1.Phonegap是什么
PhoneGap 是一个基于HTML和JavaScript的应用开发平台,使用它可以构建本地应用。你可以把PhoneGap看作一个正方形的web view container,它使用JavaScript编程接口实现用户在不同操作系统下的访问。你可以利用传统的web开发技术(如HTML、CSS、 JavaScript )开发用户接口,利用PhoneGap容器把它们部署到不同的应用环境和设备上。
2. Phonegap 能做什么
1)、基于Web技术开发移动设备客户端应用
用您熟悉的javascript、HTML技术,或者结合移动Web UI框架jQuery Mobile、Sencha Touch 开发跨平台移动客户端。
2)、用PhoneGap访问设备本地API
提供跨平台设备访问能力,以下列出访问设备部分功能,本系列专题在以后文章中详解使用方法。
ACCELEROMETER(重力感应)
CAMERA(摄像机)
COMPASS(指南针)
CONTACTS(通讯录)
FILE(文件)
GEOLOCATION(地理定位)
MEDIA(媒体)
NETWORK(网络)
NOTIFICATION (通知)
STORAGE(Sqlite数据库存储)
3. 如何利用PhoneGap开发应用?
利用PhoneGap开发应用非常简单,90%的PhoneGap应用只需要一个文本编辑器即可。PhoneGap也能很容易的与特定的设备整合形成开发环境。
Android : Android Studio
IOS: XCode
WebStorm 智能感应
4.Phonegap 如何工作
PhoneGap架构拥有强大的跨平台访问设备能力,但是其工作原理并不神秘,下面以iPhone和Android平台为例进行分析。
iPhone和Android平台共同点是都有内置的WebView组件,其具备两个特性:
1、WebView组件实质是移动设备的内置浏览器
WebView这个内置浏览器特性是Web能被打包成本地客户端的基础,可方便的用HTML5、CSS3页面布局,这是移动Web技术的优势相对于原生开发。
2、WebView提供Web和设备本地API双向通信的能力
PhoneGap针对不同平台的WebView做了扩展和封装,使WebView这个组件变成可访问设备本地API的强大浏览器,所以开发人员在PhoneGap框架下可通过JavaScript访问设备本地API。
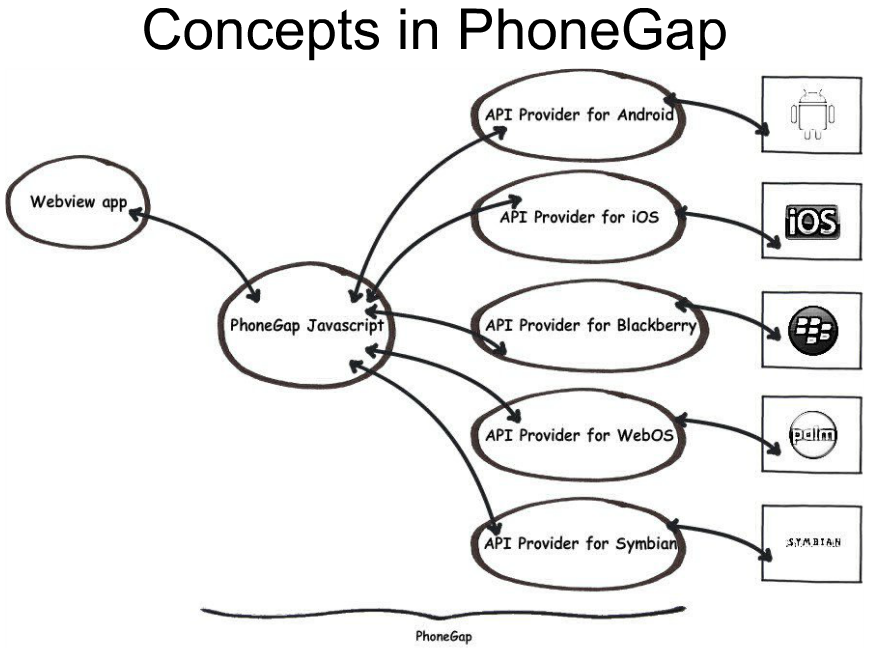
明白以上两个特性,参照下面PhoneGap与设备本地API通信图,一个成熟的PhoneGap技术客户端运行状况如下:
应用运行在WebView组件上 —》 通过PhoneGap在各平台的扩展 —》 最终访问设备本地资源

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!



