Typescript字符串处理
首先打开运行Typescript的编辑器
http://www.typescriptlang.org/play/index.html
1. 调用变量和方法
var myname = "zhangsan";
var getName = function () {
return "zhangsan";
}
console.log(`hello ${myname}`)
console.log(`hello ${getName()}`)
2. 自动拆分字符串
function test(template, name, age) {
console.log(template);
console.log(name);
console.log(age);
}
var myname = "zhangsan";
var getAge = function () {
return 18;
}
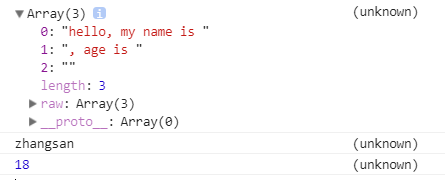
test`hello, my name is ${myname}, age is ${getAge()}`
运行结果

3. 函数默认参数
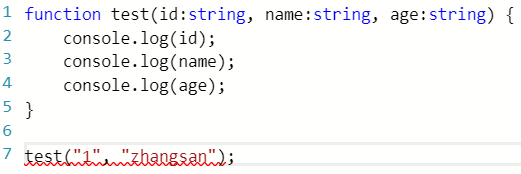
如下图,定义了三个string类型的参数的函数test

如果只传两个参数,编译器就会报错

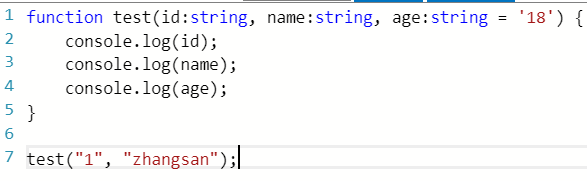
此时可以将第三个参数设置默认值,或者调用test方法时传递三个参数。
注意: 带默认值参数要放在函数最后面
4. 可选参数
function test(id:string, name?:string, age:string = '18') {
console.log(id);
console.log(name);
console.log(age);
}
test("1");
可选参数只需要在参数名后面加一个问号
此时test函数只需要传递一个参数
5. 任意参数
function test(...args) {
args.forEach(function (arg) {
console.log(arg);
})
}
test('zhangsan');
test('zhangsan', '男');
test('zhangsan','男', 18)
三个点形式的参数代表可以传任意个参数
6. 析构函数
6.1 针对对象的析构表达式
function getStudent() {
return {
stuName: "zhangsan",
age:24
}
}
var { stuName, age } = getStudent();
console.log(stuName);
console.log(age);
stuName和age要和对象里的名称对应,如果要修改名称,可以改成stuName:sName
function getStudent() {
return {
stuName: "zhangsan",
age:24
}
}
var { stuName:sName, age } = getStudent();
console.log(sName);
对象里还有对象,如下面的nickName
function getStudent() {
return {
stuName: "zhangsan",
age: 24,
nickName: {
nickName1:"z1",
nickName2:"z2"
}
}
}
var { stuName: sName, age, nickName: { nickName1}} = getStudent();
console.log(sName);
console.log(age);
console.log(nickName1);
6.2 针对数组的析构表达式
var array1 = [1, 2, 3, 4]; var [number1, number2] = array1; console.log(number1); console.log(number2);
如果要打印第一个数字和第四个数字
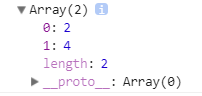
var array1 = [1, 2, 3, 4]; var [number1,,, number4] = array1; console.log(number1); console.log(number4);
打印出其他数组
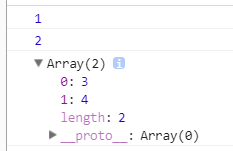
var array1 = [1, 2, 3, 4]; var [number1, number2, ...other] = array1; console.log(number1); console.log(number2); console.log(other);
结果如下 other代表第三个和第四个参数的数组

6.3 函数参数的析构
var array1 = [1, 2, 3, 4];
function test([number1, number2, ...other] ) {
console.log(number1);
console.log(number2);
console.log(other);
}
test(array1);
7. 箭头表达式:
用来声明匿名函数,消除传统匿名函数的this指针
var sum = (arg1, arg2) => arg1 + arg2;
如果是多行,还是要加{}的
var sum = (arg1, arg2) => {
if (arg1 < 0) {
arg1 = 0;
}
return arg1 + arg2;
}
如果方法只有一个参数,可以直接写参数
var sum = arg1 => {
console.log(arg1);
}
例如
var array1 = [1, 2, 3, 4, 5]; console.log(array1.filter(value => value % 2 == 0));
定义了一个数组,并过滤数组里的数字是2的整数倍,打印结果如下

8. 循环表达式
forEach循环(JS本身支持)
var array1 = [1, 2, 3, 4]; array1.info = "for info"; array1.forEach(value => console.log(value));
打印结果

forEach不能跳出循环,break是不支持的
并且忽略info属性,也就是不打印info值
for in 循环 (JS本身支持)
var array1 = [1, 2, 3, 4];
array1.info = "for info";
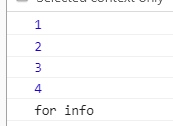
for (var i in array1) {
console.log(array1[i]);
}
效果图

不忽略info属性
for of 循环
可以打断循环
var array1 = [1, 2, 3, 4];
array1.info = "for info";
for (var i of array1) {
console.log(i);
}
忽略info属性,也就是不打印info值
for of 支持break
var array1 = [1, 2, 3, 4];
array1.info = "for info";
for (var i of array1) {
if (i > 2) {
break;
}
console.log(i);
}
作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号