1. justify-content
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flexbox弹性盒布局</title>
<style>
.demo{
display: -webkit-flex;
justify-content: space-between;
}
</style>
</head>
<style>
</style>
<body>
<div class="demo">
<div>姓名: 张三</div><div>年龄: 26岁</div>
</div>
<div class="demo">
<div>性别: 男</div><div>生日: 1995-05-06</div>
</div>
<div class="demo">
<div>检查编号: 25</div><div>住院号: 198</div>
</div>
</body>
</html>
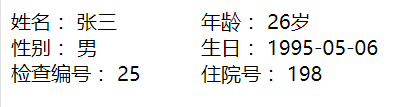
效果图

2.flex 三行二列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Flexbox弹性盒布局</title>
<style>
.demo{
display: -webkit-flex;
}
.item-flex{
flex:1;
}
</style>
</head>
<style>
</style>
<body>
<div class="demo">
<label class="item-flex">姓名: 张三</label><label class="item-flex">年龄: 26岁</label>
</div>
<div class="demo">
<label class="item-flex">性别: 男</label><label class="item-flex">生日: 1995-05-06</label>
</div>
<div class="demo">
<label class="item-flex">检查编号: 25</label><label class="item-flex">住院号: 198</label>
</div>
</body>
</html>
效果图

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!


