Springboot+Thymeleaf+layui框架的配置与使用
前言
Springboot默认是不支持JSP的,默认使用thymeleaf模板引擎。所以这里介绍一下Springboot使用Thymeleaf的实例以及遇到的问题。
配置与使用
1.在application.properties文件中增加Thymeleaf模板的配置。
#关闭thymeleaf的缓存,不然在开发过程中修改页面不会立刻生效需要重启,生产可配置为true
#关闭thymeleaf的缓存,不然在开发过程中修改页面不会立刻生效需要重启,生产可配置为true spring.thymeleaf.cache=false spring.thymeleaf.prefix=classpath:/web/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML5 spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.content-type=text/html spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**
说明一下,这些配置不是必须的,如果配置了会覆盖默认的。
2.在pom.xml中添加thymeleaf的依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
3、编写一个测试的Controller
package com.lynch.web; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller @RequestMapping("/layui") public class LayuiController { @RequestMapping("/index") public String demo() { return "layui/index"; } }
可以看到,Controller与普通的SpringMVC的Controller无异。
4、编写index.html
默认情况下:
spring-boot项目静态文件目录:/src/java/resources/static (比如:js、css、img等静态资源)
spring-boot项目模板文件目录:/src/java/resources/templates (所有的页面文件,这个地方我已经通过application.properties 将 templates 改为了web)
所以index.html文件在/src/java/resources/web/layui下。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>layout 后台大布局 - Layui</title>
<link th:href="@{/layui/css/layui.css}" rel="stylesheet" />
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item"><a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd>
<a href="">邮件管理</a>
</dd>
<dd>
<a href="">消息管理</a>
</dd>
<dd>
<a href="">授权管理</a>
</dd>
</dl></li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="javascript:;"> aaa 贤心 </a>
<dl class="layui-nav-child">
<dd>
<a href="">基本资料</a>
</dd>
<dd>
<a href="">安全设置</a>
</dd>
</dl></li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed"><a class=""
href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;">列表一</a>
</dd>
<dd>
<a href="javascript:;">列表二</a>
</dd>
<dd>
<a href="javascript:;">列表三</a>
</dd>
<dd>
<a href="">超链接</a>
</dd>
</dl></li>
<li class="layui-nav-item"><a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;">列表一</a>
</dd>
<dd>
<a href="javascript:;">列表二</a>
</dd>
<dd>
<a href="">超链接</a>
</dd>
</dl></li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script th:src="@{/layui/layui.js}"></script>
<script>
//JavaScript代码区域
layui.use('element', function() {
var element = layui.element;
});
</script>
</body>
</html>
5、引入layui
从https://www.layui.com/下载layui-v2.4.5.zip,解压后把layui-v2.4.5目录下的layui文件夹拷贝到/src/java/resources/static目录下。
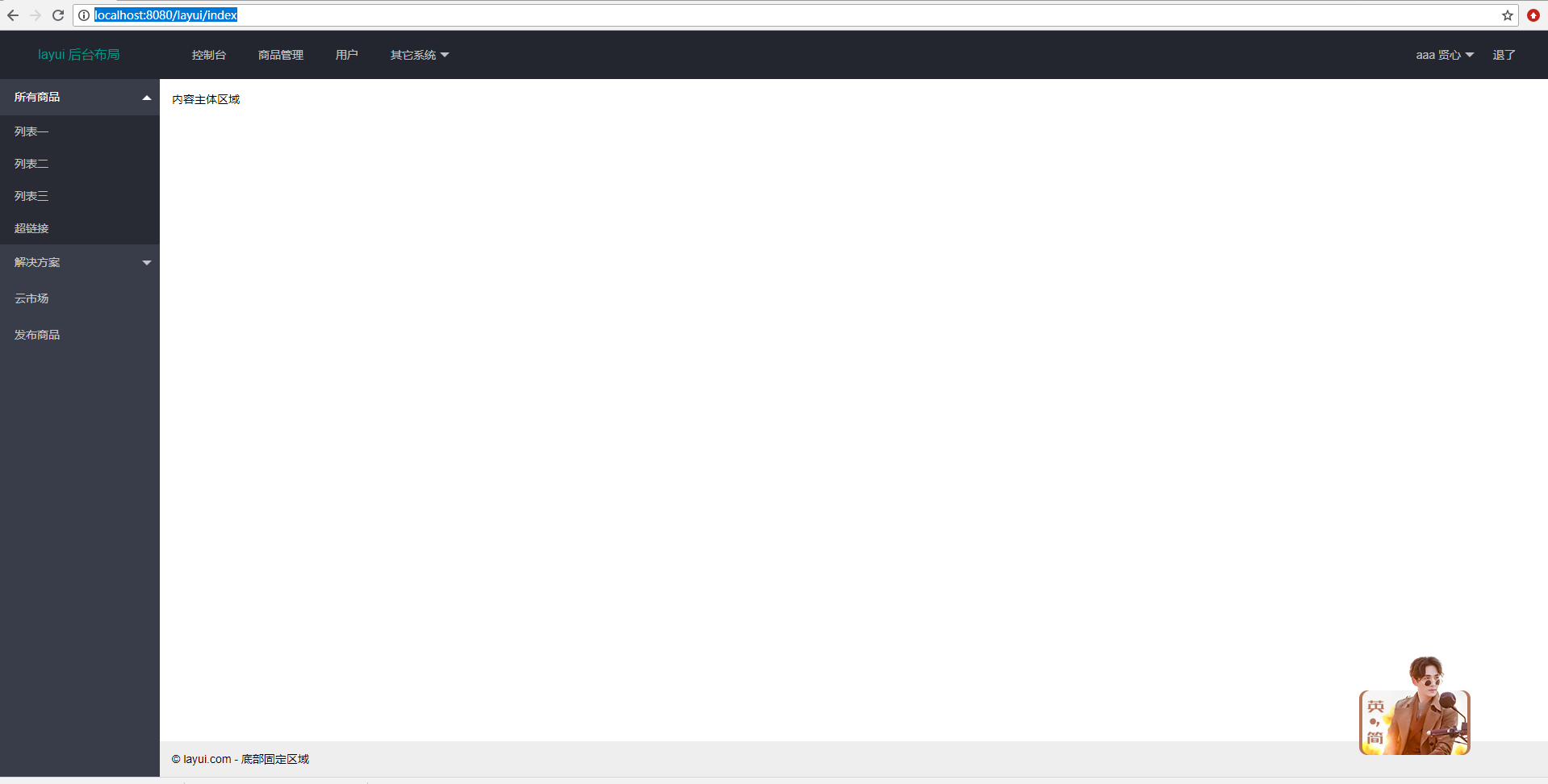
6、效果图
项目启动成功,访问http://localhost:8080/layui/index,运行效果如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2013-11-05 Spring IOC的配置使用