xml、Json生成cs代码文件
一:xml生成cs实体类
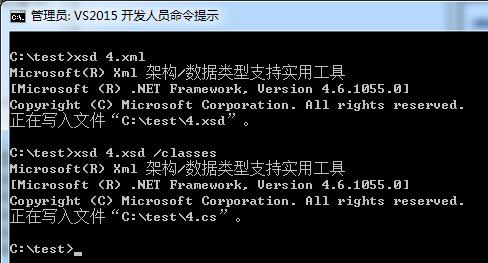
1、开始菜单》Visual Studio 2015》 Visual Studio Tools》VS2015 开发人员命令提示
2、xsd xmlFileName.xml
3、xsd xmlFileName.xsd /classes

二、Json生成C#实体类代码:
1、http://tool.sufeinet.com/Creater/JsonClassGenerator.aspx
2、http://www.jsons.cn/jsontomodel/
3、http://tool.chinaz.com/Tools/json2entity.aspx
4、将下面的html存为文件打开
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 | <html><head><title>json生成c#类</title><link rel="stylesheet" href="http://js.chahuo.com/prettify/prettify.css"><script language="javascript" type="text/javascript" src="http://js.chahuo.com/prettify/prettify.js"></script><script type="text/javascript" src="http://tool.oschina.net/js/jsbeautify.js"></script></head><body> <h1>json生成C#类小工具</h1> <h5>JSON 字符串</h5> <div> <textarea style="width:600px;height:300px;margin-bottom:5px;" id="jsonStr"></textarea> <br> <button onclick="document.getElementById('jsonStr').value='';document.getElementById('class').innerHTML=''">清除</button> <button onclick="do_js_beautify()">格式化代码</button> <button onclick="startGen()">生成C#类</button> </div> <h5>C#类代码 <button onclick="selectCode()">选中代码</button></h5> <pre class="prettyprint" id="class" style="border:1px solid #ccc; padding:10px; width:800px;"> </pre> <script> String.prototype.format = function(){ var args = arguments; return this.replace(/\{(\d+)\}/g, function(m,i){ return args[i]; }); } String.prototype.trim=function(){ return this.replace(/(^\s*)|(\s*$)/g,""); } JSON2CSharp={ _allClass:[], _genClassCode:function(obj,name){ var clas="public class {0}\r\n{\r\n".format(name || "Root"); for(var n in obj){ var v = obj[n]; n = n.trim(); clas += " {0} public {1} {2} { get; set; }\r\n\r\n".format(this._genComment(v),this._genTypeByProp(n,v),n); } clas += "}\r\n\r\n"; this._allClass.push(clas); return this._allClass.join("\r\n\r\n"); }, _genTypeByProp:function(name,val){ switch(Object.prototype.toString.apply(val)){ case "[object Number]" :{ return val.toString().indexOf(".") > -1 ? "double" : "int"; } case "[object Date]":{ return "DateTime"; } case "[object Object]":{ name = name.substring(0,1).toUpperCase() + name.substring(1); this._genClassCode(val,name); return name; } case "[object Array]":{ return "List<{0}>".format(this._genTypeByProp(name+"Item",val[0])); } default:{ return "string"; } } }, _genComment:function(val){ var commm= typeof(val) == "string" && /.*[\u4e00-\u9fa5]+.*$/.test(val) ? val : "" ; return "/// <summary>\r\n /// "+commm+ "\r\n /// </summary>\r\n"; }, convert:function(jsonObj){ this._allClass=[]; return this._genClassCode(jsonObj); } } function do_js_beautify() { var js_source =document.getElementById("jsonStr").value.replace(/^\s+/, ''); if(js_source.length==0) return; tabchar = ' '; var fjs = js_beautify(js_source); document.getElementById("jsonStr").value=fjs; } function startGen(){ try{ var v = eval("("+document.getElementById("jsonStr").value+")"); document.getElementById("class").className ="prettyprint"; document.getElementById("class").innerHTML=JSON2CSharp.convert(v); prettyPrint(); document.getElementById("jsonStr").focus(); }catch(e){ alert(e.message); } } function selectCode() { if (document.selection) { var range = document.body.createTextRange(); range.moveToElementText(document.getElementById('class')); range.select(); } else if (window.getSelection) { var range = document.createRange(); range.selectNode(document.getElementById('class')); window.getSelection().addRange(range); } } </script></body></html> |
xml生成C#代码文件、xml生成C#实体类代码文件、Json生成C#代码文件、Json生成C#实体类代码文件


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步