scrapy获取页面信息
本例子用命令行调试的方式,演示如何获取页面的特定信息:
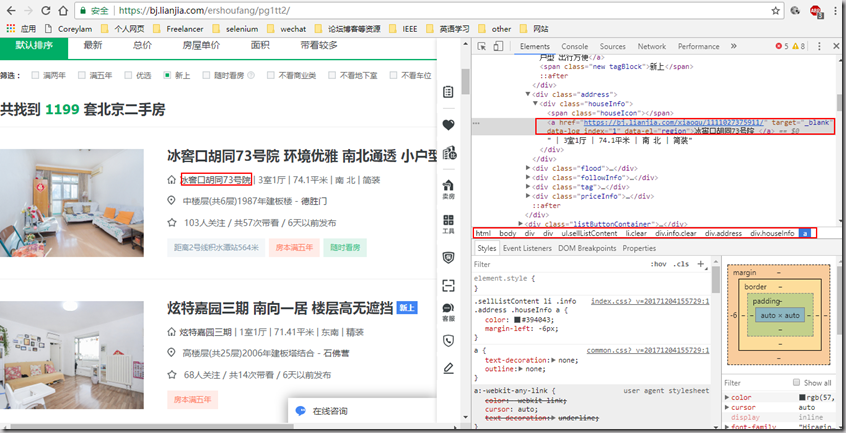
0) 示例页面
1) 使用scrapy shell获取目标页面;
scrapy shell http://bj.lianjia.com/ershoufang/pg1tt2/
2)找到提取路径
在页面(本例中使用谷歌浏览器)用F12查看代码,找到要提取目标字段,如第一个房源的地址,在工具下栏有一个css的“路径”:
html body div div ul.sellListContent li.clear div.info.clear div.address div.houseInfo a
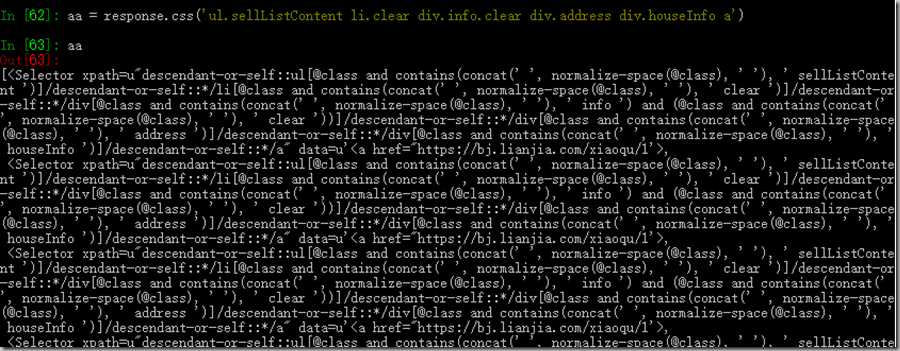
使用div后面的css路径,“ul.selListContent li.clear div.info.clear div.address div.houseInfo a”作为response.css函数的输入,如下图,此时已提取到了该页面使用该css的所有数据。
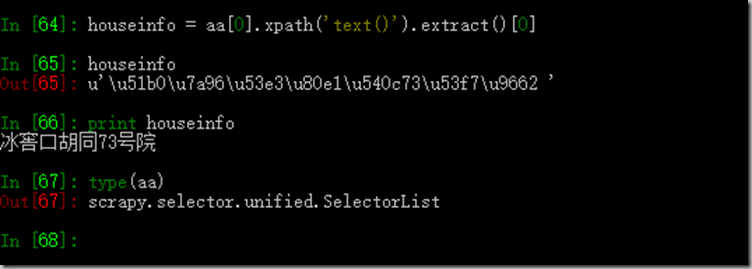
3) 从已选择的数据中进一步提取目标信息
上述得到的结果为一个selector的数组SelectorList,数组的每个元素则对应页面中一个选择到的结果。因此需单独处理每个信息;这里直接使用xpath提取文本信息。提取结果为unicode编码的字符串列表,选择对应的字符串(如本例子中只有一个字符串)。如下:
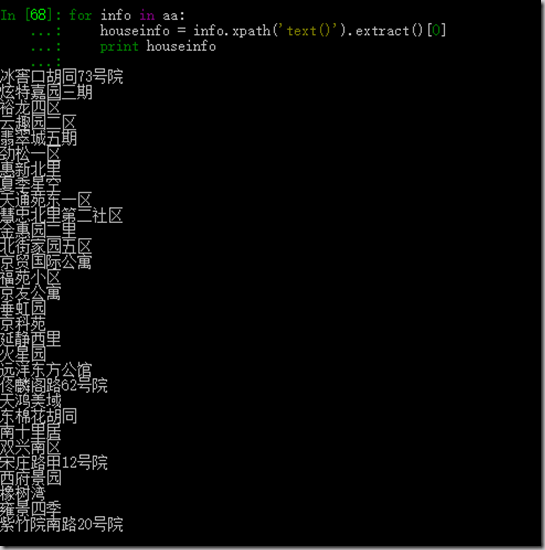
4) 打印列表信息
至此,目标信息就都找到了,可以使用循环将所有信息打印出来。如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗