WebSocket protocol
是HTML5一种新的协议。它实现了浏览器与服务器全双工通信(full-duplex)。一开始的握手需要借助HTTP请求完成。--百度百科
WebSocket 通HTTP一样,也是应用层的协议,但是它是一种双向通信协议,是建立在TCP之上的。
WebSocket与HTTP
HTTP协议是非持久化的,单向的网络协议,在建立连接后只允许浏览器向服务器发出请求后,服务器才能返回相应的数据。当需要即时通信时,通过轮询一定是时间间隔(如1秒),由浏览器向服务器发Request请求,然后服务器返回数据。这样做的缺点:会导致过多不必要的请求,浪费流量和服务器资源,每一次请求,应答,都浪费一定流量相同的头部信息。
相同点:
1、都是基于TCP的,可靠传输协议
2、都是应用层协议
不同点:
1、WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接收消息。HTTP是单向的
2、WebSocket是需要握手进行建立连接的。
联系:
WebSocket 在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的。
WebSocket 连接过程-握手过程
1、浏览器、服务器建立TCP连接,三次握手。这是通信的基础,传输层控制,若失败后续都不执行
2、TCP连接成功后,浏览器通过HTTP协议向服务器传输WebSocket支持的版本号等信息。(开始前的HTTP握手)
3、服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据。
4、当接收到连接成功消息后,通过TCP通道进行传输信息。
WebSocket与Socket的关系
Socket其实并不是一个协议,而是为了方便使用TCP和UDP而抽象出来的一层。是位于应用层和传输层直接的接口。
Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是一个门面模式,它把复制的TCP/IPX协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。
当两台主机通信时,必须通过Socket连接,Socket则利用TCP/IP协议建立TCP连接。TCP连接则更依靠底层的IP协议,IP协议的连接则依赖于链路层等更低层次。
区别: Socket是传输层协议,WebSocket是应用层协议
WebSocket实践
1、在pom中引入jar
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-websocket</artifactId>
<version>4.3.12.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
<version>4.3.12.RELEASE</version>
</dependency>
2、在sispatcher-servlet.xml中
<!-- 实现webscoket接口 -->
<bean id="wsHandler" class="com.mywebsocket.MyMessageHandler"/>
<websocket:handlers allowed-origins="*">
<!-- 前端握手请求地址 -->
<websocket:mapping path="/socketServer" handler="wsHandler"/>
<websocket:handshake-interceptors>
<bean class="com.mywebsocket.WebSocketInterceptor" />
</websocket:handshake-interceptors>
</websocket:handlers>
3、拦截器配置
public class WebSocketInterceptor extends HttpSessionHandshakeInterceptor {
@Override
public boolean beforeHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler,
Map<String, Object> attributes) throws Exception {
// return super.beforeHandshake(request, response, wsHandler, attributes);
System.out.println("beforeHandshake");
if(request instanceof ServletServerHttpRequest){
ServletServerHttpRequest serverHttpRequest = (ServletServerHttpRequest) request;
String userId = serverHttpRequest.getServletRequest().getParameter("userId");
System.out.println("beforeHandshake userId:" + userId);
attributes.put(MyMessageHandler.USER_KEY, userId);
}
return true;
}
}
4、消息处理
public class MyMessageHandler implements WebSocketHandler {
public static final String USER_KEY = "socket_user";
private final static int size = 300; //用户数量
private final static Map<String, WebSocketSession> userMap;
static {
userMap = new ConcurrentHashMap<>(size);
}
/**
* 建立websocket连接时调用该方法
* @param webSocketSession
* @throws Exception
*/
@Override
public void afterConnectionEstablished(WebSocketSession webSocketSession) throws Exception {
String userId = getUserId(webSocketSession);
if(StringUtils.isNotEmpty(userId)){
userMap.put(userId, webSocketSession);
System.out.println("userId:" + userId + "连接建立");
}
}
/**
* 客户端调用websocket.send的时候,会调用该方法,进行数据通信
* @param webSocketSession
* @param webSocketMessage
* @throws Exception
*/
@Override
public void handleMessage(WebSocketSession webSocketSession, WebSocketMessage<?> webSocketMessage) throws Exception {
String msg = webSocketMessage.toString();
String userId = this.getUserId(webSocketSession);
System.out.println("该" + userId + "用户发送的消息是:" + msg);
webSocketSession.sendMessage(webSocketMessage);
}
/**
* 传输过程出现异常,调用该方法
* @param webSocketSession
* @param throwable
* @throws Exception
*/
@Override
public void handleTransportError(WebSocketSession webSocketSession, Throwable throwable) throws Exception {
WebSocketMessage<String> message = new TextMessage("异常信息:" + throwable.getMessage());
webSocketSession.sendMessage(message);
}
/**
* 关闭websocket时调用该方法
* @param webSocketSession
* @param closeStatus
* @throws Exception
*/
@Override
public void afterConnectionClosed(WebSocketSession webSocketSession, CloseStatus closeStatus) throws Exception {
String userId = getUserId(webSocketSession);
if(StringUtils.isNotEmpty(userId)){
userMap.remove(userId);
System.out.println(userId +"用户已成功关闭会话");
}else {
System.err.println("关闭时,获取userId为空");
}
}
@Override
public boolean supportsPartialMessages() {
return false;
}
private String getUserId(WebSocketSession session){
String result = null;
Object obj = session.getAttributes().get(USER_KEY);
if(obj != null){
result = (String)obj;
}
return result;
}
/**
* 发送信息给用户
* @param userId 接收的用户
* @param contents 发送的内容
*/
public void sendMessageToUser(String userId,String contents) {
System.out.println("向userId:" + userId + " 发送消息:" + contents);
WebSocketSession session = userMap.get(userId);
if(session !=null && session.isOpen()) {
try {
TextMessage message = new TextMessage(contents);
session.sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
5、h5中使用websocket
<button onclick="sendMessage()">snedMessage</button>
<script>
var i = 0;
function sendMessage() {
//发送消息
websocket.send("msg" + (++i));
}
window.websocket={};
var userId='webPower';
var api='127.0.0.1:7080/myproject';
var app={
/**
*初始化socket,判断是否支持webSocket
*/
initSocket:function () {
if('WebSocket' in window) {
websocket = new WebSocket("ws://"+api+"/socketServer?userId="+userId);
} else if('MozWebSocket' in window) {
websocket = new MozWebSocket("ws://"+api+"/socketServer?userId="+userId);
} else {
websocket = new SockJS("http://"+api+"/sockjs/socketServer?userId="+userId);
}
app.state();
},
/**
* 状态
*/
state:function () {
// 打开连接时
websocket.onopen = function(evnt) {
console.log("websocket open" + JSON.stringify(event));
};
// 收到消息时
websocket.onmessage = function (event) {
console.log("message " + event.data);
} ;
//出错时
websocket.onerror = function(evnt) {
console.log("errer:" + JSON.stringify(event));
};
//关闭时
websocket.onclose = function(evnt) {
console.log("close webSocket " + JSON.stringify(event));
};
}
};
app.initSocket();
</script>
6.通过接口发送WebSocket消息
@Controller
public class WebSocketController {
@Autowired
MyMessageHandler myMessageHandler;
@RequestMapping("/sendMessageToUser")
public void sendMessageToUser(HttpServletResponse response, String userId, String content){
myMessageHandler.sendMessageToUser(userId, content);
}
}
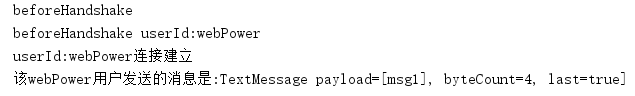
7、效果如下:

通过接口调用发送消息给用户:
sendMessageToUser?userId=webPower&content=helloworld
输出如下:

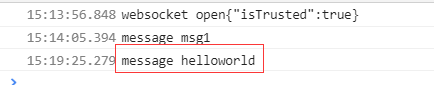
网页中接收消息输出如下:

参考:https://www.cnblogs.com/Javi/p/9303020.html
作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!



