jQuery插件–jqueryflexselect下拉框自动提示
原理:用户在文本框中输入一个字符(或输入字符的首字母),然后利用ajax,从后台服务器中进行检索,组装后并返回到页面,页面通过javascript进行解析,在一个层里面显示出来。
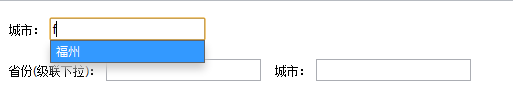
类似的效果如下:

<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery插件--jqueryflexselect<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span></title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- 引入插件css、js --> <link rel="stylesheet" href="<%=request.getContextPath()%>/js/ajaxfileupload.css" type="text/css" media="screen" /> <link rel="stylesheet" href="<%=request.getContextPath()%>/js/flexselect.css" type="text/css" media="screen" /> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.3.1.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/liquidmetal.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery.flexselect.js"></script> <script type="text/javascript"> $(document).ready(function() { //<span class="wp_keywordlink_affiliate"><a href="http://tieguanyin168.usa1.ywwm.org/index.php/tag/autocomplete" title="查看 下拉框自动提示 中的全部文章" target="_blank">下拉框自动提示</a></span> $("select[class*=flexselect]").flexselect(); //二级联动 var city=$("#city").flexselect(); $("#province").flexselect({ callback : function(){ var province=$("#province").val(); var result = []; if(province==1){ //浙江 //杭州、宁波、温州、台州、绍兴 result.push({name:'杭州', value:1}); result.push({name:'宁波', value:2}); result.push({name:'温州', value:3}); result.push({name:'台州', value:4}); result.push({name:'绍兴', value:5}); } if(province==2){ //福建 result.push({name:'福州', value:1}); result.push({name:'厦门', value:2}); result.push({name:'宁德', value:3}); result.push({name:'莆田', value:4}); result.push({name:'泉州', value:5}); } city.flexselect[0].cache = result; } }); }); </script> </head> <body> <br/> 城市: <select class="flexselect"> <option value=""></option> <option value="1">福州</option> <option value="2">厦门</option> <option value="3">宁德</option> <option value="4">莆田</option> <option value="5">泉州</option> <option value="6">漳州</option> <option value="7">龙岩</option> <option value="8">三明</option> <option value="9">南平</option> </select><br/><br/> 省份(级联下拉): <select id="province"> <option value=""></option> <option value="1">浙江</option> <option value="2">福建</option> </select> 城市: <select id="city"> <option value=""></option> </select> </body> </html>
分类:
jQuery
标签:
jqueryflexselect






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)