BOM
1.BOM: broswer object model 浏览器对象模型
Navigator 浏览器对象
*Navigator 对象获取一些浏览器的信息.
*属性
appName 返回浏览器的名称。
Screen 屏幕对象
*Screen 对象包含有关客户端显示屏幕的信息。
*属性:
width: 返回屏幕的宽度
height: 返回屏幕的高度
Location 地址栏对象
Location 对象包含有关当前 URL 的信息。
*创建创建(获取)
1.window.location
2.location
*方法
reload(): 重新加载当前文档,刷新操作.
*属性
href: 设置或返回完整的url.
History 对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
*创建(获取)
1.window.history
2.history
*方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go(参数) 加载 history 列表中的某个具体页面。
*属性
length: 返回当前窗口历史列表中的url数量.
Window
*方法
1.与弹出框有关的方法
alert(): 显示带有一段消息和一个确认按钮的警告框.
confirm(): 显示带有一段消息,以及确认和取消两个按钮的对话框. 若点击确定,该方法返回true, 点击取消,返回false.
prompt(): 显示可提示用户输入的对话框. 返回值为用户输入的内容.
2.与打开关闭有关的方法
close():关闭浏览器窗口. 谁调用的,就关闭哪个窗口
open(arg1, arg2, arg3, arg4): 打开一个新的浏览器窗口.
注意: 这4个参数都是可选的, arg1 传入url, arg3传入窗口的特征(设置宽高等)
window.open("https://www.baidu.com","","width=100,height=100");
3.与定时器有关的方法
setTimeout(code,millisec): 在指定的毫秒数后调用函数或计算表达式。
clearTimeout(id_of_settimeout): 取消由 setTimeout() 方法设置的 timeout。传入某个定时器的id用来取消指定的定时器.
setInterval(code,millisec): 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval(id_of_settimeout): 取消由 setInterval() 设置的 timeout。
*属性:
1.获取其他BOM对象
History
Location
Navigator
Screen
2.获取DOM对象
document
Dom
1.DOM: Document Object Model 文档对象模型
*文档: 超文本文档(超文本标记文档) html, xml
*对象: 提供了属性和方法.
*模型: 使用属性和方法操作超文本标记文档
*可以使用js里面的dom里面提供的对象,使用这些对象的属性和方法,对标记型文档进行操作.
*dom里面已经将html里面的标签,属性,文本内容都封装成了对象.

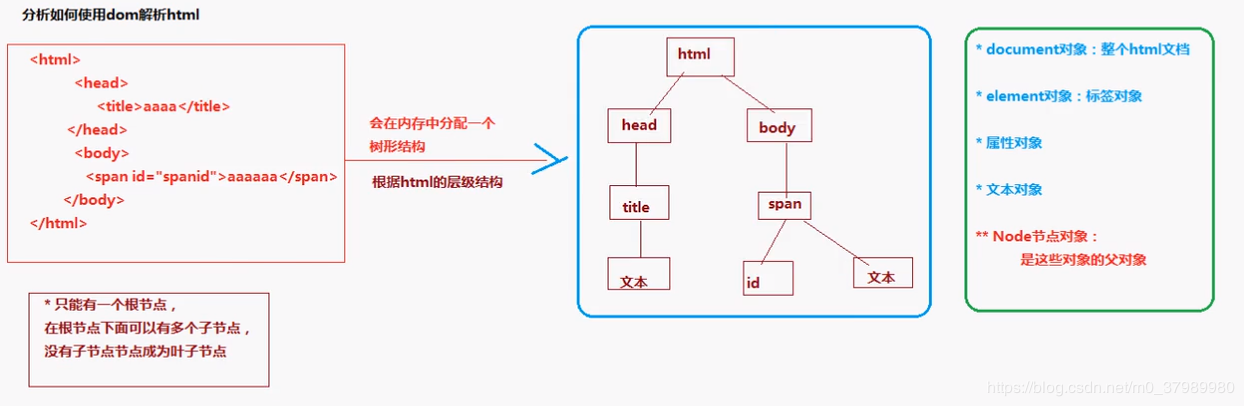
2.根据html的层级结构,在内存中分配一个树形结构,需要把html的每部分封装为对象
*Document对象:整个文档对象
*Element对象:标签对象
*Attribute对象:属性对象
*Text对象:文本对象
*Comment对象:注释对象
*Node对象:以上对象的父对象,节点对象
Document文档对象
1.创建:在html dom模型中可以使用window对象来获取
*window.document
*document
2.方法:
*获取Element对象
getElementById():根据id属性值获取元素对象,id属性值一般唯一,返回node对象
getElementByTagName():根据元素名称获取元素对象们。返回值是一个数组
getElementByClassName():根据Class属性值获取元素对象们。返回值是一个数组
getElementByName():根据name属性值获取元素对象们。返回值是一个数组
*创建其他document对象
getAttribute(name):获取指定属性
getTextNode():获取文本节点
getEelement():获取标签对象
getComment():获取注释对象
Element 元素对象(标签对象)
1.创建:
document.getElement()
2.方法:
*方法(首先通过document来获取元素,然后通过元素进行操作)
getAttribute(name): 获取指定的属性
setAttribute(name,value):给元素添加属性
removeAttribute(name):移除指定名称的属性
*获取标签下面的子标签
childNodes():这个属性兼容性很差
getElementByTagName(name):兼容性好,获取标签下面子标签的唯一有效方法.
Node 节点对象
1.特点:
所有dom对象都可以被认为是一个节点.
2.三大必备属性:
nodeName:获取节点的名称
nodeType: 获取节点的类型
nodeValue: 获取节点的value值
*因为dom在解析html的时候, html里面的标签,属性,文本都是一个节点,所以上面的三个属性对其都是不同的值.
标签节点对应的nodeType为1
属性节点对应的nodeType为2
文本节点对应的nodeType为3
parentNode: 父节点
childNodes:子节点
nextSlibling:给定节点的下一个兄弟节点
previousSlibling:给定节点的上一个兄弟节点
firstChild:第一个子节点
lastChild:最后一个子节点
CURD_DOM树
*查找节点
getElementById():通过节点的id属性,查找指定节点.
*添加节点
appendChildNode():向节点的子节点列表的结尾添加新的子节点。
*插入节点
insertBefore(newNode, oldNode): 向oldNode节点前插入一个新节点.通过父节点添加
*删除节点
removeChild():删除(并返回)当前节点的指定子节点。
*替换节点
replaceChild():用新节点替换一个子节点。通过父节点替换
*复制节点
cloneNode(true): 复制节点
*innerHTML属性
1.获取文本内容
2.向标签里面设置内容(可以是html代码)
控制样式
*通过DOM来控制标签的样式
*通过style来设置属性
*提前预定好样式,通过className属性来定义样式
事件
1.事件监听机制
概念:某些组件(事件源)被执行某些操作(事件)后,触发某些代码(监听器)执行
事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
事件源:组件。如: 按钮 文本输入框…
监听器:代码。
注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
2.常见的事件
*点击事件:
onclick:单击事件
ondblclick:双击事件
*焦点事件
onblur:失去焦点
*一般用于表单验证
onfocus:元素获得焦点。
*加载事件:
onload:一张页面或一幅图像完成加载。
*鼠标事件:
onmousedown 鼠标按钮被按下。
onmouseup 鼠标按键被松开。
onmousemove 鼠标被移动。
onmouseover 鼠标移到某元素之上。
onmouseout 鼠标从某元素移开。
*键盘事件:
onkeydown 某个键盘按键被按下。
onkeyup 某个键盘按键被松开。
onkeypress 某个键盘按键被按下并松开。
*选择和改变
onchange 域的内容被改变。
onselect 文本被选中。
*表单事件:
onsubmit 确认按钮被点击。
可以阻止表单的提交,方法返回false则表单被阻止提交。
onreset 重置按钮被点击。



