记一次网站优化---图片压缩与移动端画面缩放问题
一、背景
前段时间被人吐槽自己负责的官网访问慢
其实自己平时访问的时候是有意识到的,但是没有特别放在心上
在工作的列表中优先级排的不高
最近空闲了下来,使用性能分析工具审计了一遍网站的各项指标
发现了比较严重的问题
二、问题
1、页面内容空白时间长
2、图片没有压缩
问题 1: 是啥原因导致的心中还是有点数
因为网站是要适配PC/移动的
移动端使用了 rem 布局
页面在移动端刷新的时候,需要动态设置根节点 html 的 font-size 的值
但是起初使用 Vue + Nuxt.js 做服务端渲染, Nuxt.js 不提供内联 js 到 head 中的方法
网上搜的方法都不起作用,无奈,只能把动态计算 font-size 的 js 作为外联脚本引入
外联脚本总是慢的,计算时机晚,这就造成页面刷新的时候,会有一种从小到大的画面感,给人很奇怪的感觉
所以这边我们对 body 做了 visibility: hidden,等到内容加载完再做 visibility: visible 处理
这又引出一个问题,页面内容空白时间变长了···
问题 2: 图片没压缩····
这个真的是低级失误了
以前项目中,都会在 webpack 中配置压缩图片的插件
现在没有配置,导致上线代码使用的都是未经压缩的!!!
三、解决
解决问题1: 页面内容空白时间长
上面为了解决画面缩放问题,设置 body 的 visibility 属性是作为一个折衷方案,也是一个失败方案
哪里出现问题,就解决哪里!!!
Nuxt.js 不支持 内联脚本???
其实可以的,之前没找到方法
你可以定制化 Nuxt.js 默认的应用模板
定制化默认的 html 模板,只需要在应用根目录下创建一个 app.html 的文件
我们在下面自定义模版中的 head 标签内加入设置根字体的脚本
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
<script>
// 设置根字体代码逻辑
</script>
{{
HEAD
}}
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
好了,显示空白时间长这个问题暂时解决
解决问题2: 图片未压缩
没压缩那就压缩一下吧
每次构建时压缩,会增加构建时间,所以把图片压缩独立出来
研究了下目前流行的压缩插件,一般搜出来的都是 gulp-imagemin
我经常用来压缩 jpg 和 png 的是 tinypng.com 这个网站,很好用可以压缩 60% 以上
而使用 gulp-imagemin 的默认配置压缩图片,经过测试压缩率很低,要自己配置压缩品质/级别等等才能提高压缩率
想了下,不如自己动手撸一个轮子,把两个东西结合起来
下面是 github 链接
支持 tiny 压缩 和 imagemin 压缩,默认 tiny,因为他是真好用啊!!!
就是使用 tiny api 压缩只有前 500 次免费,超过收费
使用方法 README.md 都写了,这里就不介绍了
四、结果
这里贴一下优化前和优化后的数据
性能魔方
优化前

优化后

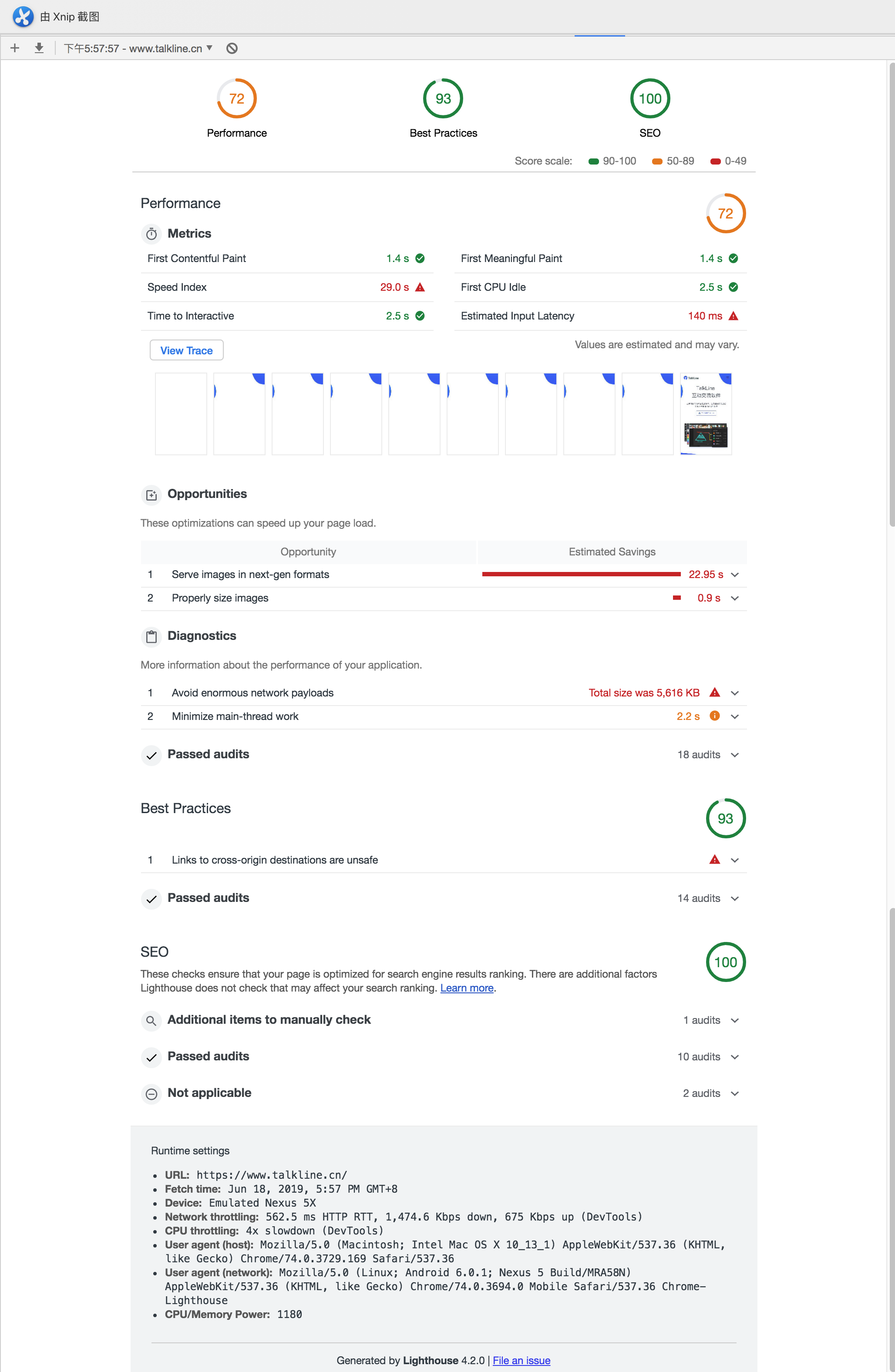
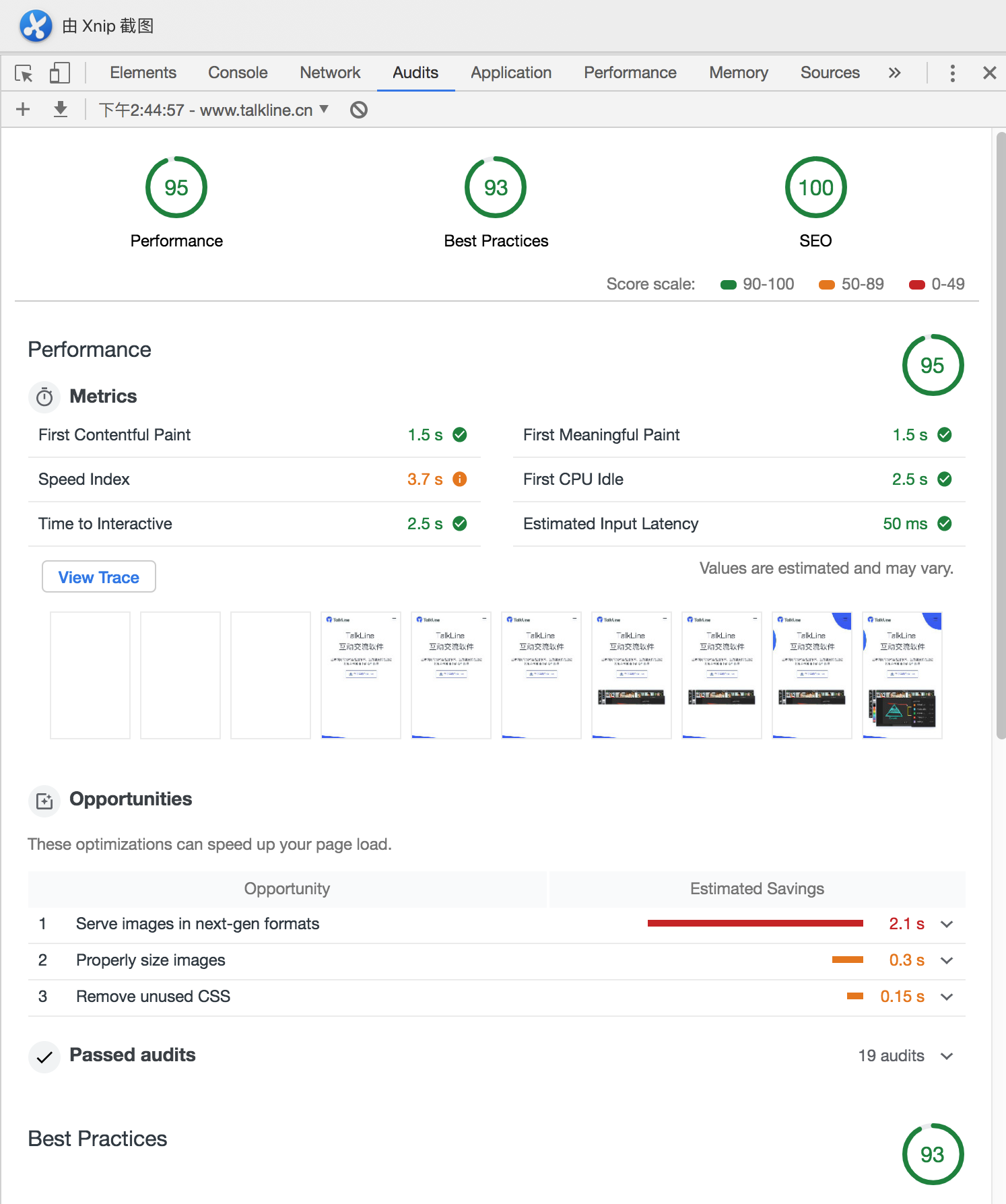
LightHouse
优化前

优化后

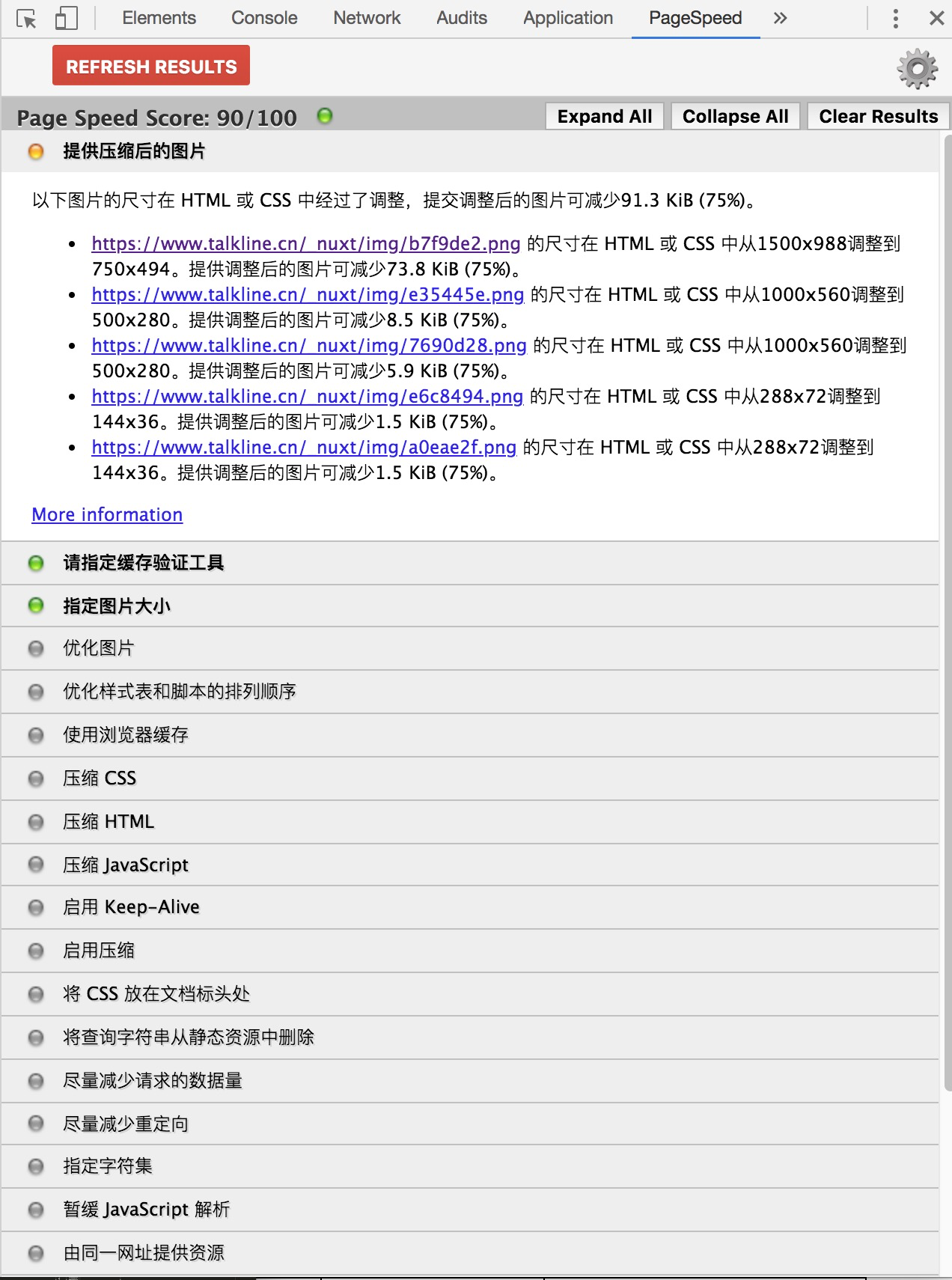
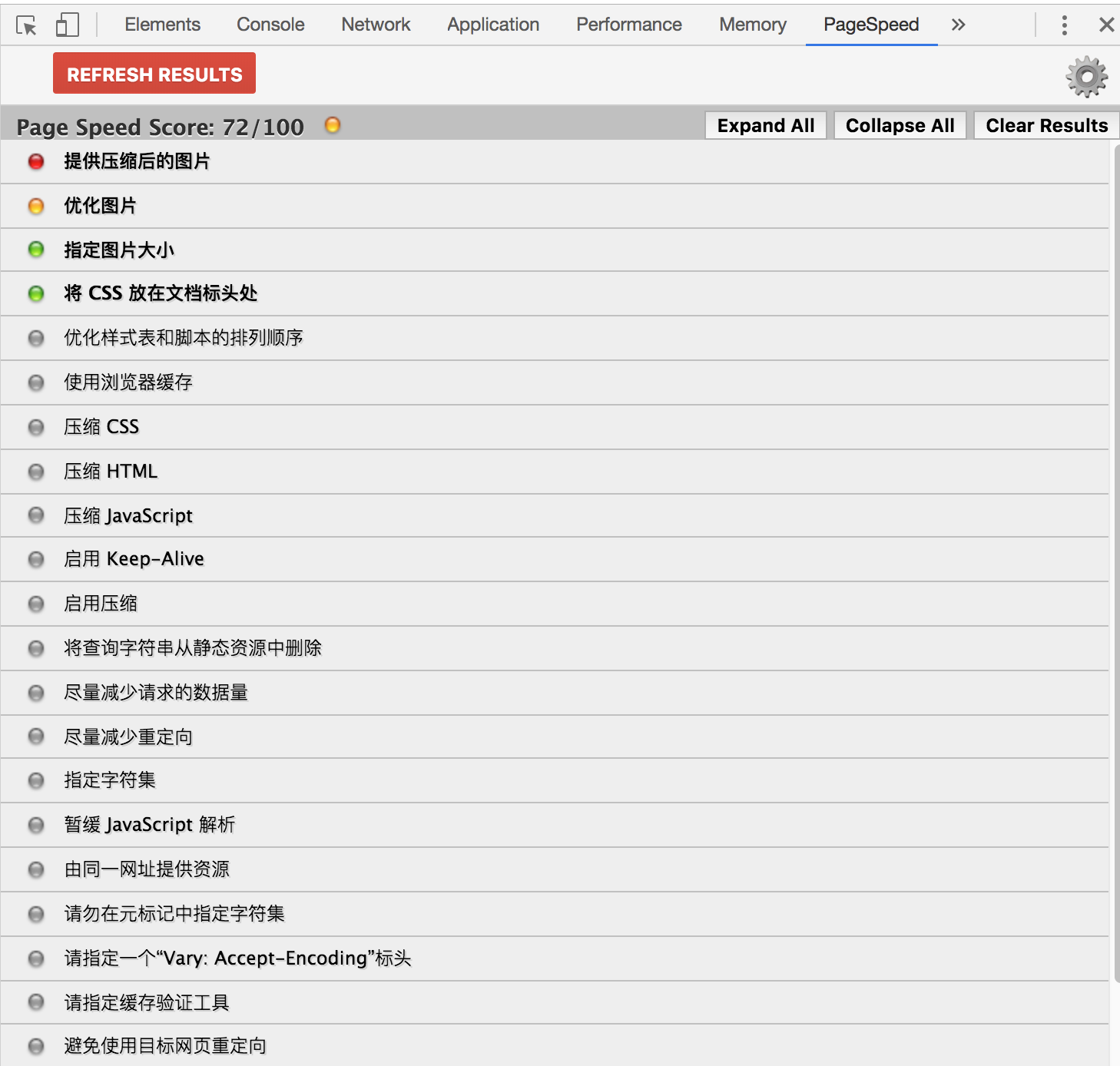
PageSpeed
优化前

优化后