2020软件工程作业05
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 在网页页面上呈现树形结构形式的师门树 |
| 作业正文 | https://www.cnblogs.com/linjin0806/p/12713964.html |
| 其他参考文献 | https://www.baidu.com |
1.结对同学的博客链接
-
李安娜20177598
-
林金20177595
guithub地址:
https://github.com/linjin66/20177595-20177598
2.工作分配
李安娜:细节编写,博客
林金:分析,主体框架
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划(估计这个任务需要多少时间) | 1340 | 1610 |
| Development | 开发 | 650 | 700 |
| Analysis | 需求分析(包括学习新技术) | 60 | 100 |
| Design Spec | 生成设计文档 | 60 | 100 |
| Design Review | 设计复审 | 35 | 35 |
| Coding Standard | 代码规范(为目前的开发制定合适的规范) | 25 | 20 |
| Designt | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 150 | 200 |
| Code Review | 代码复审 | 30 | 30 |
| Test | 测试(自我测试、修改代码,提交修改) | 120 | 200 |
| Reporting | 报告 | 60 | 60 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 10 | 15 |
| Postmortem&Process Improvement Plan | 事后总结并提出过程改进计划 | 60 | 60 |
| 合计 | 1350 | 1610 |
4.解题思路描述与设计实现说明
-
代码组织与内部实现设计(类图)
本次作业要求我们能够实现家族树的代码实现,所以我们先分析了要求。
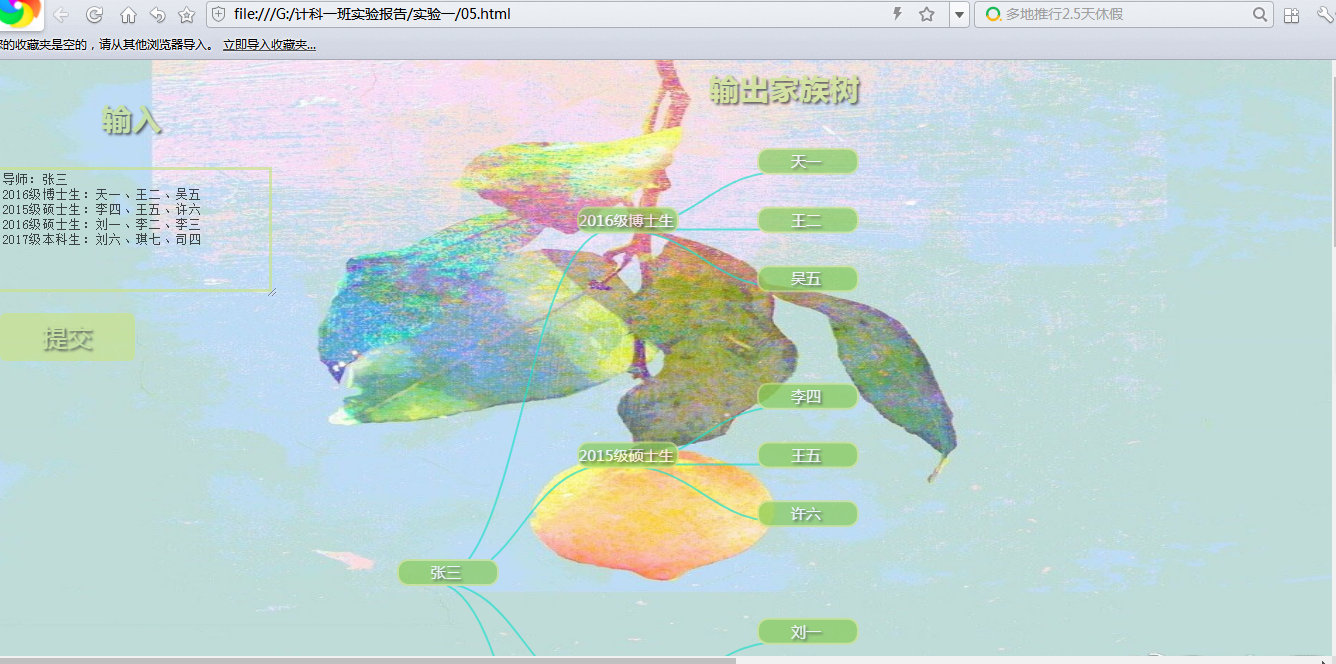
导师:张三 2016级博士生:天一、王二、吴五 2015级硕士生:李四、王五、许六 2016级硕士生:刘一、李二、李三 2017级本科生:刘六、琪七、司四
根据输入,我们讨论决定配置搭建UI界面进行设计。
-
说明算法的关键与关键实现部分流程图
算法主要使用了标签
-
贴出你认为重要的/有价值的代码片段,并解释
输入文本
var Text = document.getElementById("Text1").value;
var lines = Text.split("\n");
树结构
//选中当前表格所有节点
$('#tt').treegrid('selectAll') ;
//获取选中的所有节点 并返回
var nodelist=$('#tt').treegrid('getSelections');
for(var l=0;l<nodelist.length;l++){
//如果要添加的这位导师已存在于树中那么直接在该节点下添加其学生
if(nodelist[l].name==tname){
console.log(nodelist[l].name);
var pid=nodelist[l].id;
judge=true;
var kk=i+1; var vv=1; var str;
s=lines[kk].substring(0,3);
while((s!="导师:")&&(kk<lines.length)){
var childperssesion =lines[kk].substring(4,9);
var stus = (lines[kk].substring(9)).split("、");
console.log(stus);
for(var x =0;x<stus.length;x++){
$('#tt').treegrid('append',{
parent: pid, // the node has a 'id' value that defined through 'idField' property
data: [{
id:pid+vv++,
name: stus[x]
}]
});
}
kk++;
if(kk<lines.length){
s=lines[kk].substring(0,3);
}
}
}
//添加其学生节点
}
5.附加特点设计与展示
-
设计的创意独到之处,这个设计的意义
1.添加背景图片增加美感,设计简单明了,方便用户操作。
2.节点可伸缩
- 实现思路

-
贴出你认为重要的/有价值的代码片段,并解释
添加节点
if(!judge){
$('#tt').treegrid('selectAll') ;
var nodelist=$('#tt').treegrid('getSelections');
nodelength=nodelist.length;
//给家族树创建一个子节点,并添加其学生节点
//家族树这个节点被选中
/* $('#tt').treegrid('select',1);
var node = $('#tt').treegrid('getSelected');*/
$('#tt').treegrid('append',{
parent: 1, // the node has a 'id' value that defined through 'idField' property
data: [{
id:nodelength+2,
name: tname
}]
});
//添加子节点 -
实现成果展示

结点可伸缩

6.在博客中给出目录说明和使用说明
-
说明你的目录是如何组织的
通过dw编辑器编写,分析主体框架。
-
测试人员如何运行你的网页

打开GitHub内的HTML文件,可以看到网页和实际代码。
7.单元测试
-
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
测试工具:chrome,百度学习。
-
展示出项目部分单元测试代码,并说明测试的函数
测试没有完成好。
-
说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的刁难?
考虑后期代码的修改,具体写明了每一段代码的功能。
8.贴出Github的代码签入记录
-
请合理记录commit信息
9.遇到的代码模块异常或结对困难及解决方法
-
问题描述
无法理解对方的代码,不能很好的沟通。
-
做过哪些尝试
通过屏幕共享解释自己的代码段。
-
是否解决
是。
-
有何收获
沟通是结对编程的必要手段。
10.评价你的队友
-
李安娜:20177598
值得学习的地方:做事比较仔细,认真。
值得改进的地方:专业知识部分还有提升空间。
-
林金:20177595
值得学习的地方:做事认真细致,心系作业。
需要改进的地方:加强专业学习。
11.自我评分
| 1.GitHub地址 | 1 |
|---|---|
| 2.分工 | 1 |
| 3.psp表格 | 1 |
| 4.解题思路与设计说明 | 18 |
| 5.附加特点设计与展示 | 8 |
| 6.在博客中给出目录说明和使用说明 | 3 |
| 7.单元测试 | 6 |
| 8.贴出Github的代码签入记录 | 0 |
| 9.遇到的代码模块异常或结对困难及解决方法 | 4 |
| 10.评价你的队友 | 2 |
| 1.正确性 | 15 |
| 2.美观性 | 14 |
| 3.方便 | 4 |
| 4.附加特点 | 5 |
| 总分 |



