一、依赖注入
1. 创建工程
ng new myangular
2. 创建组件
ng g componet product1
3. 创建服务
ng g service shared/product
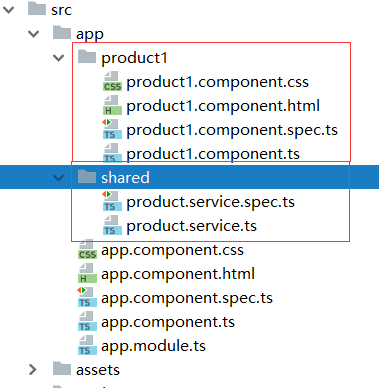
如下图

4.服务的代码 product.service.ts

定义了一个Product类,并且在ProductService定义getProduct方法
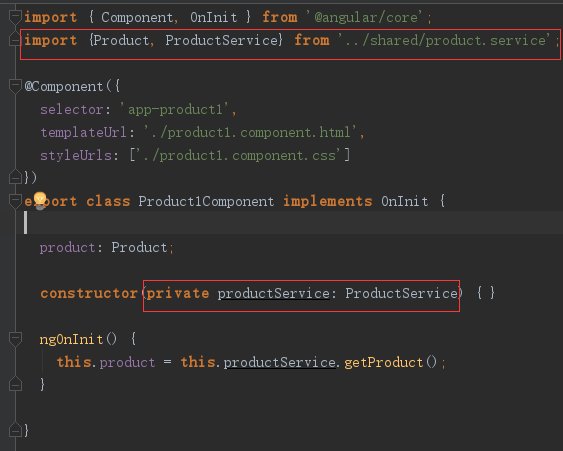
6. product1.component.ts 中定义如下

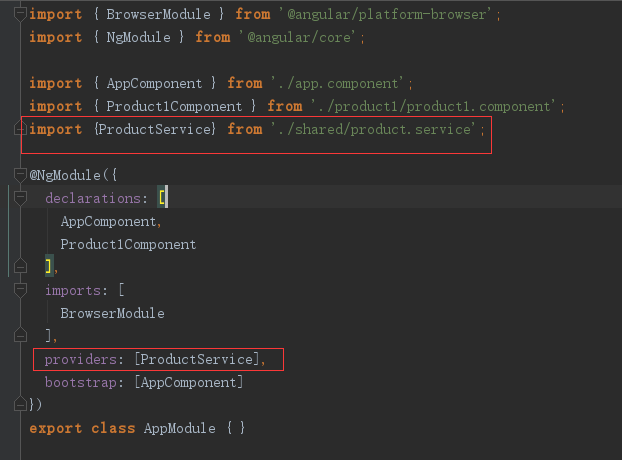
7. 提供器声明 app.moudule.ts

8. 运行npm run start
结果如下

二、服务中使用其他服务
1. 创建logger服务
ng g service shared/logger
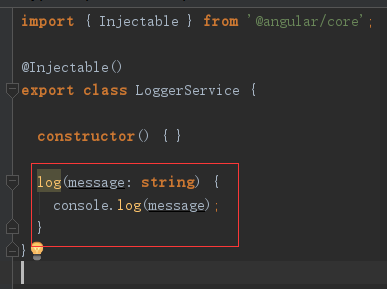
2. logger.service.ts logger服务中增加打印方法

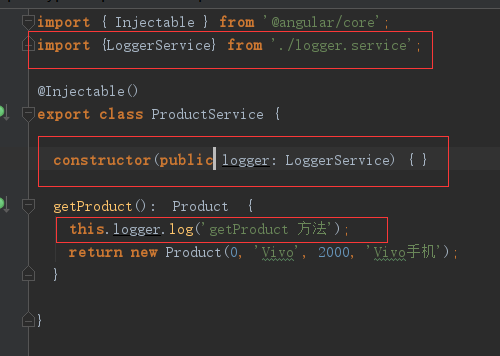
3. 在Product中调用Logger服务

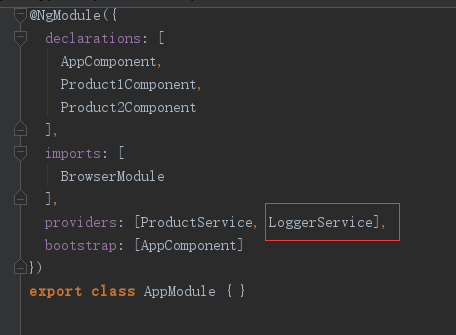
4. 在app.module.ts中添加提供器

5. 最终效果

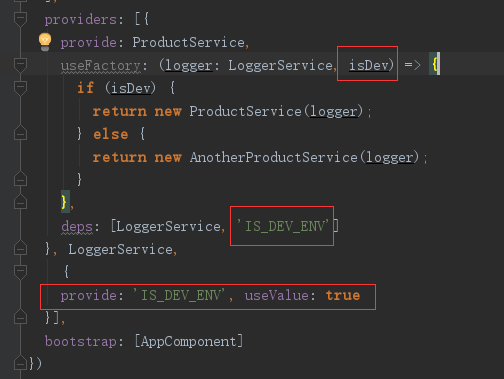
三、工厂方法

每一次刷新可能会生成一种产品
2. 用具体的值来定义一个提供器

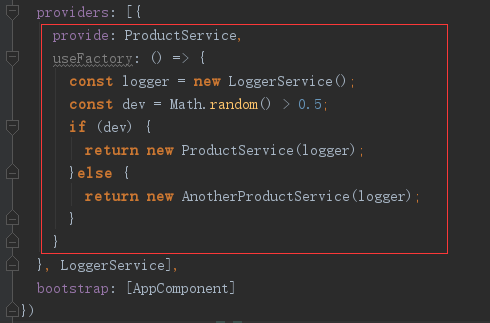
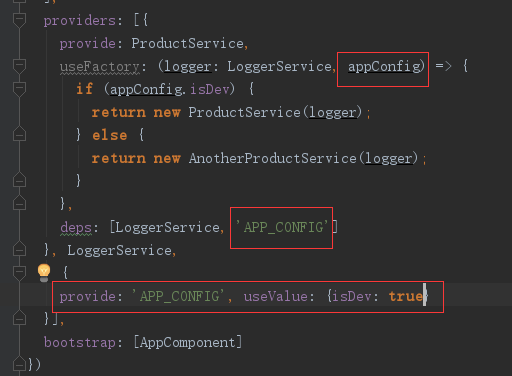
3. 对象作为提供器

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!





