</div>
<div class="item-show-detail">
<span>慕臣 苹果6s手机壳全包防摔磨砂软保护套男女 适用于iPhone6splus </span>
</div>
<div class="item-show-num">
已有
<span>1.8万+</span>人评价
</div>
<div class="item-show-seller">
<span>歌乐力手配专营店</span>
</div>
</div>
</div>
</div>
<div class="item-container">
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-1.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">36.60</span>
</span>
</div>
<div class="item-show-detail">
<span>SKSK 苹果7/7plus手机壳 iPhone 7 Plus保护套全包硬壳男女磨砂防摔 火影红(苹</span>
</div>
<div class="item-show-num">
已有
<span>6160</span>人评价
</div>
<div class="item-show-seller">
<span>元亨利配件专营店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-3.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">28.00</span>
</span>
</div>
<div class="item-show-detail">
<span>蒙奇奇 苹果6s手机壳磨砂防摔保护套 适用于iphone6/6s/6sPlus/6plus
6/6s 4.7英</span>
</div>
<div class="item-show-num">
已有
<span>4.5万+</span>人评价
</div>
<div class="item-show-seller">
<span>monqiqi旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-5.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">15.00</span>
</span>
</div>
<div class="item-show-detail">
<span>BIAZE 苹果6/6s手机壳 苹果iphone6s 4.7英寸透明手机套 清爽系列 </span>
</div>
<div class="item-show-num">
已有
<span>4.1万+</span>人评价
</div>
<div class="item-show-seller">
<span>BIAZE官方旗舰店</span>
</div>
</div>
</div>
<div class="item-row">
<div class="item-show-info">
<div class="item-show-img">
<img src="img/item-show-8.jpg">
</div>
<div class="item-show-price">
<span>
<i class="fa fa-rmb
text-danger"></i>
<span class="seckill-price
text-danger">29.90</span>
</span>
</div>
<div class="item-show-detail">
<span>慕臣 苹果6s手机壳全包防摔磨砂软保护套男女 适用于iPhone6splus </span>
</div>
<div class="item-show-num">
已有
<span>1.8万+</span>人评价
</div>
<div class="item-show-seller">
<span>歌乐力手配专营店</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="page-num">
<nav>
<ul class="pagination">
<li>
<a>
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active">
<a href="#">1</a>
</li>
<li>
<a href="#">2</a>
</li>
<li>
<a href="#">3</a>
</li>
<li>
<a href="#">4</a>
</li>
<li>
<a href="#">5</a>
</li>
<li>
<a href="#">6</a>
</li>
<li>
<a href="#">7</a>
</li>
<li>
<a href="#">8</a>
</li>
<li>
<a href="#">
<span>»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<!-- 内容主题结束 -->
<!-- 清除浮动 -->
<div class="clearfix"></div>
<!-- 底部 -->
<footer class="footer">
<div class="clearfix"></div>
<div class="icon-row">
<div class="footer-icon">
<h5 class="footer-icon-child"></h5>
<span class="footer-icon-text">品类齐全,轻松购物</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-2"></h5>
<span class="footer-icon-text">多仓直发,极速配送</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-3"></h5>
<span class="footer-icon-text">正品行货,精致服务</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child footer-icon-child-4"></h5>
<span class="footer-icon-text">天天低价,畅选无忧</span>
</div>
</div>
<div class="service-intro">
<div class="servece-type">
<div class="servece-type-info">
<ul>
<li>购物指南</li>
<li>购物流程</li>
<li>会员介绍</li>
<li>生活旅行</li>
<li>常见问题</li>
<li>大家电</li>
<li>联系客服</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>配送方式</li>
<li>上门自提</li>
<li>211限时达</li>
<li>配送服务查询</li>
<li>配送费收取标准</li>
<li>海外配送</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>支付方式</li>
<li>货到付款</li>
<li>在线支付</li>
<li>分期付款</li>
<li>邮局汇款</li>
<li>公司转账</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>售后服务</li>
<li>售后政策</li>
<li>价格保护</li>
<li>退款说明</li>
<li>返修/退换货</li>
<li>取消订单</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="friend-link">
<div class="friend-link-item">
<ul>
<li>
<span class="link-item">关于我们</span>
</li>
<li>
<span class="link-item">联系我们</span>
</li>
<li>
<span class="link-item">联系客服</span>
</li>
<li>
<span class="link-item">合作招商</span>
</li>
<li>
<span class="link-item">商家帮助</span>
</li>
<li>
<span class="link-item">营销中心</span>
</li>
<li>
<span class="link-item">销售联盟</span>
</li>
<li>
<span class="link-item">校园社区</span>
</li>
<li>
<span class="link-item">风险监测</span>
</li>
<li>
<span class="link-item
link-last-item">隐私政策</span>
</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="copyright">
<p>Copyright © 2021 BY Demo 常金悦</p>
</div>
</div>
</footer>
<!-- 页面上的各种浮窗 -->
<!-- 地理位置 -->
<div class="city">
<p>
<span class="city-item">北京 </span>
<span class="city-item">上海 </span>
<span class="city-item">天津 </span>
<span class="city-item">重庆 </span>
<span class="city-item">河北 </span>
</p>
<p>
<span class="city-item">山西 </span>
<span class="city-item">河南 </span>
<span class="city-item">辽宁 </span>
<span class="city-item">吉林 </span>
<span class="city-item">江苏 </span>
</p>
<p>
<span class="city-item">福建 </span>
<span class="city-item">湖北 </span>
<span class="city-item">湖南 </span>
<span class="city-item">广东 </span>
<span class="city-item">广西 </span>
</p>
<p>
<span class="city-item">江西 </span>
<span class="city-item">四川 </span>
<span class="city-item">海南 </span>
<span class="city-item">贵州</span>
<span class="city-item">云南</span>
</p>
<p>
<span class="city-item">西藏</span>
<span class="city-item">陕西</span>
<span class="city-item">甘肃</span>
<span class="city-item">青海</span>
<span class="city-item">宁夏</span>
</p>
</div>
<!-- 我的商城 -->
<div class="my-shop-panel">
<p>
<span class="my-item">待处理订单</span>
<span class="my-item">返修退换货</span>
</p>
<p>
<span class="my-item">返修退换货</span>
<span class="my-item">降价商品</span>
</p>
<p>
<span class="my-item">我的新消息</span>
<span class="my-item">我的问答</span>
</p>
</div>
</body>
<script src="js/mall.js"></script>
</html>
商品详情
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>商品详情</title>
<link rel="stylesheet" type="text/css"
href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
<script src="js/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/mall.css">
<style>
body{
background-color: #fff;
}
</style>
</head>
<body>
<!-- 顶部导航条 -->
<div class="nav">
<ul>
<li class="nav-pull-down location">
<img src="img/icon_location.png"> 送至石家庄</li>
<li>
<a href="#">手机商城</a>
</li>
<li>
<a href="#">网站导航</a>
</li>
<li>
<a href="help.html">客户服务</a>
</li>
<li>
<a href="#">企业采购</a>
</li>
<li>
<a href="#">商城会员</a>
</li>
<li class="nav-pull-down my-shop">
<a href="#">我的商城</a>
<span class="glyphicon
glyphicon-menu-down"></span>
</li>
<li class="login-signup">
<a href="login.html">登录 </a>
<span class="text-color-red">
<a href="signup.html">免费注册</a>
</span>
</li>
</ul>
</div>
<!-- 搜索框 -->
<div class="search">
<div class="search-body">
<div class="input-group">
<input type="text" class="form-control"
placeholder="输入你想要的商品">
<span class="input-group-btn">
<a href="search.html">
<button class="btn
btn-danger btn-search" type="button">
<i class="fa
fa-search"></i>
</button>
</a>
</span>
</div>
</div>
</div>
<!-- 导航条 -->
<div class="shop-box">
<div class="shop-container">
<div class="shop-title">
<div class="shop-title-icon">
<i class="fa
fa-fire"></i>
</div>
<div class="shop-title-content">
<p>Gavin Shop</p>
<p>The Best Thing
For You</p>
</div>
</div>
<div class="shop-another-item">
<div class="shop-another-item-detail">
<div class="shop-another-item-img">
<img src="./img/item-show-1.jpg"
alt="">
</div>
<div class="shop-anoter-item-intro">
<p>全身磨砂</p>
<p>防指纹</p>
</div>
</div>
<div class="shop-another-item-detail">
<div class="shop-another-item-img">
<img src="./img/item-show-2.jpg"
alt="">
</div>
<div class="shop-anoter-item-intro">
<p>环保PP材质</p>
<p>不发黄</p>
</div>
</div>
<div class="shop-another-item-detail">
<div class="shop-another-item-img">
<img src="./img/item-show-3.jpg"
alt="">
</div>
<div class="shop-anoter-item-intro">
<p>0.4mm纤细</p>
<p>纤薄手感</p>
</div>
</div>
</div>
</div>
</div>
<div class="shop-nav-box">
<div class="shop-nav-container">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">iPhoneX</a>
</li>
<li>
<a href="#">iPhone8</a>
</li>
<li>
<a href="#">OnePlus</a>
</li>
<li>
<a href="#">坚果Pro</a>
</li>
<li>
<a href="#">Note8</a>
</li>
</ul>
</div>
</div>
<div class="shop-item-path">
<div class="shop-nav-container">
<p>手机   >
  手机配件   >   手机保护套   >   iPhone8磨砂壳</p>
</div>
</div>
<!-- 商品信息展示 -->
<div class="item-detail-show">
<div class="item-detail-left">
<div class="item-detail-big-img">
<img src="./img/item-detail-1.jpg"
alt="">
</div>
<div class="item-detail-img-row">
<div class="item-detail-img-small">
<img src="./img/item-detail-1.jpg"
alt="">
</div>
<div class="item-detail-img-small">
<img src="./img/item-detail-2.jpg"
alt="">
</div>
<div class="item-detail-img-small">
<img src="./img/item-detail-3.jpg"
alt="">
</div>
<div class="item-detail-img-small">
<img src="./img/item-detail-4.jpg"
alt="">
</div>
</div>
</div>
<div class="item-detail-right">
<div class="item-detail-title">
<p><span class="item-detail-express">校园配送</span> 苹果8/7手机壳iPhone7 Plus保护壳全包防摔磨砂硬外壳</p>
</div>
<div class="item-detail-tag">
<p><span>【满69-20元】</span> <span>【关注产品★送钢化膜】</span> <span>【京配次日达】</span></p>
</div>
<div class="item-detail-price-row">
<div class="item-price-left">
<div class="item-price-row">
<p><span class="item-price-title">京 东 价</span> <span class="item-price">¥28.00</span></p>
</div>
<div class="item-price-row">
<p>
<span class="item-price-title">优 惠 价</span>
<span class="item-price-full-cut">满148减10</span>
<span class="item-price-full-cut">满218减20</span>
<span class="item-price-full-cut">满288减30</span>
</p>
</div>
<div class="item-price-row">
<p>
<span class="item-price-title">促 销</span>
<span class="item-price-full-cut">跨店满减</span>
<span class="item-price-full-cut">多买优惠</span>
</p>
</div>
</div>
<div class="item-price-right">
<div class="item-remarks-sum">
<p>累计评价</p>
<p><span class="item-remarks-num">7.5万+</span></p>
</div>
</div>
</div>
<!-- 选择颜色 -->
<div class="item-select">
<div class="item-select-title">
<p>选择颜色</p>
</div>
<div class="item-select-column">
<div class="item-select-row">
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/1.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>4.7英寸-深邃蓝</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/2.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>4.7英寸-星空黑</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/3.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>5.5英寸-香槟金</p>
</div>
</div>
</div>
<div class="item-select-row">
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/4.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>5.5英寸-玫瑰金</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/5.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>5.5英寸-深邃蓝</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/6.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>5.5英寸-星空黑</p>
</div>
</div>
</div>
<div class="item-select-row">
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/7.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>4.7英寸-香槟金</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/8.jpg" alt="">
</div>
<div class="item-select-intro">
<p>4.7英寸-玫瑰金</p>
</div>
</div>
<div class="item-select-box">
<div class="item-select-img">
<img src="./img/select/9.jpg"
alt="">
</div>
<div class="item-select-intro">
<p>4.7英寸-中国红</p>
</div>
</div>
</div>
</div>
</div>
<!-- 选择套餐 -->
<div class="item-select">
<div class="item-select-title">
<p>优惠套装</p>
</div>
<div class="item-select-row">
<div class="item-select-class">
<span>优惠套餐一</span>
</div>
<div class="item-select-class">
<span>优惠套餐二</span>
</div>
<div class="item-select-class">
<span>优惠套餐三</span>
</div>
<div class="item-select-class">
<span>优惠套餐四</span>
</div>
<div class="item-select-class">
<span>优惠套餐五</span>
</div>
</div>
</div>
<!-- 白条分期 -->
<div class="item-select">
<div class="item-select-title">
<p>白条分期</p>
</div>
<div class="item-select-row">
<div class="item-select-class">
<span>不分期</span>
</div>
<div class="item-select-class">
<span>¥9.47 x 3期</span>
</div>
<div class="item-select-class">
<span>¥4.81 x 6期</span>
</div>
<div class="item-select-class">
<span>¥2.47 x 12期</span>
</div>
<div class="item-select-class">
<span>¥1.31 x 24期</span>
</div>
</div>
</div>
<div class="add-buy-car-box">
<a href="car.html">
<button class="btn-add-buy-car
btn btn-danger">
加入购物车
</button>
</a>
</div>
</div>
</div>
<!-- 商品详细展示 -->
<div class="item-intro-show">
<div class="item-intro-recommend">
<div class="item-recommend-title">
<p>店铺热销</p>
</div>
<div class="item-intro-recommend-column">
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/1.jpg"
alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">1</span> 热销165077件</span>
<span class="item-recommend-price">¥28.00</span>
</div>
</div>
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/2.jpg"
alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">2</span> 热销112892件</span>
<span class="item-recommend-price">¥36.00</span>
</div>
</div>
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/3.jpg"
alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">3</span> 热销84980件</span>
<span class="item-recommend-price">¥28.00</span>
</div>
</div>
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/4.jpg" alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">4</span> 热销36051件</span>
<span class="item-recommend-price">¥48.00</span>
</div>
</div>
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/5.jpg"
alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">5</span> 热销20858件</span>
<span class="item-recommend-price">¥25.00</span>
</div>
</div>
<div class="item-recommend-column">
<div class="item-recommend-img">
<img src="./img/sidebar/6.jpg"
alt="">
</div>
<div class="item-recommend-intro">
<span><span class="item-recommend-top-num">6</span> 热销15672件</span>
<span class="item-recommend-price">¥62.00</span>
</div>
</div>
</div>
</div>
<div class="item-intro-detail">
<div class="item-intro-nav">
<ul>
<li>商品介绍</li>
<li>规格包装</li>
<li>售后保障</li>
<li>商品评价(7.5万+)</li>
</ul>
</div>
<div class="item-intro-img">
<img src="./img/detail/1.jpg"
alt="">
<img src="./img/detail/2.jpg"
alt="">
<img src="./img/detail/3.jpg"
alt="">
<img src="./img/detail/4.jpg"
alt="">
<img src="./img/detail/5.jpg"
alt="">
<img src="./img/detail/6.jpg"
alt="">
<img src="./img/detail/7.jpg"
alt="">
<img src="./img/detail/8.jpg"
alt="">
</div>
</div>
</div>
<!-- 底部 -->
<footer class="footer">
<div class="clearfix"></div>
<div class="icon-row">
<div class="footer-icon">
<h5 class="footer-icon-child"></h5>
<span class="footer-icon-text">品类齐全,轻松购物</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-2"></h5>
<span class="footer-icon-text">多仓直发,极速配送</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-3"></h5>
<span class="footer-icon-text">正品行货,精致服务</span>
</div>
<div class="footer-icon">
<h5 class="footer-icon-child
footer-icon-child-4"></h5>
<span class="footer-icon-text">天天低价,畅选无忧</span>
</div>
</div>
<div class="service-intro">
<div class="servece-type">
<div class="servece-type-info">
<ul>
<li>购物指南</li>
<li>购物流程</li>
<li>会员介绍</li>
<li>生活旅行</li>
<li>常见问题</li>
<li>大家电</li>
<li>联系客服</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>配送方式</li>
<li>上门自提</li>
<li>211限时达</li>
<li>配送服务查询</li>
<li>配送费收取标准</li>
<li>海外配送</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>支付方式</li>
<li>货到付款</li>
<li>在线支付</li>
<li>分期付款</li>
<li>邮局汇款</li>
<li>公司转账</li>
</ul>
</div>
<div class="servece-type-info">
<ul>
<li>售后服务</li>
<li>售后政策</li>
<li>价格保护</li>
<li>退款说明</li>
<li>返修/退换货</li>
<li>取消订单</li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="friend-link">
<div class="friend-link-item">
<ul>
<li><span class="link-item">关于我们</span></li>
<li><span class="link-item">联系我们</span></li>
<li><span class="link-item">联系客服</span></li>
<li><span class="link-item">合作招商</span></li>
<li><span class="link-item">商家帮助</span></li>
<li><span class="link-item">营销中心</span></li>
<li><span class="link-item">销售联盟</span></li>
<li><span class="link-item">校园社区</span></li>
<li><span class="link-item">风险监测</span></li>
<li><span class="link-item link-last-item">隐私政策</span></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
<div class="copyright">
<p>Copyright © 2021
BY Demo 常金悦</p>
</div>
</div>
</footer>
</body>
<script type="text/javascript">
$('.item-detail-img-small img').hover(function () {
$('.item-detail-big-img img').attr('src', $(this).attr('src'));
});
</script>
</html>
【关键步骤】
1、主页面选择注册,进入注册页面,选择登录将登录进入主页面
2、可以进行搜索,左侧菜单栏分类浏览,主页上方有搜索框
3、搜索结果显示,点击目的商品
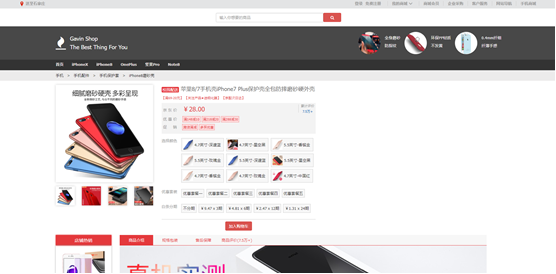
4、进入商品详情界面,在界面可以查看商品详细信息,选择商品种类以及数量,同时可将商品加入购物车
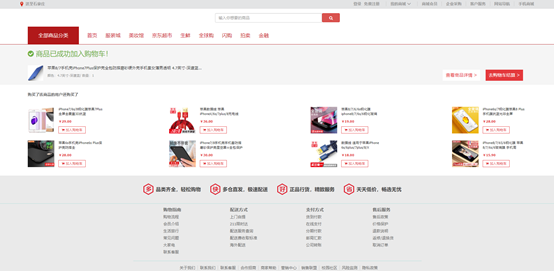
5、加入购物车后,会有其他用户购买的推荐
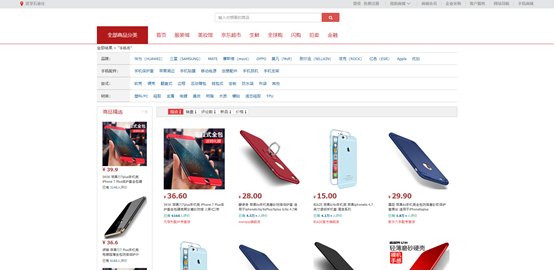
【程序运行截图】
用户注册

登录

首页

商品搜索

商品详情

购物车

扫码支付

支付成功

反馈信息

【实验体会】
此次编写BS结构用户界面时,主要是运用html+CSS+js实现,界面构造主要用div进行布局,在菜单栏等用li标签展示,在之前的展示过程,每次都是用table标签,将结果排列展示,在div的排列布局上更加的熟练。这次实验主要是对京东商城的布局进行模仿,包括商品详细信息界面都是采用类似的架构,样式也都是网上找的一些的模版,这次实验主要是界面设计,界面美观和用户体验还不友好,影响用户的使用。在之后写类似的程序时,会更加注重界面的优化设计,尽可能的提高自己的审美。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号