AngularJs $scope 里面的$apply 方法和$watch方法
Posted on 2017-07-20 09:54 work hard work smart 阅读(276) 评论(0) 编辑 收藏 举报Angular $scope 里面的$apply 方法
Scope提供$apply方法传播Model变化
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="angular.min.js"></script>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstController">
{{name}}
</div>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller('firstController',['$scope',function($scope){
setTimeout(function(){
$scope.$apply(function(){
$scope.name='李四';
});
}, 2000);
$scope.name='张三';
}]);
</script>
</body>
</html>
2s 后更新name的值为李四
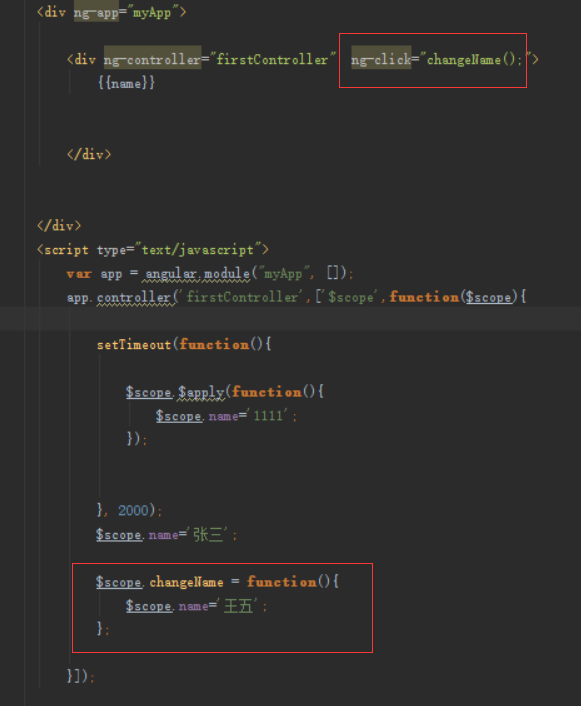
2. ng-click使用, 如下图,定义了一个changeName方法,点击后修改名字为王五

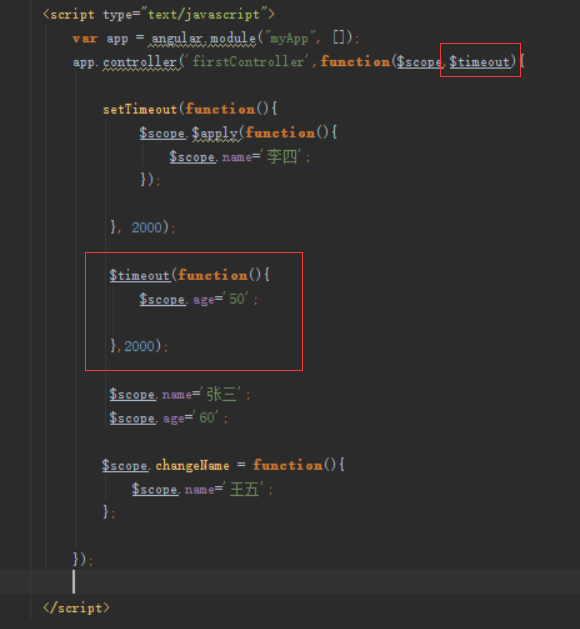
timeout的使用,如下图,不需要再写setTimeout.

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!


