django 使用Ajax方式POST JSON数据包
示例1:
js:
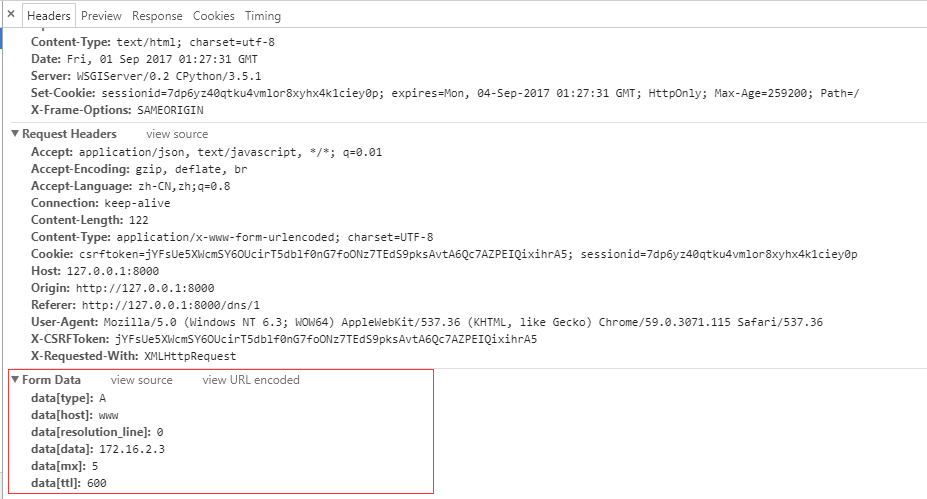
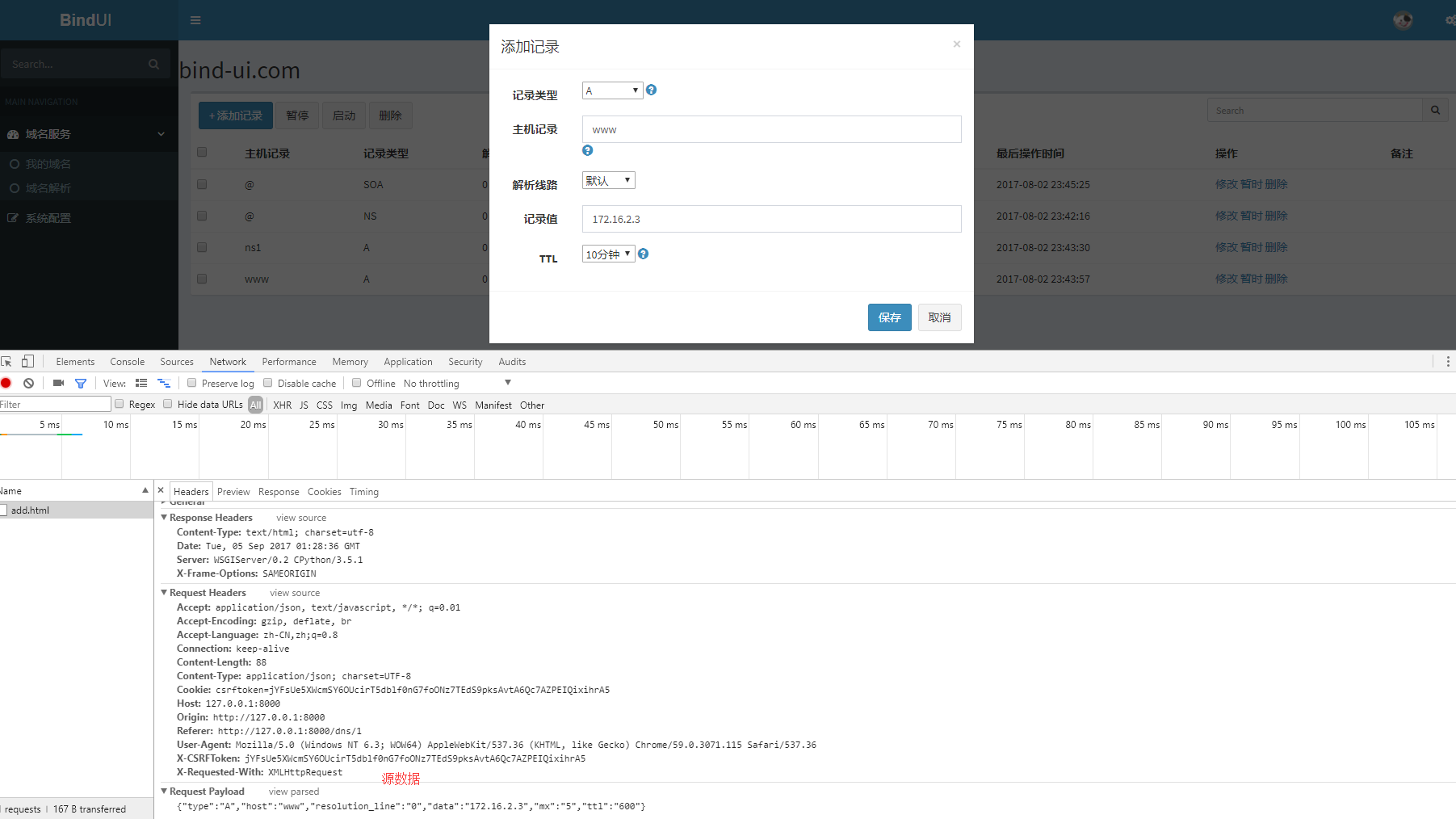
function SaveAction(){ //点击 保存按键 var senddata = {"type":"A", "host":"www", "resolution_line":"0", "data":"172.16.2.3", "mx":"5", "ttl":"600"} $.ajax({ url: "/dns/add.html", type: "POST", //请求类型 data: {"data":senddata}, dataType: "json", // 这里指定了 dateType 为json后,服务端响应的内容为json.dumps(date),下面 success 的callback 数据无需进行JSON.parse(callback),已经是一个对象了,如果没有指定dateType则需要执行 JSON.parse(callback) success: function (callback) { //当请求执行完成后,自动调用 //callback, 服务器返回的数据 console.log(callback); }, error: function () { //当请求错误之后,自动调用 } }); }

django 后台 view:
def record_add(req): """ 添加解析记录 :param req: :return: """ if req.method == 'POST': type = req.POST.get('data[type]') host = req.POST.get('data[host]') resolution_line = req.POST.get('data[resolution_line]') data = req.POST.get('data[data]') mx = req.POST.get('data[mx]') ttl = req.POST.get('data[ttl]') print(type, host, resolution_line, data, mx, ttl) return HttpResponse('hehe') else: return HttpResponse('use POST request method please.')
示例2:
JS
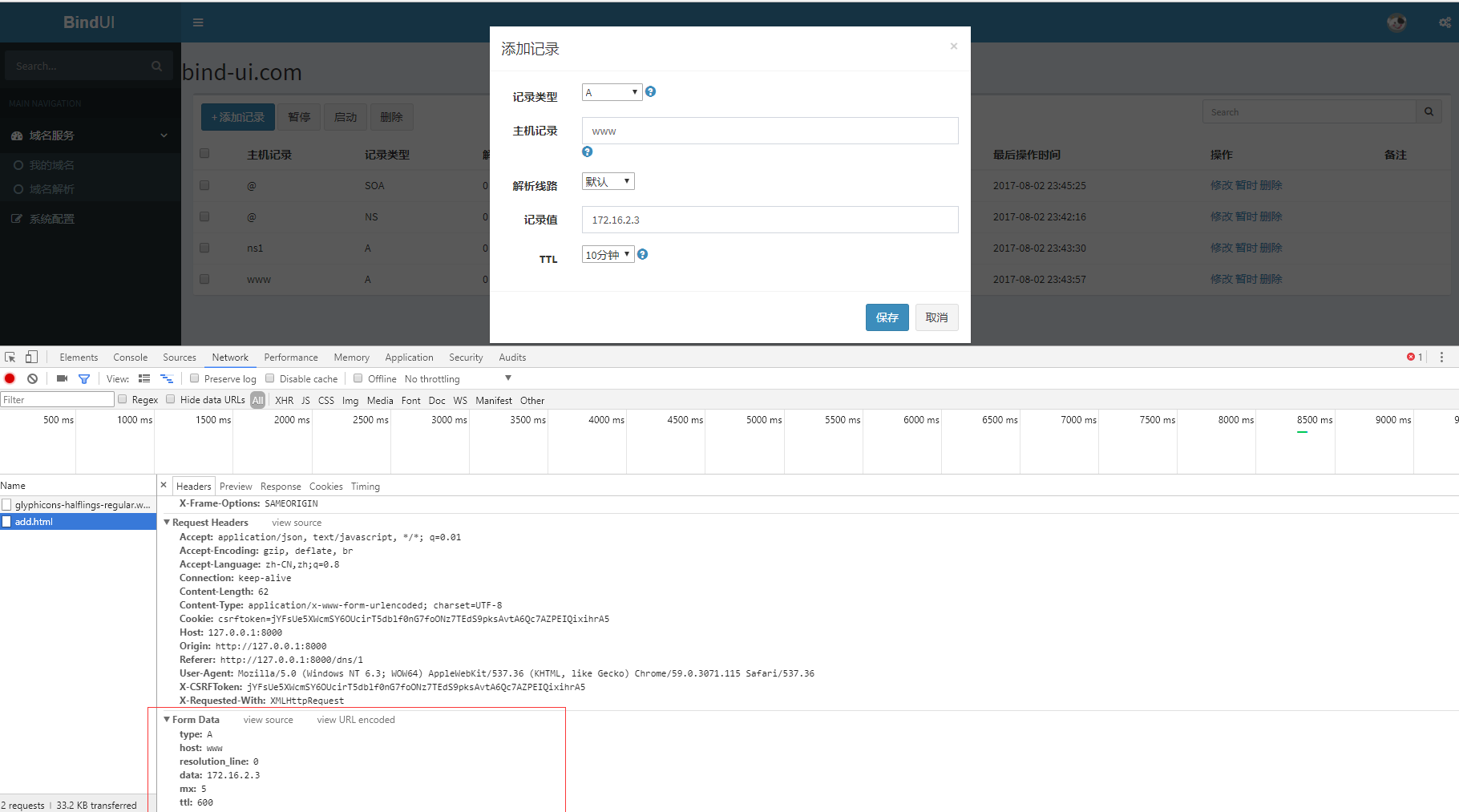
function SaveAction(){ //点击 保存按键 var _type = $(".modal-body select[name=type]").val(); var _host = $(".modal-body input[name=host]").val(); var _resolution_line = $(".modal-body select[name=resolution_line]").val(); var _data = $(".modal-body input[name=data]").val(); var _mx = $(".modal-body input[name=mx]").val(); var _ttl = $(".modal-body select[name=ttl]").val(); var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl } $.ajax({ url: "/dns/add.html", type: "POST", //请求类型 //contentType: "application/json; charset=utf-8", data: senddata, dataType: "json", success: function (callback) { //当请求执行完成后,自动调用 //arg, 服务器返回的数据 console.log(callback); }, error: function () { //当请求错误之后,自动调用 } }); }

django view
def record_add(req): """ 添加解析记录 :param req: :return: """ if req.method == 'POST': type = req.POST.get('type') host = req.POST.get('host') resolution_line = req.POST.get('resolution_line') data = req.POST.get('data') mx = req.POST.get('mx') ttl = req.POST.get('ttl') print(type, host, resolution_line, data, mx, ttl) return HttpResponse('hehe') else: return HttpResponse('use POST request method please.')
示例3:
js
function SaveAction(){ //点击 保存按键 var _type = $(".modal-body select[name=type]").val(); var _host = $(".modal-body input[name=host]").val(); var _resolution_line = $(".modal-body select[name=resolution_line]").val(); var _data = $(".modal-body input[name=data]").val(); var _mx = $(".modal-body input[name=mx]").val(); var _ttl = $(".modal-body select[name=ttl]").val(); var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl } $.post("/dns/add.html", {'data':JSON.stringify(senddata)},function(callback){ JSON.parse(callback); }); }
$.post 源码:
jQuery.each( [ "get", "post" ], function( i, method ) { jQuery[ method ] = function( url, data, callback, type ) { // shift arguments if data argument was omitted if ( jQuery.isFunction( data ) ) { type = type || callback; callback = data; data = undefined; } return jQuery.ajax({ url: url, type: method, dataType: type, data: data, success: callback }); }; });

django view
def record_add(req): """ 添加解析记录 :param req: :return: """ if req.method == 'POST': data = req.POST.get('data') # str: {"type":"A","host":"www","resolution_line":"0","data":"172.16.2.3","mx":"5","ttl":"600"} data = json.loads(data) # 字典:{'resolution_line': '0', 'data': '172.16.2.3', 'host': 'www', 'mx': '5', 'ttl': '600', 'type': 'A'}return HttpResponse('hehe') else: return HttpResponse('use POST request method please.')
示例4
js $.ajax post提交 json数据
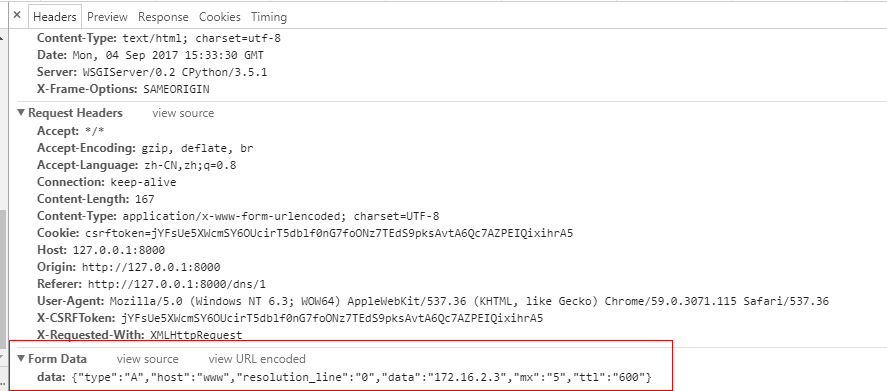
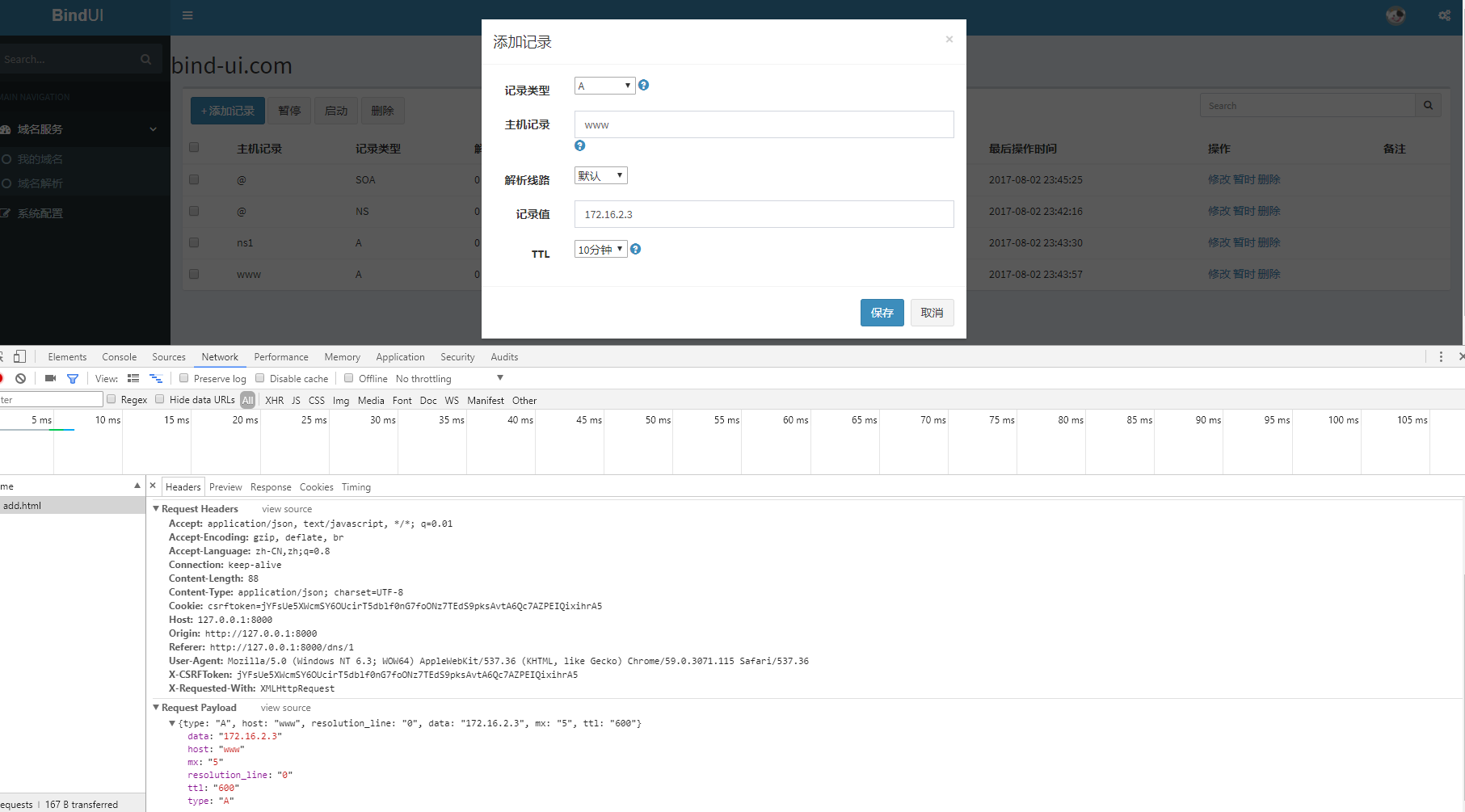
function SaveAction(){ //点击 保存按键 var _type = $(".modal-body select[name=type]").val(); var _host = $(".modal-body input[name=host]").val(); var _resolution_line = $(".modal-body select[name=resolution_line]").val(); var _data = $(".modal-body input[name=data]").val(); var _mx = $(".modal-body input[name=mx]").val(); var _ttl = $(".modal-body select[name=ttl]").val(); var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl } $.ajax({ url: "/dns/add.html", type: "POST", //请求类型 contentType: "application/json; charset=utf-8", data: JSON.stringify(senddata), dataType: "json", success: function (callback) { //当请求执行完成后,自动调用 //arg, 服务器返回的数据 console.log(callback); }, error: function () { //当请求错误之后,自动调用 } }); }


django view
import json def record_add(req): """ 添加解析记录 :param req: :return: """ if req.method == 'POST': body_data = req.body # 获取http请求体数据 print(body_data) # b'{"type":"A","host":"www","resolution_line":"0","data":"172.16.2.3","mx":"5","ttl":"600"}' print(type(body_data)) # <class 'bytes'> body_data_str = str(body_data, encoding="utf8") # bytes 转 str data = json.loads(body_data_str) print(data['type']) return HttpResponse('hehe') else: return HttpResponse('use POST request method please.')
示例5:
建议使用这种方式
js
function SaveAction(){ //点击 保存按键 var _type = $(".modal-body select[name=type]").val(); var _host = $(".modal-body input[name=host]").val(); var _resolution_line = $(".modal-body select[name=resolution_line]").val(); var _data = $(".modal-body input[name=data]").val(); var _mx = $(".modal-body input[name=mx]").val(); var _ttl = $(".modal-body select[name=ttl]").val(); var senddata = {"type":_type, "host":_host, "resolution_line":_resolution_line, "data":_data, "mx":_mx, "ttl":_ttl } $.ajax({ url: "/dns/add.html", type: "POST", //请求类型 data: {'data': JSON.stringify(senddata)}, dataType: "json", success: function (callback) { //当请求执行完成后,自动调用 //arg, 服务器返回的数据 console.log(callback); }, error: function () { //当请求错误之后,自动调用 } }); }

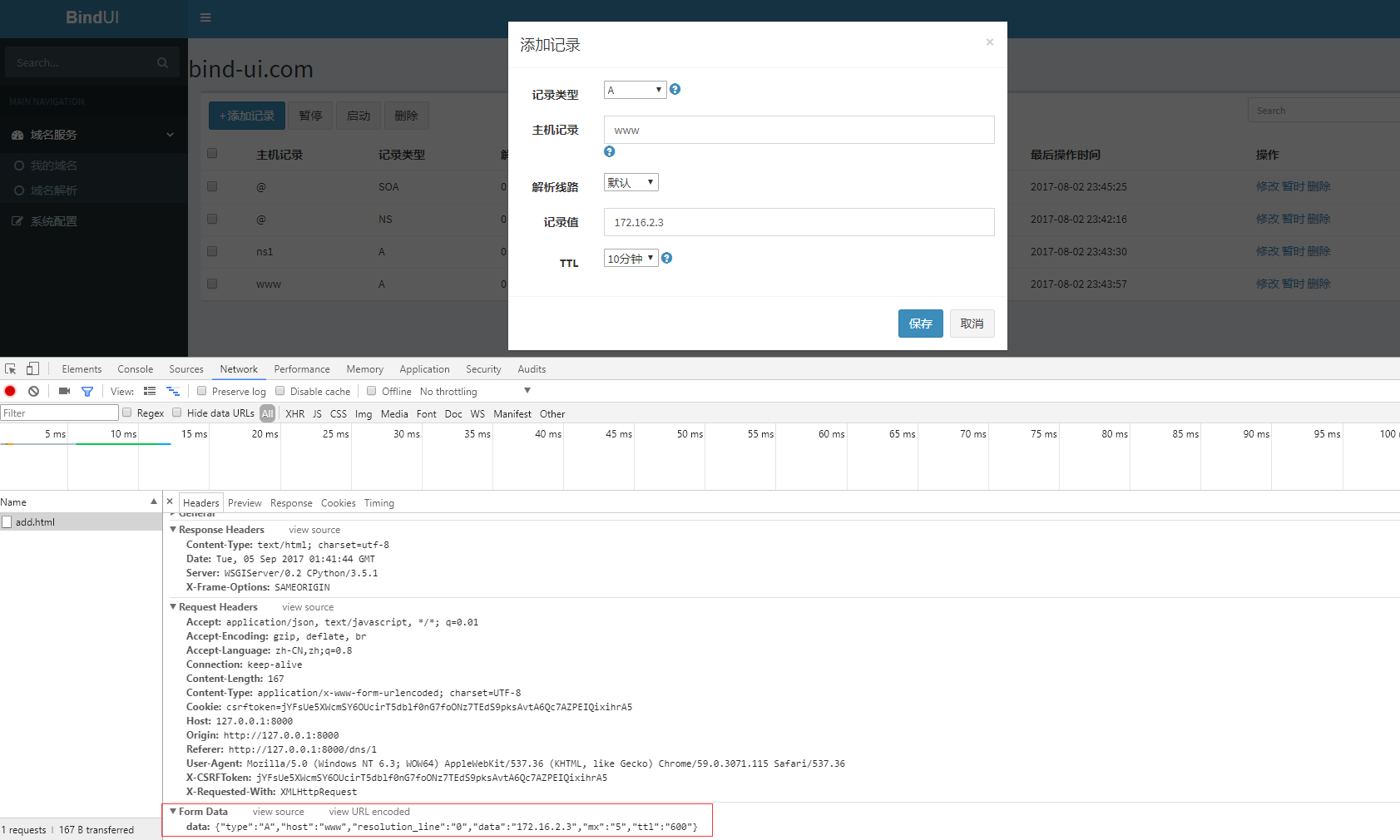
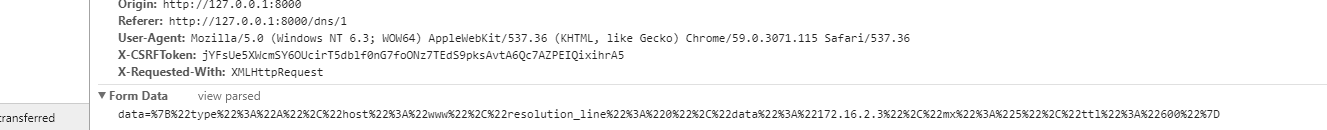
js post提交源数据:

django view
def record_add(req): """ 添加解析记录 :param req: :return: """ if req.method == 'POST': data = req.POST.get('data') print(type(data)) # <class 'str'> data = json.loads(data) # str json序列化 return HttpResponse('hehe') else: return HttpResponse('use POST request method please.')




