WebSocket长连接
一、创建服务端代码
1、MyServer 类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class MyServer { public static void main(String[] args) throws Exception{ EventLoopGroup bossGroup = new NioEventLoopGroup(); EventLoopGroup workerGroup = new NioEventLoopGroup(); try{ ServerBootstrap serverBootstrap = new ServerBootstrap(); serverBootstrap.group(bossGroup,workerGroup).channel(NioServerSocketChannel.class) .handler(new LoggingHandler(LogLevel.INFO)) //增加日志处理器 .childHandler(new WebSocketChannelInitializer()); ChannelFuture channelFuture = serverBootstrap.bind(new InetSocketAddress(8899)).sync(); channelFuture.channel().closeFuture().sync(); }finally { bossGroup.shutdownGracefully(); workerGroup.shutdownGracefully(); } }} |
2、WebSocketChannelInitializer 类
1 2 3 4 5 6 7 8 9 10 11 | public class WebSocketChannelInitializer extends ChannelInitializer<SocketChannel>{ protected void initChannel(SocketChannel socketChannel) throws Exception { ChannelPipeline pipeline = socketChannel.pipeline(); pipeline.addLast(new HttpServerCodec()); pipeline.addLast(new ChunkedWriteHandler()); pipeline.addLast(new HttpObjectAggregator(8192)); pipeline.addLast(new WebSocketServerProtocolHandler("/ws")); pipeline.addLast(new TextWebSocketFrameHandle()); }} |
3、TextWebSocketFrameHandle 类
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | public class TextWebSocketFrameHandle extends SimpleChannelInboundHandler<TextWebSocketFrame> { @Override protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg) throws Exception { CommonUtil.println("收到消息:" + msg.text()); ctx.channel().writeAndFlush(new TextWebSocketFrame("服务器时间:" + LocalDateTime.now())); } @Override public void handlerAdded(ChannelHandlerContext ctx) throws Exception { CommonUtil.println("handlerAdded:" +ctx.channel().id().asLongText()); } @Override public void handlerRemoved(ChannelHandlerContext ctx) throws Exception { CommonUtil.println("handlerRemoved:" +ctx.channel().id().asLongText()); } @Override public void exceptionCaught(ChannelHandlerContext ctx, Throwable cause) throws Exception { CommonUtil.println("异常发生"); ctx.close(); }} |
二、编写客户端WebSocket代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>WebSocket</title></head><body><script type="text/javascript"> var socket; if(window.WebSocket){ socket = new WebSocket("ws://localhost:8899/ws"); socket.onmessage = function (event) { var ta = document.getElementById("responseText"); ta.value = ta.value + "\n" + event.data; } socket.onopen = function (event) { var ta = document.getElementById("responseText"); ta.value = "连接开启"; } socket.onclose = function (event) { var ta = document.getElementById("responseText"); ta.value = ta.value + "\n" + "连接关闭!"; } }else { alert("浏览器不支持WebSocket") } function send(message) { if(!window.WebSocket){ return; } if(socket.readyState == WebSocket.OPEN){ socket.send(message); }else{ alert("连接尚未开启"); } }</script><form onsubmit="return false"> <textarea name="message" style="width: 400px ; height: 200px;" ></textarea> <input type="button" value="发送数据" onclick="send(this.form.message.value)"> <h3>服务端输出:</h3> <textarea id="responseText" style="width: 400px ; height: 300px;" ></textarea> <input type="button" value="清空内容" onclick="javascript: document.getElementById('responseText').value=''"></form></body></html> |
三、测试
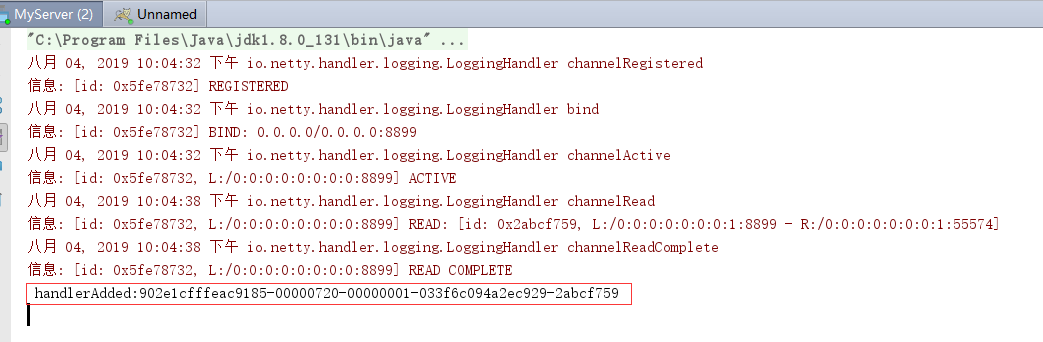
1、启动服务端
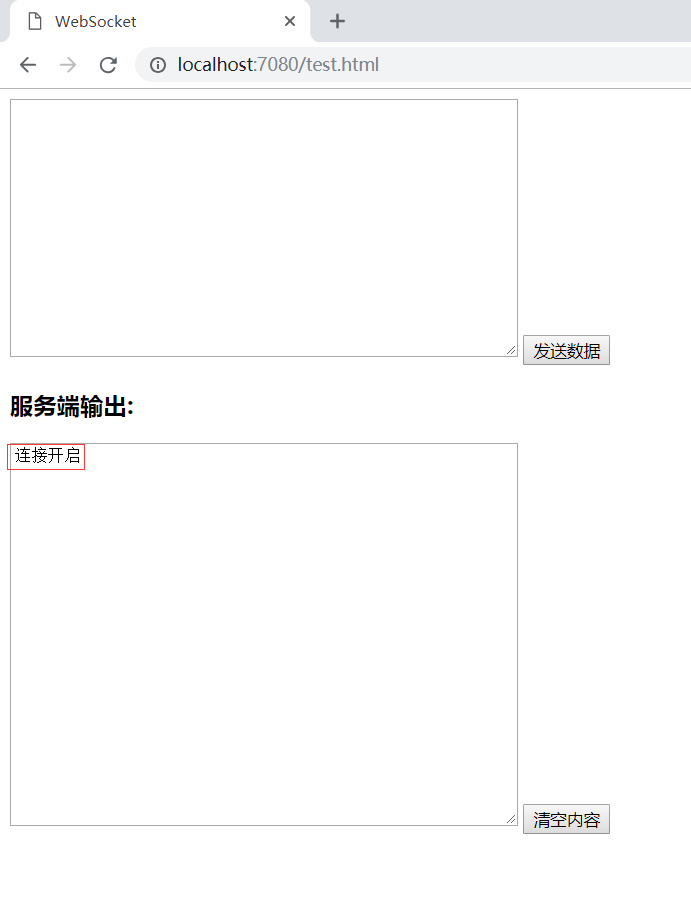
2、打开页面 http://localhost:7080/test.html

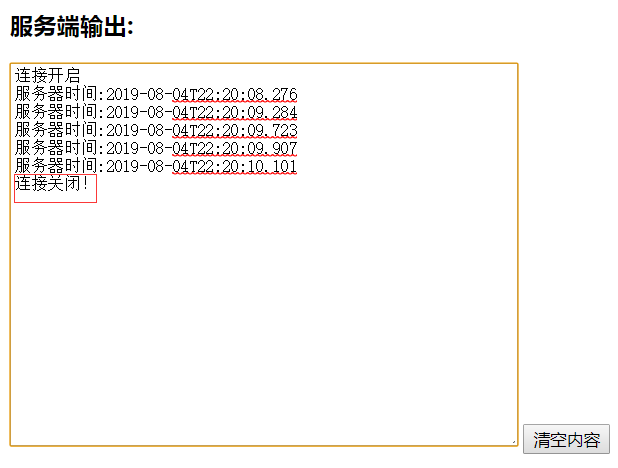
可以看到,连接开启。
服务端输出如下图:

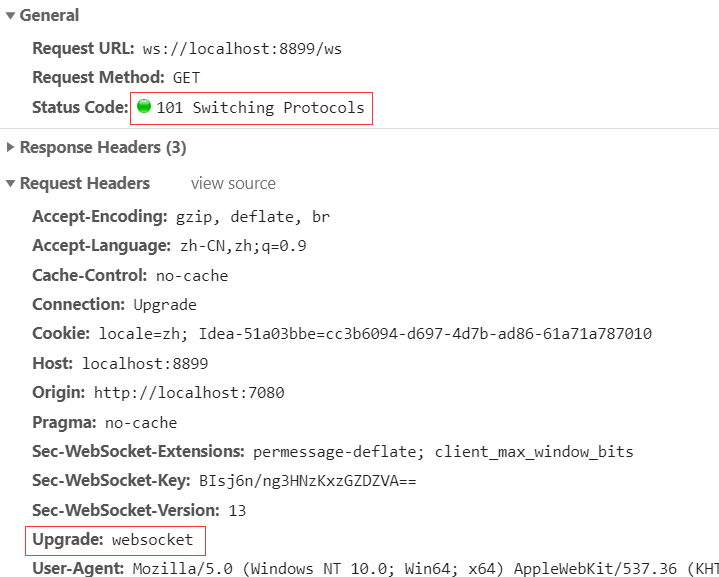
四、进入页面的开发者模式

可以发现,
1、Status Code:101 Switching Protocols。 原来是Http的,切换成Socket
2、请求头: Upgrade:websocket
虽然请求发送的ws,但是要先发送的http请求建立连接,连接建立好后,将http升级到websockent协议上
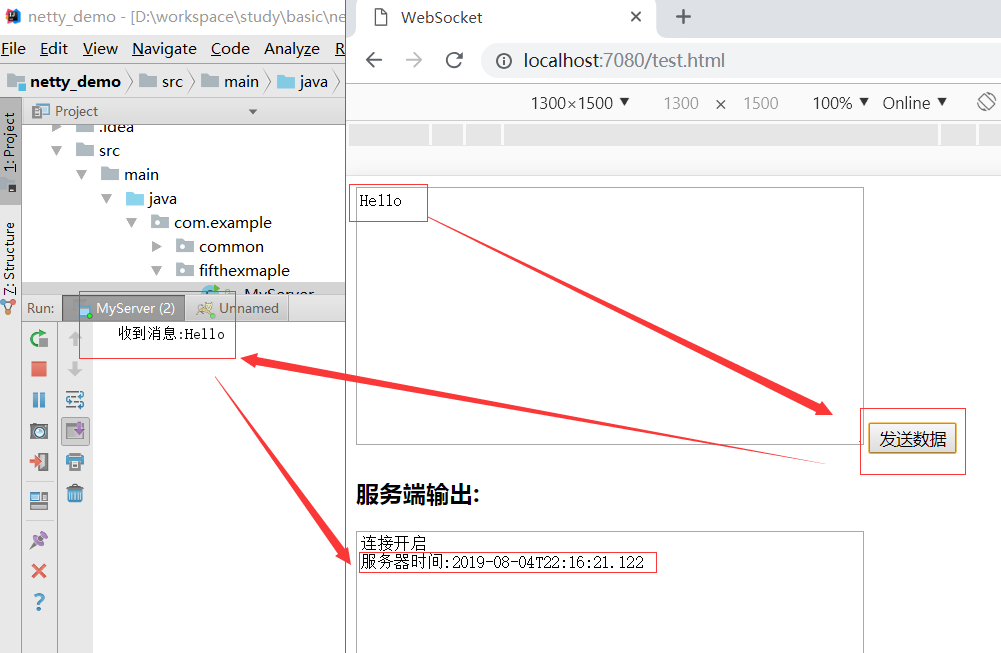
五、测试发送消息
整个请求建立在webSocket协议之上。

六、连接关闭

当服务端停掉后,可以收到连接关闭。
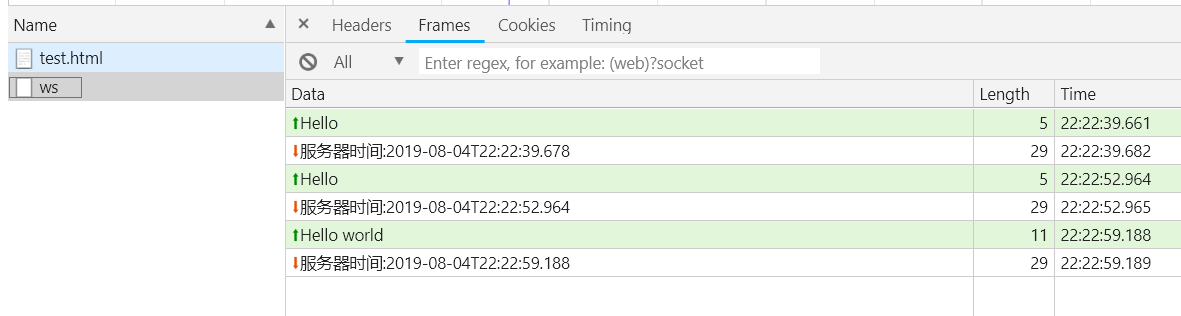
七、websocket的请求和接收
如下图: Hello是请求, 服务器时间是接收

作者:Work Hard Work Smart
出处:http://www.cnblogs.com/linlf03/
欢迎任何形式的转载,未经作者同意,请保留此段声明!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步