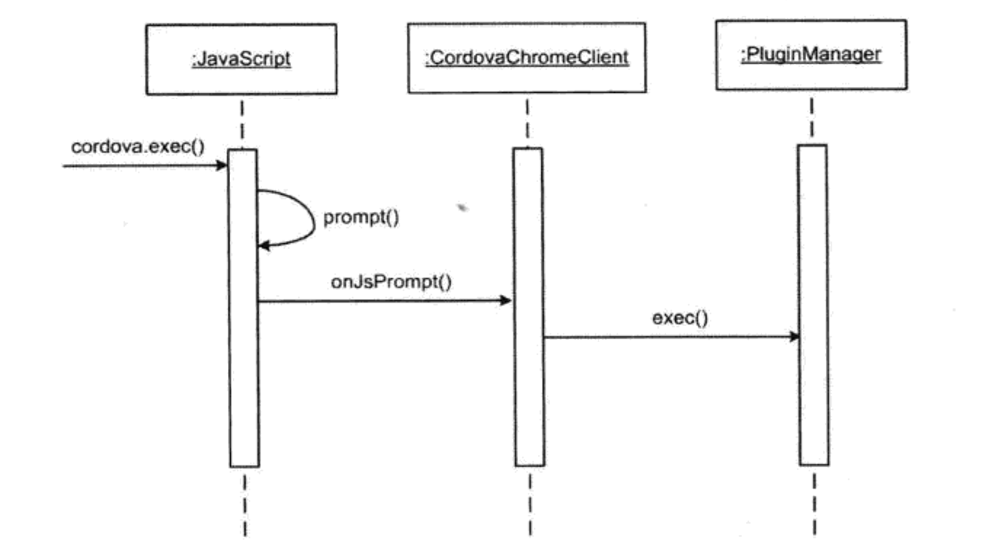
下图为JavaScript调用本地代码的通信过程

Phonegap的核心API都是基于插件的,这些JavaScript API都会调用cordova.exec() 函数来完成操作。cordova.exec()函数如下
cordova.exec(success, fail, service, action, args);
其中success是操作成功后的回调函数
fail是操作失败后的回调函数
service是所要操作的本地服务名称
action是要执行的服务的具体操作
args是操作所需要的参数
在cordova.exec() 函数中,实现JavaScript到本地代码通信的关键代码为:
exec: function(bridgeSecret, service, action, callbackId, argsJson) {
return prompt(argsJson, 'gap:'+JSON.stringify([bridgeSecret, service, action, callbackId]));
},
prompt函数本身为浏览器用来提示用户输入信息的。 但是实际上并没有,原因是浏览器做过处理。
在Android中,用到SystemWebChromeClient类,会覆盖WebChromeClient的onJsPrompt方法。这个函数就是用来处理JavaScrpt的prompt函数的请求
@Override
public boolean onJsPrompt(WebView view, String origin, String message, String defaultValue, final JsPromptResult result) {
// Unlike the @JavascriptInterface bridge, this method is always called on the UI thread.
String handledRet = parentEngine.bridge.promptOnJsPrompt(origin, message, defaultValue);
if (handledRet != null) {
result.confirm(handledRet);
} else {
dialogsHelper.showPrompt(message, defaultValue, new CordovaDialogsHelper.Result() {
@Override
public void gotResult(boolean success, String value) {
if (success) {
result.confirm(value);
} else {
result.cancel();
}
}
});
}
return true;
}
里面调用promptOnJsprompt方法
public String promptOnJsPrompt(String origin, String message, String defaultValue) {
String r = jsExec(bridgeSecret, service, action, callbackId, message);
...
}
在jsExec里调用
pluginManager.exec(service, action, callbackId, arguments);
至此Js到本地通信完成
参考
作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!





