Angular 4 路由
1. 创建工程
ng new router --routing
2. 创建home和product组件
ng g component home
ng g component product
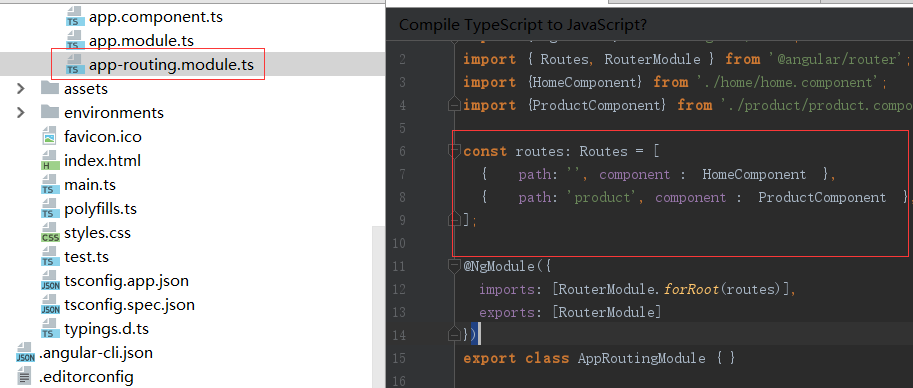
3. 配置路由

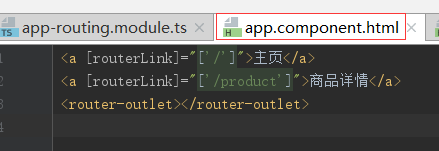
4. 主页面导航

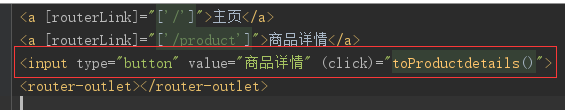
二、按钮事件中实现导航

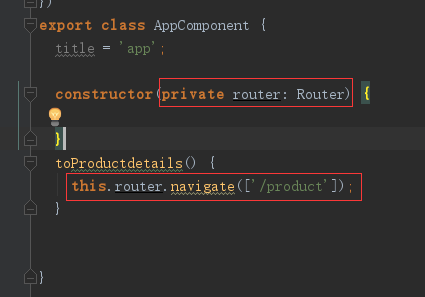
toProductdetails方法如下

三、不存在的页面
如果页面不存在,则需要创建一个404的页面
1. 创建组件
ng g component code404
2.添加路由

3.页面中提示页面不存在

4. 效果图

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!

