ueditor编辑器和at.js集成
源码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
//禁止jsp解析${}
%>
<%@ page isELIgnored="true"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>at+ueditor整合</title>
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link href="<%=path %>/css/jquery.atwho.min.css" rel="stylesheet">
<script src="<%=path%>/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/_examples/editor_api.js"></script>
<script src="<%=path %>/js/jquery.caret.min.js" type="text/javascript"></script>
<script src="<%=path %>/js/jquery.atwho.min.js" type="text/javascript"></script>
<style type="text/css">
.dkhs-edui {
border: 1px solid #d4d4d4;
}
</style>
<script type="text/javascript">
$(function(){
var at_config = {
at: "@",
data:['Peter', 'Tom', 'Anne', 'zhangsan', 'lisi', 'wangwu', 'laoliu', 'libai', 'dupu', 'xiaozhou'],
limit: 20
}
var ue = UE.getEditor('mytextarea',{
contextMenu:[],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
});
ue.addListener('ready', function(editor){
$("#edui1").removeClass("edui-editor edui-default").addClass("dkhs-edui");
$(this.document.body).atwho(at_config);
});
});
</script>
</head>
<body>
<textarea id="mytextarea" contenteditable="true">dd</textarea>
</body>
</html>
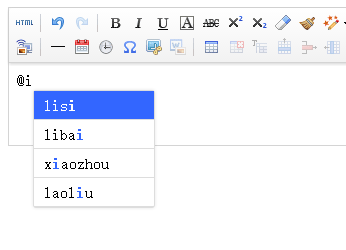
效果如下:
分类:
javascript
, jQuery






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
2013-05-28 storm实战入门一
2013-05-28 storm教程
2012-05-28 ibatis 简介
2011-05-28 十二、ContentProvider和Uri详解