Angularjs 常用方法


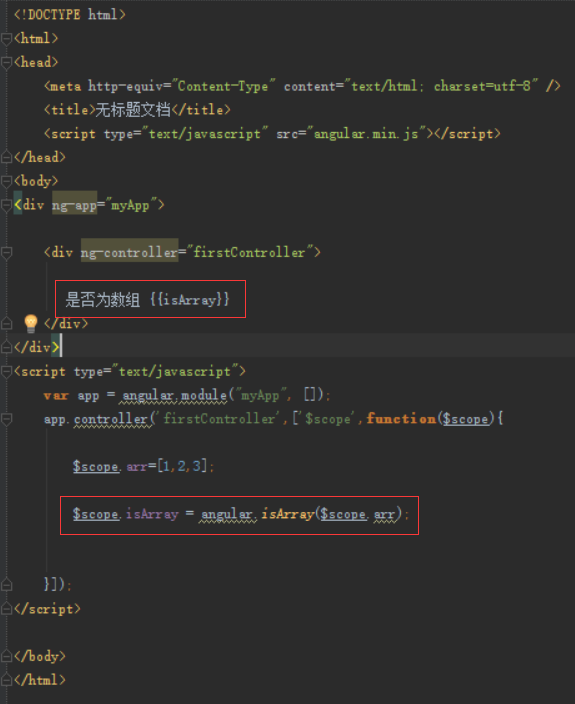
1. isArray使用

效果图如下,结果为true

2.uppercase使用
$scope.name = "zhangsan";
$scope.name = angular.uppercase( $scope.name );
htmle中
zhangsan 转为大写 {{name}}
结果为:zhangsan 转为大写 ZHANGSAN
3. toJson方法
将json转为字符串
var json = {"name":"hello", "age":"20"};
var jsonstr = angular.toJson(json);
console.log(jsonstr);
打印结果
{"name":"hello","age":"20"}
4. formJson方法
将string转为json
var jsonstr = '{"name":"hello", "age":"20"}';
var json = angular.fromJson(jsonstr);
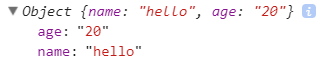
console.log(json);
打印效果

5. forEach使用
var json = {"name":"hello", "age":"20"};
angular.forEach(json,function(val, key){
console.log(key + " : " + val);
});
效果:

加入第三个参数results
var json = {"name":"hello", "age":"20"};
var results=[];
angular.forEach(json,function(val, key){
this.push(key + " : " + val);
}, results);
console.log(results);
显示结果

7. 模块依赖
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="module02.js"></script>
</head>
<body ng-app="myApp">
<div>
<div ng-controller="firstController">
{{name}}
</div>
<div ng-controller="secondController">
{{name}}
</div>
<div ng-controller="thirdController">
{{name}}
</div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", ['myApp2']);
app.controller('firstController',['$scope',function($scope){
$scope.name = "张三";
}]);
</script>
</body>
</html>
module02.js文件
var app2 = angular.module("myApp2", []);
app2.controller('secondController',function($scope){
$scope.name='李四';
});
app2.controller('thirdController',function($scope){
$scope.name='王五';
});
显示效果

8. Jquery的使用
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="angular.min.js"></script>
<script type="text/javascript" src="module02.js"></script>
</head>
<body ng-app="myApp">
<div>
<div ng-controller="firstController">
<div id="main"></div>
{{name}}
</div>
<div ng-controller="secondController">
{{name}}
</div>
<div ng-controller="thirdController">
{{name}}
</div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", ['myApp2']);
app.controller('firstController',['$scope',function($scope){
$scope.name = "张三";
$('#main').html('<span>hello world</span>');
}]);
</script>
</body>
</html>
显示结果

9 angular.element的使用
var main = document.getElementById('main');
angular.element(main).html("hello man");
参考 https://www.angular.cn
作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!





