css-div 四角边框

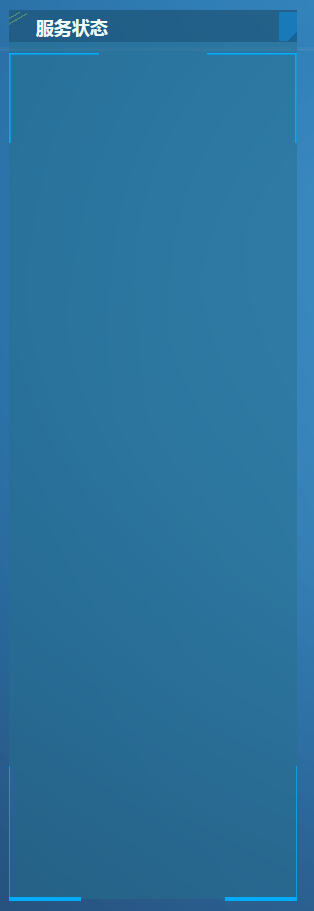
效果如下:

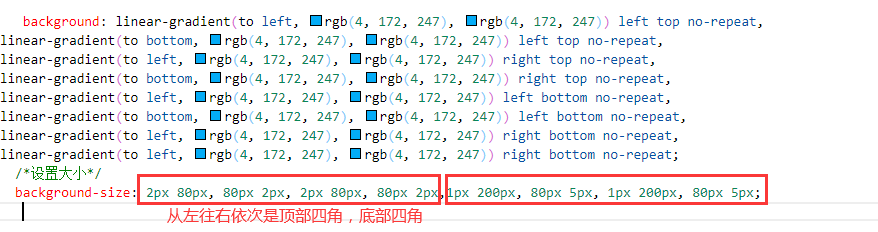
background: linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) left top no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) left top no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right top no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) right top no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) left bottom no-repeat, linear-gradient(to bottom, rgb(4, 172, 247), rgb(4, 172, 247)) left bottom no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right bottom no-repeat, linear-gradient(to left, rgb(4, 172, 247), rgb(4, 172, 247)) right bottom no-repeat; /*设置大小*/ background-size: 2px 80px, 80px 2px, 2px 80px, 80px 2px,1px 200px, 80px 5px, 1px 200px, 80px 5px;




· 一个超经典 WinForm,WPF 卡死问题的终极反思
· ASP.NET Core - 日志记录系统(二)
· .NET 依赖注入中的 Captive Dependency
· .NET Core 对象分配(Alloc)底层原理浅谈
· 聊一聊 C#异步 任务延续的三种底层玩法
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(一):从.NET IoT入
· .NET 开发的分流抢票软件,不做广告、不收集隐私
· 一个超经典 WinForm,WPF 卡死问题的终极反思
· 开箱你的 AI 语音女友「GitHub 热点速览」
· 前端实现 HTML 网页转 PDF 并导出