JavaScript DOM操作(二)
上机二 JavaScript DOM操作
目的:
-
熟练掌握JavaScript的文档对象模型DOM概念,以及各种节点类型和节点操作。
-
重点掌握元素节点的各种操作方法。
要求:
-
实现年月日的三级联动。当改变“年”菜单和“月”菜单的值的时候,“日”菜单的值的范围也会相应的改变。
源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>年月日的三级联动</title>
</head>
<body>
<select id="year" onclick="get_year()"><option>年</option></select>
<select id="month" onclick="get_month()"><option>月</option></select>
<select id="day""><option>日</option></select>
</body>
<script>
var year_flag=1;
var month_flag=1;
//年
function get_year(){
var year_node=document.getElementById("year");
if(year_flag)
for(var i=1900;i<=new Date().getFullYear();i++)
{
var opt=document.createElement("option");
opt.innerHTML=i;
opt.value=i;
year_node.appendChild(opt);
year_flag=0;
}
year.onchange=get_day();
}
//月
function get_month(){
var month_node=document.getElementById("month");
if(month_flag)
for(var i=1;i<=12;i++)
{
var opt=document.createElement("option");
if(i<10){
opt.innerHTML="0"+i;
opt.value=i;
}
else{
opt.innerHTML=i;
opt.value=i;
}
month_node.appendChild(opt);
month_flag=0;
}
month.onchange=get_day();
}
//日
function get_day(){
clear_day();
var year=document.getElementById("year").value;
var month=document.getElementById("month").value;
var day=document.getElementById("day");
for(var i=1;i<=28;i++)
{
var opt=document.createElement("option");
if(i<10)
{
opt.innerHTML="0"+i;
opt.value=i;
}
else{
opt.innerHTML=i;
opt.value=i;
}
day.appendChild(opt);
}
if(month==1||month==3||month==5||month==7||month==8||month==10||month==12)
{
for(var i=29;i<=31;i++)
{
var opt=document.createElement("option");
opt.innerHTML=i;
opt.value=i;
day.appendChild(opt);
}
}
else if(month==4||month==6||month==9||month==11)
{
for(var i=29;i<=30;i++)
{
var opt=document.createElement("option");
opt.innerHTML=i;
opt.value=i;
day.appendChild(opt);
}
}
else if((year%4==0&&year%100!=0)||(year%400==0))
{
var opt=document.createElement("option");
opt.innerHTML=29;
opt.value=29;
day.appendChild(opt);
}
}
//重置
function clear_day(){
var day=document.getElementById("day");
var opt_arr=day.childNodes;
for(var i=opt_arr.length-1;i>=0;i--)
{
day.removeChild(opt_arr[i]);
}
}
</script>
</html>
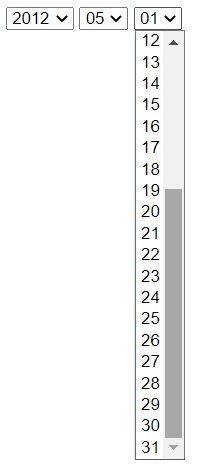
截图:

总结(遇到问题、解决方式、心得体会):
遇到问题:在初次测试代码的时候出现了意料之外的情况,在日份的下拉列表中重复输出了1-28个日期多次,而年份和月份再经过多次(一次以上)的点击选择后也出现了与日分重复输出的情况。经过分析,发现在每次触发get_day()、get_month()、get_year()时都会重新创建一个新的节点,因为只创建并添加了节点而没有删除节点,使得节点重复创建并添加才出现以上节点重复输出的情况。
解决方式:由于年份、月份列表并不会发生变动,因此只需要在第一次触发get_year()、get_month()时创建并添加节点就好。于是我定义变量year_flag和month_flag,使得在get_year()、get_month()中第一触发创建并添加节点后将创建和添加节点的代码上锁,从而避免了重复创建节点。而日份是与年份和月份三级联动的,即当改变“年”菜单和“月”菜单的值的时候,“日”菜单的值的范围也会相应的改变,日份的变化是动态的,故不可简单地仅仅创建一次节点,而是要在每次创建新节点之前将旧节点完全删除,从而实现节点的动态变化,因此我设置了一个新的clear_day()将get_day()中的节点重置,从而解决节点的重复问题。
心得体会:
Dom的核心就是节点,我理解的就是 包含关系与并列关系
inter HTML
getElementById()@ 方法
x.innerHTML用于输出 文本 在 document.writeLine中 不需要使用""
Id一般是固定不变的 所以 getElementById 用于取走Id
取id 的内容 显示id的内容
一些常用的的HTML DOM的方法 @ x = getdocumentById
getElementById(id) - 获取带有指定 id 的节点(元素)
appendChild(node) - 插入新的子节点(元素)
removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:@ x.innerHTML
innerHTML - 节点(元素)的文本值
parentNode - 节点(元素)的父节点
childNodes - 节点(元素)的子节点
attributes - 节点(元素)的属性节点
通过id、className或者TagName来获取元素后,对元素的文本、属性等进行操作。DOM在这里扮演着类似中间人或者说是桥梁把,连接了JavaScript和HTML,让JS能够更好的对HTML进行操作(大体上是增删改查,外加用户交互)相信随着深入学习会有不同体会。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端