JS教程:从0开始
一。 JS简介
1. JavaScript概述
JavaScript 是世界上最流行的编程语言。这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript是一种面向对象的,动态的脚本语言,主要被作为客户端脚本语言在用户的浏览器上运行,不需要编译即可运行,不需要服务器的支持。
JavaScript具有如下特点:
1) JavaScript 是脚本语言。
2) JavaScript是弱类型的语言。
3) JavaScript 是一种轻量级的编程语言。
4) JavaScript 是可插入HTML页面的编程代码。
5) JavaScript 插入HTML页面后,可由所有的现代浏览器执行。
而我们之前学习的C#语言是服务器端语言,需要运行在服务器上。
那么我们之前学习了C#语言,为什么还要学习JavaScript呢?因为随着社会的发展,打开浏览器来使用Web应用程序做一些业务处理已经成为主流,这也是B/S架构的应用程序取代C/S架构应用程序的原因所在。那么在浏览器里能被浏览器解析的网页语言就是HTML,由于HTML是静态的,不能处理动态的数据。而JavaScript可以操作HTML语言,实现动态数据交互功能。所以我们要学习JavaScript语言来弥补HTML语言的不足,实现动态数据的交互。
另外,在Web世界里,也只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
那么,我们学习JavaScript语言需要哪些条件呢?
1) 首先要学习HTML语言,这是静态网页语言,用于在网页上显示相关静态信息。
2) 再者要学习CSS样式,这是一种可以让HTML呈现的内容样式更加丰富,能呈现各种各样的效果展示数据。
2. JavaScript简介
2.1. 写入HTML输出
在VS2013中创建一个空白的Web应用程序项目,ASP.NET Web应用程序是完全支持JavaScript代码的编写的。
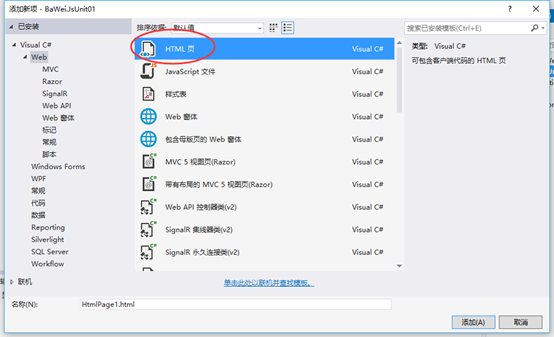
然后创建一个HTML页面,如图2-1所示:

图2-1
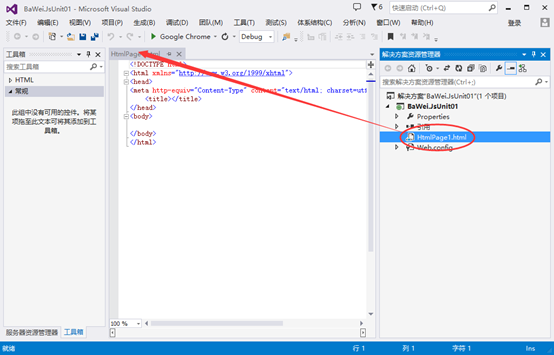
在图2-1中选择“HTML页”,点击“添加”按钮。如图2-2所示:

图2-2
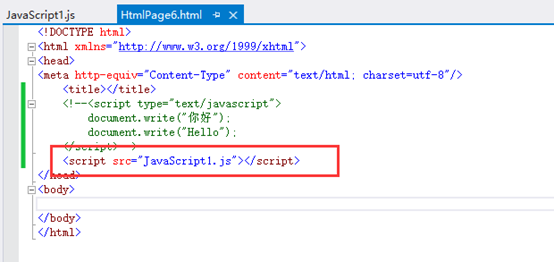
现在我们编写第一行JavaScript代码:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 document.write("你好!"); 8 </script> 9 </head> 10 <body> 11 </body> 12 </html>
从代码上可以看出来,JavaScript代码是与HTML代码混合在一起编写的。
1) 首先将如下代码段写在<head></head>标记内:
1 <script type="text/javascript"> 2 ----JavaScript代码段 3 </script>
也就是将<script>标记放在<head>标记内。然后在<script>标记中编写Js代码,另外,还可以放在<body>标记内。
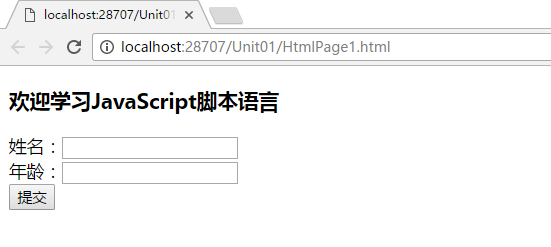
将上面的代码直接在浏览器里运行:

图2-3
可见,document.write()方法与C#中的Response.Write()方法的作用是一样的,都是在页面上输出内容,直接写入HTML输出。
另外,document.writeln()也是用来输出内容的,只是比write()多出一个\n,但是在浏览器中,\n被解析为空格了,所以看不到换行效果。
在html中,换行使用<br/>表示:document.write("<br/>");
所有的HTML代码都是可以放在document.write()方法中输出的。
1 <script type="text/javascript"> 2 3 document.write("<h3>欢迎学习JavaScript脚本语言</h3>"); 4 document.write("<div>姓名:<input id='name' type='text'/></div>"); 5 document.write("<div>年龄:<input id='age' type='text'/></div>"); 6 document.write("<div><input id=\"register\" type=\"button\" value=\"提交\"/></div>"); 7 8 </script>
在document.write()方法中可以直接输出HTML代码并被浏览器解析,在双引号中可以使用单引号嵌套,还可以使用转义字符\”表示双引号。
如果要在控制台输出内容,可以使用console.log()输出,按F12可以呼出控制台,常用于输出测试数据。

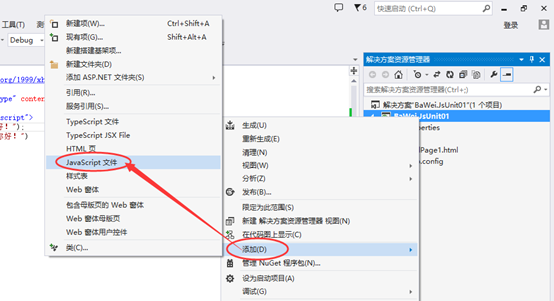
2) 也可以将JavaScript代码单独放在一个.js文件中,然后在<head>或<body>标记内引用该文件:

图2-4
在图2-4中选择“JavaScript文件”,如图2-5所示:

图2-5
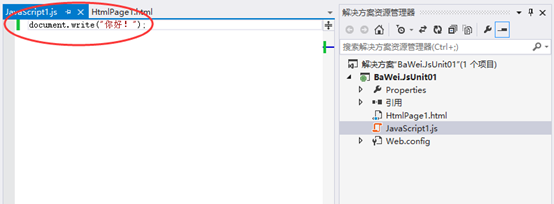
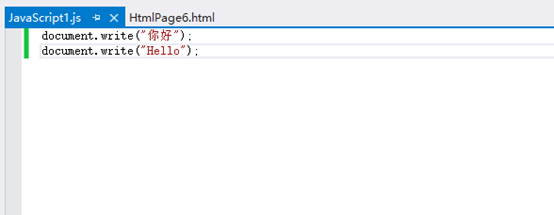
在图2-5中编写如下代码:

图2-6
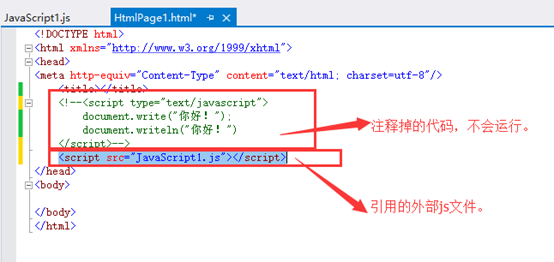
然后将” JavaScript1.js”拖放到“HtmlPage1.html”的<head>标记内:

图2-7
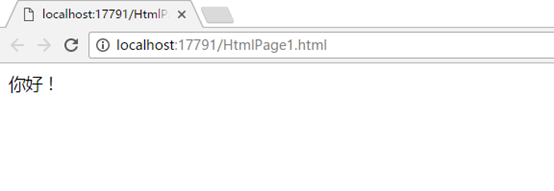
再次运行一下:

图2-8
如果HTML内容显示完成后,再使用document.write(),则会覆盖原来的内容。
2.2. 对事件的反应
JavaScript不仅可以将HTML代码直接在页面上输出,还可以对事件做出反应、改变HTML内容、改变HTML 图像、验证输入等功能。
JavaScript是以事件驱动的编程语言,我们可以在事件发生时执行 JavaScript代码,比如当用户在按钮上点击时就会触发一段JavaScript代码去执行。

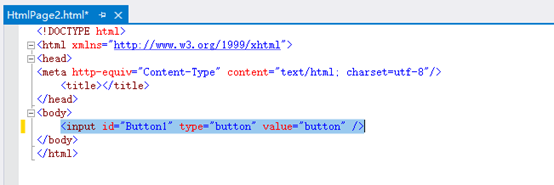
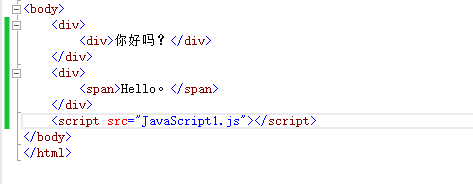
这里添加一个Input,type=“button”的按钮控件:

然后编写如下代码:
1 <input id="Button1" type="button" value="单击我" onclick="return confirm('是否确认删除?')" />
在此代码中,我们给input标记添加了onclick属性,该属性的值就是按钮单击时触发的事件。
return confirm('是否确认删除?')
这个我们之前在ASP.NET WebForm就接触过,用来弹出确认框。

在图中单击按钮:

已经弹出确认框了,表示按钮的事件已经触发了。
在任何的HTML标记上都可以使用onclick执行事件。
1 <div onclick="getData()">你好</div> 2 3 <span onclick="getData()">你好</span> 4 5 <img src="" onclick="getData()" /> 6 7 <input type="button" onclick="getData()" />·
2.3. 改变HTML内容
使用JavaScript代码可以改变HTML标记的内容,比如给HTML中的div标记改变内容。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 function setValue() { 8 //所有的变量全部使用var关键字定义 9 var div1 = document.getElementById("div1"); 10 //给div标记赋值 11 div1.innerText = "你好"; 12 } 13 </script> 14 </head> 15 <body> 16 <div id="div1">Hello</div> 17 <input id="Button1" type="button" onclick="setValue()" value="赋值" /> 18 </body> 19 </html>
在JavaScript中,所有的变量全部使用var关键字定义。
在改变HTML标记之前,首先要使用document.getElementById()方法获取该HTML元素,然后使用相关的属性必变元素的内容。
如果改变div标记的内容,则要使用innerText属性。将上面的代码运行:

点击一下“赋值”按钮,如下图所示:

可见,使用JavaScript代码已经将div标记中原来的Hello内容修改为“你好“了。
1) JavaScript获取文本框的值代码为:
//获取HTML元素
var name = document.getElementById("txtName");
//获取HTML文本框的值
window.alert(name.value);
2) JavaScript给文本框赋值的代码为:
name.value = "请输入姓名";
2.4. 改变HTML图像
在HTML中,图像标记是img。给img标记指定图像代码如下:
<img alt="这是图片" src="../Images/001.png" />
使用img标记的src属性指定图片的虚拟路径。使用alt属性指定当图片不显示时显示的文本内容。
使用js改变img的图片,代码如下:
1 <script type="text/javascript"> 2 function setImgUrl() { 3 //获取img元素 4 var img1 = document.getElementById("img1"); 5 //改变图片 6 img1.src = "../Images/002.png"; 7 } 8 </script> 9 <body> 10 <img id="img1" alt="这是图片" src="../Images/001.png" /> 11 <input id="Button1" type="button" onclick="setImgUrl()" value="执行" /> 12 </body>·

点击一下按钮:

2.5. 验证输入
使用JS代码可以在客户端验证HTML表单控件值的输入:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 function validData() { 8 //获取HTML 元素的值 9 var name = document.getElementById("txtName"); 10 var age = document.getElementById("txtAge"); 11 //非空判断 12 if (name.value != "" && age.value != "") { 13 document.write("验证通过!"); 14 } 15 else { 16 alert("用户名和密码不可为空!"); 17 } 18 } 19 </script> 20 </head> 21 <body> 22 姓名:<input type="text" id="txtName" /> 23 年龄:<input id="txtAge" type="text" /> 24 <input id="Button1" type="button" onclick="validData()" value="提交" /> 25 </body> 26 </html>



如果要验证在文本框中输入的字符是否是数字,可以使用isNaN()方法来判断,
当isNaN()=true,表示输入的不是数字,当isNaN()=false,表示输入的是数字:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script> 7 function isNumber() { 8 var n = document.getElementById("Text1"); 9 if(n.value=="" || isNaN(n.value)){ 10 alert('您输入的不是数字,请重新输入!'); 11 } 12 } 13 </script> 14 </head> 15 <body> 16 <input id="Text1" type="text" /> 17 <input id="Button1" type="button" value="测试是否为数字" onclick="isNumber()" /> 18 </body> 19 </html>

3. JavaScript用法
对于Script标记,在HTML中有两种用法:
1) 在HTML代码中嵌入JavaScript代码:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript"> document.write("你好"); document.write("Hello"); </script> </head>
一般是在<head>标记内使用<script>标记来嵌入JavaScript代码在HTML代码中,当然也可以在<body>标记内使用<script>标记。
2) 使用script标记引用外部的*.js文件:


在js文件内,只编写Js代码即可。
由于浏览器是从上到下的顺序执行HTML代码的,所以如果<head>标记内包含大量的JavaScript代码,则可能网页的加载速度就会变慢,此时,可以将Js代码放在<body>标记的底部,以加快网页的加载速度。

4. JavaScript语法简介
4.1. JavaScript语法
JavaScript是一种轻量级的脚本语言,并且是弱类型语言,而C#是强类型的语言。之所以称为弱类型语言,是因为定义的变量可以存储任意类型的数据。
在JavaScritp中,变量全部统一使用var关键字来定义。
1 <script type="text/javascript"> 2 var x1 = 100; 3 x1 = "ABC"; 4 x1 = true; 5 </script>
在此处先使用var定义了变量x1,并赋值为100,后来又赋值了字符串”ABC”和布尔类型true,这就是弱类型的表现。这在C#中是不会允许的。最终x1变量的值就是true。
JavaScript语言是区分大小写的。
并且标识符只能以字母、下划线和美元符号$开头,并且也不能是关键字和保留字,但标识符中可以包含保留字和关键字。
4.2. 函数的定义和使用
JavaScript中的函数可以理解为C#中的方法,都是用来封装功能的段码段。
JavaScript函数的定义都是使用function关键字定义的:
1 function f1() { 2 alert("这是函数"); 3 }
JavaScript函数不需要定义返回类型,但有返回值,有返回值时使用return语句返回即可:
1 function f2() { 2 return "你好"; 3 }
JavaScript函数也可以带有参数,但不需要指定参数类型,只需要参数名即可:
1 function f3(str1, str2, number1, b1) { 2 return str1 + str2 + number1 + b1; 3 }
还有另外一种定义函数的方法:
1 var f4 = function () { 2 return "Hello"; 3 }
这种形式的定义也是正确的。
定义的函数就可以直接调用了,一般会在HTML元素的事件中调用:
1 <body> 2 <input id="Button1" type="button" value="button" onclick="f1()" /> 3 <input id="Button1" type="button" value="button" onclick="f3('a','B',100,true)" /> 4 <input id="Button1" type="button" value="button" onclick="f4()"/> 5 </body>
4.3. 常的HTML事件
常见的HTML事件有:单击事件onclick、鼠标移至HTML元素上onmouseover、鼠标离开HTML元素onmouseout等。
<body>
<input id="Button1" type="button" value="button" onmouseover="f2()" onclick="f1()" />
<input id="Button1" type="button" value="button" onmouseout="f1()" onclick="f3('a','B',100,true)" />
<input id="Button1" type="button" value="button" onclick="f4()"/>
</body>
4.4. JavaScript关键字和保留字
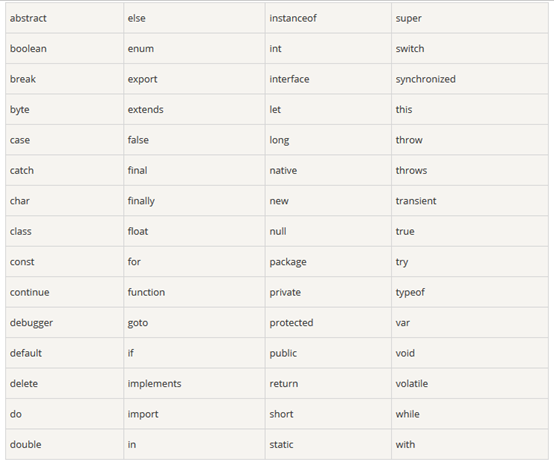
JavaScript关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
下面是JavaScript中的关键字和保留字:

4.5. 注释
单行注释使用//表示。
多行注释或块注释使用/* */表示。
二。 JavaScript浏览器对象BOM
1. 概述
BOM称为浏览器对象模型,主要用来对浏览器进行相关的操作,有了BOM,才使JavaScript可以操作浏览器的相关对象,例如:打开窗口、关闭窗口,弹出提示框等等。
浏览器对象模型(Browser Object Model (BOM))尚无正式标准,但现代的浏览器都支持BOM。
2. window对象
2.1. 基本概念
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器“对话”。由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
常见的alert()、confirm()都属于window对象的方法。
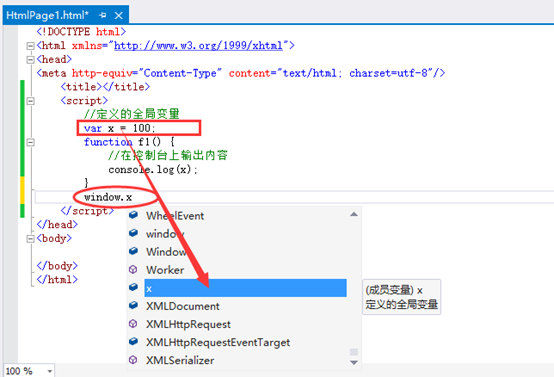
全局变量是 window 对象的属性。全局函数是 window 对象的方法。

定义的全局变量x已经成为window对象的属性。

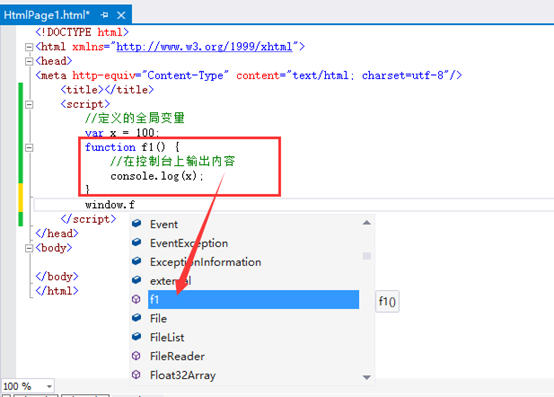
定义的全局函数成为了window对象的方法。
2.2. Window尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer10、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
那么兼容通用的获取浏览器的窗口高度和宽度:
<script>
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
x=document.getElementById("demo");
x.innerHTML="浏览器的内部窗口宽度:" + w + ",高度:" + h + "。"
</script>
2.3. 其它window方法
这些属性有的是对open()打开的窗口生效。
1) window.open() :打开新窗口。
<script type="text/javascript">
function openWin() {
window.open("HtmlPage1.html");
}
</script>
2) window.close() :关闭当前窗口。
function closeWin() {
window.close();
}
3) window.moveTo() :移动窗口。
<script type="text/javascript">
var w;
function openWindow() {
w = window.open("HtmlPage1.html", "", "width=200,height=100");
}
function moveWindow() {
w.moveTo(300, 400);
}
</script>
moveTo() 方法可把窗口的左上角移动到一个指定的坐标。
4) window.resizeTo() :调整窗口的尺寸。
<script type="text/javascript">
var w;
function openWindow() {
w = window.open("HtmlPage1.html", "", "width=200,height=100");
}
function moveWindow() {
w.moveTo(300, 400);
}
function resizeWindow() {
w.resizeTo(400, 600);
}
</script>
resizeTo()把窗口大小调整为指定的宽度和高度。
3. window.screen
window.screen 对象包含有关用户屏幕的信息。window.screen 对象在编写时可以不使用 window 这个前缀。

1) availHeight:获取屏幕(不是浏览器)的可用高度,不包括任务栏,单位是像素。
2) avaiWidth:获取屏幕(不是浏览器)的可用宽度,不包括任务栏,单位是像素。
3) colorDepth:返回屏幕的色彩,也就是屏幕调色板的比特深度,现在大部分都是24色。
4) height:返回屏幕的总高度,包括任务栏。
5) pixelDepth:返回屏幕颜色的分辨率,每像素的位数,例如:24位。
6) width:返回屏幕的总宽度,包括任务栏。
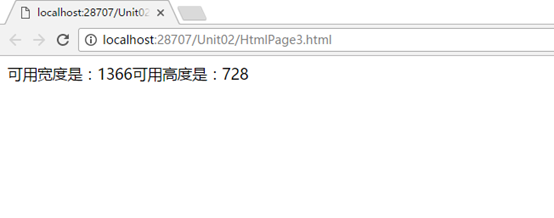
<script>
var aWidth = window.screen.availWidth;
var aHeight = window.screen.availHeight;
document.write("可用宽度是:" + aWidth);
document.write("可用高度是:" + aHeight);
</script>

由于当前电脑的分辨率是1366*768,由于高度不包括任务栏,所以可用高度变成了728,这说明任务栏的高度是40。
4. window.location
window.location对象用于获得当前页面的地址 (URL),并也可把浏览器重定向到新的页面。

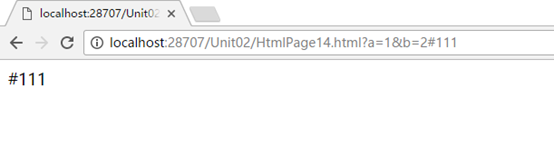
1) hash:返回URL的锚部分,也就是URL含#及后面的内容。

2) host:返回URL的主机名和端口号:

3) hostname:返回URL的主机名:

4) port:返回URL的端口号:

5) protocol:返回URL的Web协议:

6) search:返回URL的查询部分:
4.1. href
使用window.location.href可以获取当前浏览器的完整页面地址。
<script type="text/javascript">
var strHref = location.href;
document.write(strHref);
</script>

也可以给location.href赋值URL地址实现页面的重定向。如下代码:
window.location.href = "http://baidu.com";
window.location.href = "HtmlPage1.html";
4.2. pathname
location.pathname 属性返回URL的路径名(不包含域名和端口号)。
<script>
var pathName = location.pathname;
document.write(pathName);
</script>

4.3. assign
location.assign() 方法加载新的文档。
<script>
location.assign("http://baidu.com");
location.assign("HtmlPage1.html");
</script>
Location.assign()方法与location.href属性实现的效果是一样的,都是重定向到新的页面。
Location对象的其它方法和属性:
1) location.hostname 返回 web 主机的域名
2) location.pathname 返回当前页面的路径和文件名
3) location.port 返回 web 主机的端口 (80 或 443)
4) location.protocol 返回所使用的 web 协议(http:// 或 https://)
5. window.history
window.history对象包含浏览器的历史记录。

window.history 对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
常用的一些方法:
1) history.back() - 与在浏览器点击后退按钮相同,加载历史列表中的前一个 URL。
2) history.forward() - 与在浏览器中点击前进按钮向前相同,history.forward() 方法加载历史列表中的下一个 URL。
//后退
history.back();
//前进
history.forward();
3) history.go():加载history列表中某个具体的页面,加载的页面必须是历史访问过的。
该参数可以是数字,使用的是要访问的 URL 在 History 的 URL 列表中的相对位置。(-1上一个页面,1下一个页面)。或一个字符串,字符串必须是局部或完整的URL,该函数会去匹配字符串的第一个URL。
go(-1): 返回上一页,原页面表单中的内容会丢失;
back(-1): 返回上一页,原页表表单中的内容会保留。
window.history.go(-2)表示后退2页。
6. window.navigator
window.navigator对象包含有关访问者浏览器的信息。
navigator.appName用于获取浏览器的名称。

1) appCodeName:返回浏览器的代码名,目前主流的浏览器(IE11/Edge/fireFox/Google Chrom)的appCodeName都是:Mozilla。
2) appName:返回浏览器的名称。目前主流的浏览器(IE11/Edge/fireFox/Google Chrom)的appName都是:Netscape。
3) appVersion:返回浏览器的平台和版本信息。每个浏览器返回的信息不一样。

FireFox

Edge
4) cookieEnabled:返回当前浏览器是否启用了Cookie。目前浏览器大都支持Cookie,返回true。
5) platform:返回运行浏览器的操作系统。如果运行的是windows操作系统,则返回Win32。
6) userAgent:返回客户端发送服务器的用户代理字符串。每个浏览器返回的值不太一样。
7. 弹窗
7.1. 警告框
JavaScript中的警告框使用window.alert()方法来实现。显示带有一段消息和一个确认按钮的警告框。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function alertPage() {
if (Text1.value == "") {
window.alert("用户名不能为空!");
}
}
</script>
</head>
<body>
用户名:<input id="Text1" type="text" />
<input id="Button1" type="button" value="弹出" onclick="alertPage()" />
</body>
</html>

7.2. 确认框
确认框使用confirm()方法表示,显示带有一段消息以及确认按钮和取消按钮的对话框。
注意:confirm()会返回一个布尔类型的值,如果返回的值为true,则表示用户点击了“确定”按钮,否则点击了“取消”或关闭按钮。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function confirmPage() {
var b = window.confirm("是否确认删除?");
if (b == true) {
document.write("确认需要删除!")
}else
{
document.write("不需要删除!");
}
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="confirmPage()" value="删除" />
</body>
</html>

当点击了“确定”按钮。

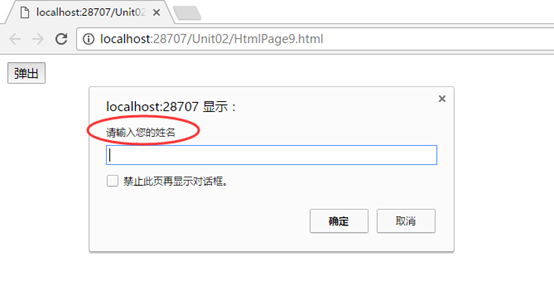
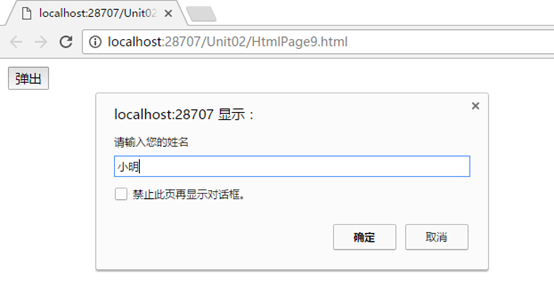
7.3. 提示框
提示框使用prompt()方法表示,prompt()方法用于显示可提示用户进行输入的对话框。这个方法返回用户输入的字符串。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function promptPage() {
var x = window.prompt("请输入您的姓名");
document.write(x);
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="promptPage()" value="弹出" />
</body>
</html>



如果没有在文本框中输入任何内容,则接收的值为null。
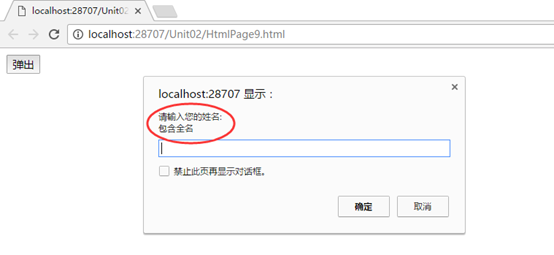
7.4. 换行
在HTML中,可以使用的换行有:<br/>,还可以使用<p/>。
但是在JavaScript的所有弹窗中要使用换行,则要使用\n实现:
var x = window.prompt("请输入您的姓名:\n包含全名");

8. 计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
8.1. setTimeout()方法
setTimeout()方法也称为超时调用。用于在指定的毫秒数之后执行一段JavaScript代码,只执行一次,其语法如下:
var t=setTimeout("javascript语句",毫秒)
注意:1000毫秒等于1秒。
案例:当按钮被点击时,一个提示框会在5秒中后弹出。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function setTimeOutDemo(){
window.setTimeout("alert('您好!')", 5000);
}
</script>
</head>
<body>
<input id="Button1" type="button" onclick="setTimeOutDemo()" value="确定" />
</body>
</html>
一般情况下,我们会给setTimeOut()方法第1个参数传递一个函数,而不是JS代码。如下代码:
<script type="text/javascript">
function setTimeOutDemo(){
//window.setTimeout("alert('您好!')", 5000);
window.setTimeout(function () {
window.alert("Hello");
}, 5000);
}
</script>
8.2. clearTimeout()方法
如果要取消setTimeout()方法执行的代码,可以使用clearTimeout()。
<script type="text/javascript">
function setTimeOutDemo(){
//window.setTimeout("alert('您好!')", 5000);
var timeOutID = window.setTimeout(function () {
window.alert("Hello");
}, 5000);
//取消执行
window.clearTimeout(timeOutID);
}
</script>
clearTimeout()方法需要一个超时ID。
8.3. setInterval()和clearInterval()方法
setInterval() 方法可按照指定的周期(以毫秒计)来重复调用函数或计算表达式。
setInterval()也称为间隔调用。如果不停止,就是死循环,无限循环。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的ID值可用作 clearInterval() 方法的参数。
基本语法如下:
setInterval("javascript语句",毫秒)
案例:模拟时钟
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//时钟开始
var id;
function start() {
var div1 = document.getElementById("div1");
id = setInterval(function () {
div1.innerText = new Date();
},1000);
}
function end() {
clearInterval(id);
}
</script>
</head>
<body>
<div id="div1"></div>
<input id="Button1" type="button" onclick="start()" value="开始" />
<input id="Button2" type="button" onclick="end()" value="停止" />
</body>
</html>

三。 JavaScript HTML DOM操作
1. DOM简介
1.1. 基本概念
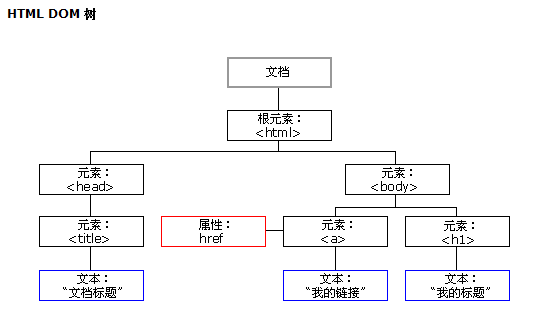
HTML DOM称为文档对象模型,当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)DOM。
HTML DOM 模型被构造为对象的树。

通过可编程的文档对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
1) JavaScript 能够改变页面中的所有 HTML 元素
2) JavaScript 能够改变页面中的所有 HTML 属性
3) JavaScript 能够改变页面中的所有 CSS 样式
4) JavaScript 能够对页面中的所有事件做出反应
1.2. 查找HTML元素
在JavaScript中,如果想要操作HTML元素,则首先必须要找到该元素,查找到HTML元素之后就变为对象,那么给对象赋值和获取值就可以操作HTML元素了。
JavScript能够操作HTML元素,就是通过DOM来实现的。
1.2.1. 通过id找到HTML元素
在HTML中,所有的标记都可以具有一个唯一的id值,通过这个id值就可以轻松的找到该HTML元素。
在DOM中查找HTML元素的最简单的方法,就是通过使用元素的 id值。如果未找到,则返回null,如果找到,则返回该元素的对象。如果存在id相同的,则只查找到第1个HTML元素。
基本语法如下:
var 变量名= document.getElementById("HTML元素的id值");
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//查找到id为div1的div元素
var div1 = document.getElementById("div1");
//查找id为p1的p元素
var p1 = document.getElementById("p1");
//查找id为span1的span元素
var span1 = document.getElementById("span1");
//查找id为Button1的button元素
var button1 = document.getElementById("Button1");
</script>
</head>
<body>
<div id="div1">
<p id="p1">
<span id="span1">
<input id="Button1" type="button" value="button" />
</span>
</p>
</div>
</body>
</html>
1.2.2. 通过标签名查找HTML元素
HTML标记的标签名是指某一类HTML元素,例如:p标签名表示所有的p元素,div标签名表示所有的div元素。
通过标签名可以在整个HTML DOM树中遍历所有的HTML元素,从而按标签名查找,返回的结果是一个包含相同标签名的元素集合。
基本语法如下:
var 集合名= document.getElementsByTagName("标签名");
注意:getElementsByTagName()方法返回的是一个包含多个元素的集合。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
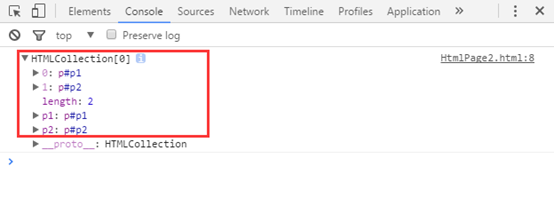
var tagNames = document.getElementsByTagName("p");
console.log(tagNames);
</script>
</head>
<body>
<div id="div1">
<div>
<p id="p1">你好</p>
</div>
</div>
<div id="div2">
<div>
<p id="p2">Hello</p>
</div>
</div>
</body>
</html>

可见,在图中,getElementsByTagName()返回的类型是HTMLCollection集合。其中的length属性可以获取一共查找到了多少个元素。通过索引值可以获取查找到的元素对象。索引值是从0开始的,当然也可以通过id值查找。HTMLCollection[“id”]。
1.2.3. 通过name查找HTML元素
通过HTML元素的name属性值查找HTML元素,使用getElementsByName() 方法。由于在HTML代码中,有的元素的name值可能会相同,所以
getElementsByName()方法返回的是一个NodeList集合。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function getName() {
var name = document.getElementsByName("btnName");
console.log(name.value);
}
</script>
</head>
<body>
<div id="div1">
<input type="text" id="btnId" name="btnName" />
<input type="text" id="btnId" name="btnName" />
<input type="text" id="txtId" name="txtAge"/>
</div>
</body>
</html>
1.2.4. 通过类名找到HTML元素
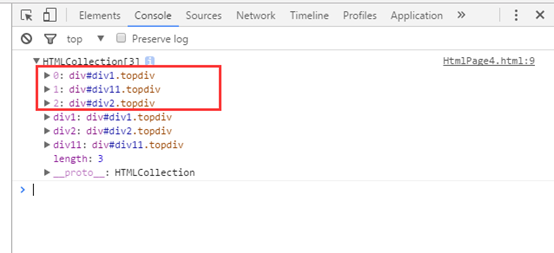
这里说的类名是指CSS中的类名。这样我们就可以通过CSS的类名来查找HTML元素,使用getElementsByClassName()方法,返回的是一个HTMLCollection集合。
基本语法如下:
var 集合名= document.getElementsByClassName("类名");
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function getClassName() {
var className = document.getElementsByClassName("topdiv");
console.log(className);
}
</script>
<style type="text/css">
.topdiv{
width:200px;
line-height:30px;
height:30px;
}
</style>
</head>
<body>
<div id="div1" class="topdiv">
<div id="div11" class="topdiv"></div>
</div>
<div id="div2" class="topdiv">
<div id="div21"></div>
</div>
<input id="Button1" type="button" value="查找" onclick="getClassName()" />
</body>
</html>

2. DOM HTML
HTML DOM允许JavaScript改变HTML元素的内容。
1) 改变HTML输出流
在JavaScript中,使用document.write() 可直接向 HTML 输出流写内容。注意:document.write()会将页面上原来的内容全部覆盖掉。
document.write(new Date().toDateString());
2) 改变HTML内容
对于HTML元素的内容,可以使用innerHTML和innerText这两个属性获取或赋值。
innerHTML属性可以设置带有html标记的内容:
div1.innerHTML= "<span style='color:red'>你好</span>";
innerText属性只能设置纯文本内容:
div1.innerText = "你还好吗?";
3) 改变HTML属性的值
改变HTML属性是指可以修改属性的值,从而达到不同的效果。
//将div1元素的id值修改为div2
div1.id = "div2";
最常用的还有一种就是改变图片的地址,从而达到切换图片的效果:
document.getElementById("img1").src = "/Images/003.png";
3. DOM CSS
HTML DOM允许JavaScript改变HTML元素的样式。
要想改变HTML元素的样式,则还是需要查找到该元素,然后使用如下语法改变样式:
document.getElementById(id).style.属性名=新样式
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function editCSS() {
//查找到该元素
var div1 = document.getElementById("div1");
//改变样式
div1.style.color = "blue";
}
</script>
</head>
<body>
<div id="div1" style="color:red">你好</div>
<input id="Button1" type="button" value="执行" onclick="editCSS()" />
</body>
</html>
4. DOM 事件
4.1. 基本概念
HTML DOM使JavaScript有能力对HTML事件做出反应。可以在事件发生时执行JavaScript代码,例如当用户在HTML元素上点击时。
HTML具有的事件如下:
1) 当用户点击鼠标时
2) 当网页已加载时
3) 当图像已加载时
4) 当鼠标移动到元素上时
5) 当输入字段被改变时
6) 当提交 HTML 表单时
7) 当用户触发按键时
4.2. HTML事件属性
如需向HTML元素分配事件,可以使用事件属性,事件属性大都以on开头。

在VS开发工具中,所有以闪电图标出现的都是事件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function f1() {
}
</script>
</head>
<body>
<input id="Button1" type="button" value="button" onclick="f1()" />
</body>
</html>
事件属性的值都是以函数的形式出现的,也就是直接调用函数。
4.3. 使用HTML DOM来分配事件
HTML DOM 允许通过使用JavaScript来向HTML元素分配事件。在上图中,我们都是直接在HTML标记上写事件属性,是在HTML代码中指定的。当然也可以在Js代码中指定:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<input id="Button1" type="button" value="button" />
<script type="text/javascript">
//向button1分配onclick事件
document.getElementById("Button1").onclick = function () {
document.write("单击了按钮。");
}
</script>
</body>
</html>
在此代码中,使用JS代码给按钮分配了onclick事件属性,并且还指定事件代码,是一个匿名的函数。
在这里,我们将JS代码放在了按钮的后面,这是因为JS代码首先要查找按钮,只有查找到之后才可以分配事件。
4.4. onload和onunload事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
一般会在<body>标记上使用onload和onunload事件。
4.5. onchange事件
onchange事件常结合对输入字段的验证来使用。
当输入的内容发生改变时则触发onchange事件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
function isEmptyString(str) {
if (str.value == "") {
alert("用户名不能为空");
}
}
</script>
</head>
<body>
用户名: <input id="Text1" type="text" onchange="isEmptyString(this)"/>
</body>
</html>


4.6. onmouseover 和 onmouseout 事件
onmouseover和onmouseout事件可用于在用户的鼠标移至HTML 元素上方或移出元素时触发函数。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function overColor() {
var t = document.getElementById("Text1");
t.style.border = "1px solid #ddd;";
t.style.color = "blue";
t.style.backgroundColor = "#ccc";
}
function outColor() {
var t = document.getElementById("Text1");
t.style.border = "";
t.style.color = "";
t.style.backgroundColor = "";
}
</script>
</head>
<body>
<input id="Text1" onmouseover="overColor()" onmouseout="outColor()" type="text" />
</body>
</html>

上图是默认的效果。

上图是鼠标移至文本框上之后触发了onmouseover事件,执行了overColor()函数中的代码。

上图是鼠标离开了文本框时触发了outColor()事件。
4.7. onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
注意:鼠标按下、鼠标释放包括左键和右键。但对于onclick事件,则只是鼠标左键单击时触发。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//当鼠标按下时
function down() {
var btn = document.getElementById("Button1");
btn.value = "鼠标已按下";
}
//当鼠标松开时
function up() {
var btn = document.getElementById("Button1");
btn.value = "鼠标已松开";
}
//产生的单击事件
function aClick() {
var btn = document.getElementById("Button1");
btn.value = "已单击";
}
</script>
</head>
<body>
<input id="Button1" type="button" onmousedown="down()" onmouseup="up()" value="执行" />
<input id="Button1" type="button" onclick="aClick()" value="单击我" />
</body>
</html>


4.8. ondblclick事件
ondblclick表示双击事件,双击鼠标左键来执行事件代码。
<button ondblclick="copyText()">确定</button>
5. DOM EventListener
5.1. addEventListener()方法基本概念
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
可以向一个元素添加多个事件句柄。可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
基本语法如下:
元素对象.addEventListener(event, function, useCapture);
第一个参数是事件的类型 (如 "click" 或 "mousedown",不需要前缀on)。
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
5.2. 向元素添加事件句柄
要给元素添加事件,首先需要查找到该元素,然后使用addEventListener()方法添加事件。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../Scripts/JavaScript1.js"></script>
</head>
<body>
<input id="Button1" type="button" value="button" />
<script type="text/javascript">
var btn1 = document.getElementById("Button1");
btn1.addEventListener("click", function () {
alert("单击了我,执行了click事件");
});
//也可以指定外部的函数
btn1.addEventListener("click", fk1());
</script>
</body>
</html>


addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件。
5.3. 向window对象添加事件句柄
addEventListener() 方法允许在 HTML DOM 对象上添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支持的事件对象如: xmlHttpRequest 对象。
当用户重置窗口大小时添加事件监听:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
这说明可以直接给window对象添加监听事件。
5.4. 传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
元素对象.addEventListener("click", function(){ myFunction(p1, p2); });
5.5. removeEventListener()方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
5.6. 冒泡事件和捕获事件
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
5.7. 浏览器支持情况
IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,对于这类浏览器版本可以使用 detachEvent() 方法来移除事件句柄:
element.attachEvent(event, function);
element.detachEvent(event, function);
通用跨浏览器的添加事件句柄方法:
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏览器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);
}
6. DOM元素操作
6.1. 添加新的HTML元素
如需向 HTML DOM 添加新元素,必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script>
//创建新的元素
function createNewElement() {
//创键一个p元素
var p1 = document.createElement("p");
//创建一个文本内容节点
var text1 = document.createTextNode("你好");
//将文本内容节点添加到p1元素中
p1.appendChild(text1);
//最后将p1元素添加到已有的元素后面
var div1 = document.getElementById("div1");
div1.appendChild(p1);
}
</script>
</head>
<body>
<input id="Button1" type="button" value="开始创建元素" onclick="createNewElement()" />
<div id="div1"></div>
</body>
</html>

JavaScript都是使用appendChild()方法来添加子元素的。
6.2. 删除HTML元素
如需删除 HTML 元素,必须首先获得该元素的父元素对象,然后再查找到要删除的子元素对象。
使用removeChild()方法从父元素中移除子元素。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
//删除元素
function delElement() {
//查找到要删除元素所在的父元素
var parentElement = document.getElementById("div1");
//查找要删除的子元素
var p1 = document.getElementById("p1");
parentElement.removeChild(p1);
}
</script>
</head>
<body>
<div id="div1">
<p id="p1">
你好
</p>
</div>
<input id="Button1" type="button" value="移除" onclick="delElement()" />
</body>
</html>


四。JS类型转换,简单验证及JS CSS
1. JavaScript类型转换
JavaScript 是一个脚本语言。它是一个轻量级,功能强大的编程语言,并且是面向对象的语言。
JavaScript是弱类型,松散类型的,只能使用关键字var来定义变量。如:
<script>
var x1 = 100;
x1 = "ABC";
</script>
在JavaScript中,由于是弱类型的,所以给x1最初赋值为100,后来又赋值为字符串”ABC”,这在JavaScript中是允许的,而C#中是绝对不允许的。
那么最终x1的值就是”ABC”了。
<script>
var x1 = 100;
x1 = "ABC";
document.write(x1);
</script>
输出一下结果:

1.1. JavaScript数据类型
JavaScript中的数据类型分为:基本数据类型和引用数据类型。其中基本数据类型有String、Number、Boolean。而引用类型有object、Date、Array等。
1) 数值使用Number表示,可以用来表示整数、小数或科学计数法,不像C#分的那么细。
<script>
//Number
var n1 = 100;
var n2 = 12.5;
var n3 = 100e6;
</script>
在JavaScript中,使用parseInt()转换为整数,parseFloat()转换为小数。true转NaN,false转NaN。””字符串转为NaN,非数字字符串转为NaN。
Number()也强制类型转换。转换规则与parseInt()是不一样的
var n = 200;
//字符串形式的数值转换为整数
var nx = parseInt("200");
//字符串形式的数值转换为小数
var nf = parseFloat("29.65");
2) 字符串使用String表示,需要使用单引号或双引号括起来,而C#只能使用双引号括起来。
//String
var s1 = "ABC";
var s2 = 'ABC';
3) 布尔类型使用Boolean表示,只能是true或false。
//Boolean
var b1 = false;
var b2 = true;
4) 数组使用Array表示,定义一个数组需要使用new关键字,数组对象是引用类型。定义的数组没有赋值,默认为undefined。
//Array
var array1 = new Array();
//赋值
array1[0] = "ABCV";
array1[1] = 100;
//可以使用[]
var array2 = ["ABCV", 100];
5) 对象使用Object表示,定义一个对象,也需要new关键字。Object是引用类型。
//Object
var o1 = new Object();
//添加属性
o1.name = "小明";
o1.age = 22;
o1.sex = '男';
//对象字面量表示法,使用冒号:将属性和属性值分开,每个属性使用逗号分开
var o2 = { name: "小明", age: 22, sex: "男" };
6) 函数使用Function表示, JavaScript函数与C#中的方法有相似之处。函数可以有返回值,需要使用return语句,但是不需要指定返回类型。函数的参数是任意的。
定义一个函数需要使用function关键字:
//function
//不带参数
function f1() {
document.write("你好");
}
//带参数,没有类型,只有参数名
function f2(name, age, sex) {
var x = name + age + sex;
document.write(x);
}
//也可以这样定义
var f3 = function () {
var x2 = "123";
document.write(x2);
}
7) 日期使用Date表示,Date是引用类型,使用时需要使用new关键字实例化。如下代码:
//Date日期类型
var d = new Date();
document.write(d);
下面是Date常用的方法:
|
|
返回当日的日期和时间。 |
|
|
|
从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
|
|
|
从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
|
|
|
从 Date 对象返回月份 (0 ~ 11)。 |
|
|
|
从 Date 对象以四位数字返回年份。 |
|
|
|
请使用 getFullYear() 方法代替。 |
|
|
|
返回 Date 对象的小时 (0 ~ 23)。 |
|
|
|
返回 Date 对象的分钟 (0 ~ 59)。 |
|
|
|
返回 Date 对象的秒数 (0 ~ 59)。 |
|
|
|
返回 Date 对象的毫秒(0 ~ 999)。 |
|
|
|
返回 1970 年 1 月 1 日至今的毫秒数。 |
8) 数学对象使用Math表示,不需要实例化,可以直接使用。如下代码:
//数学对象
var m = Math.tan(23);
document.write(m);

Math对象常用的方法:
|
返回数的绝对值。 |
|
|
对数进行上舍入。 |
|
|
对数进行下舍入。 |
|
|
返回 x 和 y 中的最高值。 |
|
|
返回 x 和 y 中的最低值。 |
|
|
返回 0 ~ 1 之间的随机数。 |
|
|
把数四舍五入为最接近的整数。 |
9) null类型,表示空引用。
10) undefined类型,表示未定义值,如定义的变量没有赋值,则就是undefined。
1.2. JavaScript变量
变量用于存储数据值。JavaScript使用关键字var来定义变量, 使用等号来为变量赋值:
<script>
//先定义后赋值
var a;
a = "abc";
//直接定义和赋值
var b = 100;
//改变变量的值
b = true;
b = "ABC";
</script>
1.3. JavaScript语句
在HTML中,JavaScript语句是向浏览器发出的命令。JavaScript语句是用分号结尾的,可以省略分号。但不建议这样做,当对JS代码进行压缩时,省略分号就不允许了。
1.4. JavaScript关键字
JavaScript关键字用于标识要执行的操作,和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
下面是JavaScript中的关键字:

1.5. JavaScript标识符
JavaScript标识符必须以字母、下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的)。
JavaScript中的标识符是区分大小写的,与C#一样。
1.6. JavaScript注释
JavaScript中的注释分为单行注释和多行注释。注释是不
1) 单行注释使用//表示,只能注释一行代码,与C#是完全一样的。
//定义单价
var price = 200.87;
2) 多行注释使用/* */表示,可以同时注释多行代码,与C#也是完全一样的。
//多行注释
/*
var a = 100;
var b = 200;
var c = 300;
*/
1.7. typeof操作符
使用typeof()操作符是数据类型检测方法,可以据值来检测是什么数据类型。如下代码:
<script>
document.write(typeof ("ABC"));
document.write("<br/>");
document.write(typeof "abc");
document.write("<br/>");
document.write(typeof (100));
document.write("<br/>");
document.write(typeof (true));
document.write("<br/>");
document.write(typeof (null));
document.write("<br/>");
document.write(typeof(undefined));
</script>
运行结果如下:

1.8. 运算符和表达式
1、算术运算符: + - * / % ++ --
2、赋值运算符:= += -=
3、比较运算符:> < >= <= == !=
4、逻辑运算符:&& || !
5、类型检测运算符
typeof(),检索数据类型,返回数据类型
IsNaN(),判断是否是非数字,返回true或false,非数字返回true。
1.9. 数据类型转换
1) 任何数据转换为字符串类型,可以使用toString()方法和String()方法。
2) 任何数据转换为整数可以使用Number()函数和parseInt()方法。
3) 任何数据转换为小数可以使用Number()函数和parseFloat()方法。
4) 任何数据转换为布尔类型,则使用Boolean()函数。0转换为false,非0转换为true。Null、undefined都是false,空字符串为false,非空字符串为true。
2. JavaScript表单验证
可以使用C#中的一些非空判断技巧用在JavaScript表单验证中。
目标:练习JavaScript给文本框赋值和取值,并进行非空判断。
【项目案例】:获取用户名和密码
【项目背景】:登录是项目中常见的效果,比如上淘宝网购物,登录QQ,都要先登录,才能获取用户信息,那么我首先来实现登录时如何获取用户信息。

完整代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script>
//获取值
function getData() {
//获取用户名
var name = document.getElementById("txtName").value;
//获取密码
var age = document.getElementById("txtPwd").value;
if (name != "" && age != "") {
window.alert("用户名是:" + name + ",密码是:" + age);
}
else
{
window.alert("用户名或密码不可为空。");
}
}
function clearData() {
//获取用户名
document.getElementById("txtName").value = "";
//获取密码
document.getElementById("txtPwd").value = "";
}
</script>
</head>
<body>
<h3>用户信息注册</h3>
用户名:<input id="txtName" type="text" /><p />
密 码:<input id="txtPwd" type="password" /><p />
<input id="Submit1" type="submit" onclick="getData()" value="提交" />
<input id="Reset1" type="reset" onclick="clearData()" value="清空" />
</body>
</html>
五。正则表达式语法
1. 正则表达式
1.1. 概念
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
1.2. 什么是正则表达式
1) 正则表达式是由一个字符序列形成的搜索模式。
2) 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
3) 正则表达式可以是一个简单的字符,或一个更复杂的模式。
4) 正则表达式可用于所有文本搜索和文本替换的操作。
2. 正则表达式语法
JavaScript正则表达式字面量表示法的语法如下:
/模式/[修饰符]
例如:var patt = /BaWei/i;
其中,/BaWei/i是一个正则表达式,BaWei是一个搜索模式,用于检索。i是一个修饰符,i表示不区分大小写进行匹配。
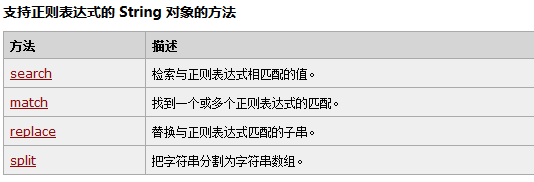
3. 字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
3.1. search()方法
search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回第一个匹配的子字符串的起始位置。未搜索到,则search()方法返回-1。
3.1.1. search()方法使用正则表达式
<script type="text/javascript">
//正则表达式
var patt = /BaWei/i;
//字符串
var str1 = "Hello BaWei School";
//返回查找的索引位置
var index = str1.search(patt);
document.write(index);
</script>
在此代码中,/BaWei/i是一个正则表达式,表示在字符串中搜索是否存在BaWei,i表示不区分大小写,如果匹配到了,则返回相应的索引值,如果没有匹配到,则返回-1。
<script type="text/javascript">
var x = /[0-9]/i;
var s1 = "Hello World 8";
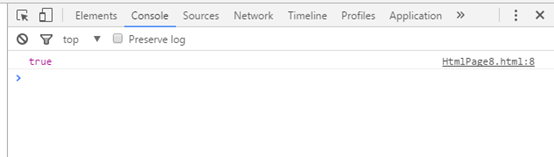
var index = s1.search(x);
document.write(index);
</script>
3.1.2. search()方法使用字符串
search方法可使用字符串作为参数。字符串参数会转换为正则表达式。
<script type="text/javascript">
//字符串
var str = "BaWei";
//字符串
var str1 = "Hello BaWei School";
//返回查找的索引位置
var index = str1.search(str);
document.write(index);
</script>
3.2. replace()方法
replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子字符串。
注意:如果不使用g修饰符,则只替换第一个匹配到的字符串。如果使用g修饰符,则全部匹配替换。
3.2.1. replace()方法使用正则表达式
案例:使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 BaWei。
<script type="text/javascript">
var str = "Visit Microsoft!";
var res = str.replace(/Microsoft/i, "BaWei");
document.write(res);
</script>
replace()方法的参数说明如下:
1) 第1个参数可以是查找的字符串,也可以是一个正则表达式。
2) 第2个参数是最终要替换为的新字符串。
3) 功能是将第1个参数匹配到的值替换为第2个参数的值。
4) 返回的结果就是替换后的新字符串。
3.2.2. replace()方法使用字符串
replace()方法的第一个参数除了使用正则表达式之外,还可以使用字符串。
<script type="text/javascript">
var str = "Visit Microsoft!";
var res = str.replace("Microsoft", "BaWei");
document.write(res);
</script>

3.3. exec()方法
exec() 方法是一个正则表达式方法。用于在正则表达式中。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
<script>
var x = /a/g.exec("123a890a77777a");
console.log(x);
</script>

3.4. test()方法
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "a":
<script>
var x = /a/g.test("123a890a77777a");
console.log(x);
</script>

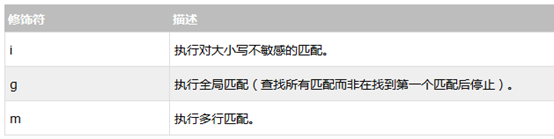
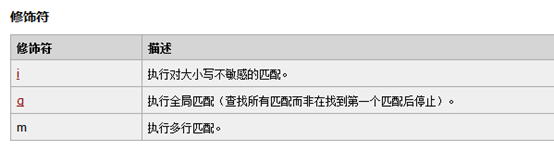
4. 正则表达式修饰符

4.1. /g修饰符和match()方法
/g修饰符,表示执行全局匹配,并不是所有与正则表达式相关的函数都支持全局匹配,例如:search()方法就不支持/g修饰符,而match()和replace()方法就支持/g。
<script type="text/javascript">
var patt = /BaWei/g;
var str = "ABCBaWei 123BaWei!";
var res = str.match(patt);
document.write(res);
</script>

字符串match()方法使用正则表达式模式对字符串执行查找,并将包含查找的结果作为数组Array返回。
4.2. /m修饰符
/m表示多行查找,常用于^和$匹配中,^表示开头,$表示结尾。
一般情况下,m和g配合使用才有意义。
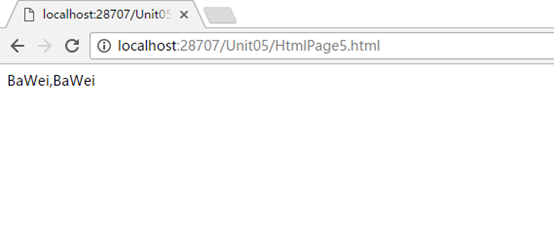
<script type="text/javascript">
var patt = /^BaWei/g;
var str = "BaWei\nBaWei";
var res = str.match(patt);
document.write(res);
</script>

只查找到了一个。
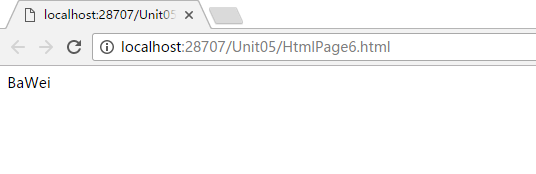
<script type="text/javascript">
var patt = /^BaWei/gm;
var str = "BaWei\nBaWei";
var res = str.match(patt);
document.write(res);
</script>
使用/gm,全局多行查找。

4.3. /i修饰符
/i修饰符表示不区分大小写匹配。
<script type="text/javascript">
var patt = /Ho/;
var str = "123HOABC";
var res = str.search(patt);
document.write(res);
</script>

没有找到。
<script type="text/javascript">
var patt = /Ho/i;
var str = "123HOABC";
var res = str.search(patt);
document.write(res);
</script>

5. 正则表达式模式



六。JavaScript RegExp对象
1. 语法
RegExp对象表示正则表达式对象,它是对字符串执行模式匹配的强大工具。
1.1. 直接量(字面量)表示法
在上一节我们学习了直接量(或字面量)表示法使用正则表达式,基本语法如下:
/pattern/attributes
参数pattern是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数attributes是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
1.2. RegExp对象
使用regExp对象可以更加灵活的操作正则表达式,基本语法如下:
new RegExp(pattern, attributes);
new RegExp(正则表达式,修饰符);
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
<script type="text/javascript">
var reg1 = new RegExp("Hello[A-Z]", "i");
var s = reg1.test("123HelloB");
document.write(s);
</script>

2. 修饰符

注意:search()方法不支持g修饰符标志,而replace()和match()方法支持g修饰符标志。
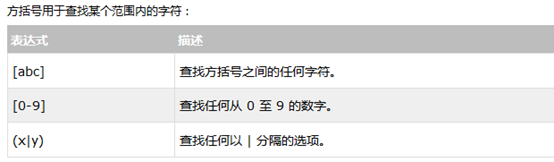
3. 方括号
方括号用于查找某个范围内的字符。

<script>
var reg1 = new RegExp("[tyu]");
var b = reg1.test("y");
document.write(b);
</script>

var str = "abcd";
var patt1 = /[^abc]/g;
document.write(str.match(patt1));

var str = "a123";
var patt1 = /[^abc]/g;
document.write(str.match(patt1));

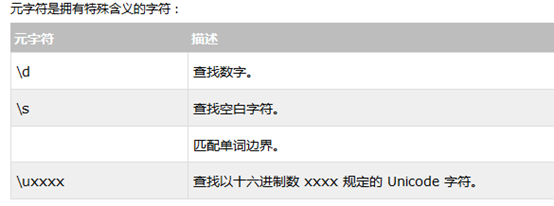
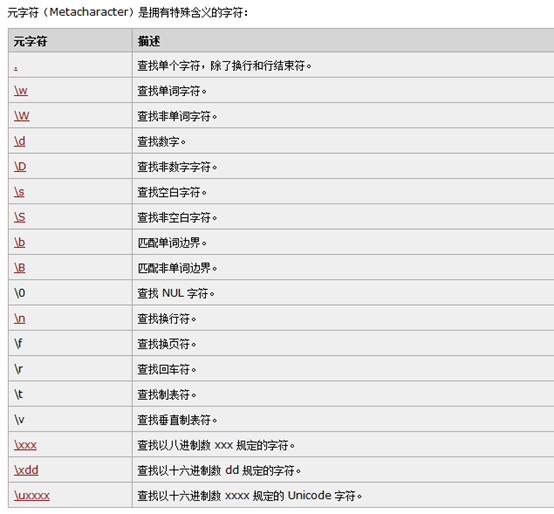
4. 元字符


var patt2 = /a.b/gi;
var str1 = "a1b";
document.write(patt2.test(str1));

var patt2 = /a.b/gi;
var str1 = "aMb";
document.write(patt2.test(str1));

var patt3 = /a\wb/gi;
var str2 = "aHb";
document.write(patt3.test(str2));
对于\w,数字、字母和下划线都是可以的。

var patt3 = /a\wb/gi;
var str2 = "a&b";
document.write(patt3.test(str2));

对于\b的使用,匹配单词边界:
/\bm/ 匹配 "moon" 中的 'm';
/oo\b/ 不匹配 "moon" 中的 'oo',因为 'oo' 后面的 'n' 是一个单词字符;
/oon\b/ 匹配 "moon" 中的 'oon',因为 'oon' 位于字符串的末端,后面没有单词字符;
/\w\b\W/ 不匹配任何字符,因为单词字符之后绝不会同时紧跟着非单词字符和单词字符。
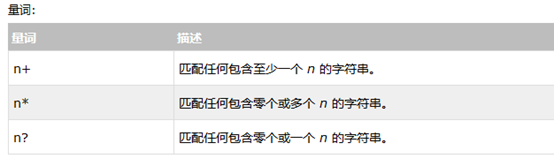
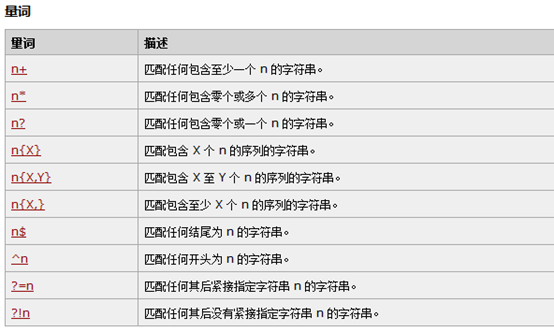
5. 量词

6. RegExp对象方法


常用正则表达式
验证数字:^[0-9]*$
验证n位的数字:^\d{n}$
验证至少n位数字:^\d{n,}$
验证m-n位的数字:^\d{m,n}$
验证零和非零开头的数字:^(0|[1-9][0-9]*)$
验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
验证整数和一位小数:^[0-9]+(.[1-9]{1})?$
验证非零的正整数:^\+?[1-9][0-9]*$
验证非零的负整数:^\-[1-9][0-9]*$
验证非负整数(正整数 + 0) ^\d+$
验证非正整数(负整数 + 0) ^((-\d+)|(0+))$
验证长度为3的字符:^.{3}$
验证由26个英文字母组成的字符串:^[A-Za-z]+$
验证由26个大写英文字母组成的字符串:^[A-Z]+$
验证由26个小写英文字母组成的字符串:^[a-z]+$
验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
验证由数字、26个英文字母或者下划线组成的字符串:^\w+$
验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+
验证汉字:^[\u4e00-\u9fa5]+$
验证Email地址:^(\w)+(\.\w+)*@(\w)+((\.\w{2,3}){1,3})$
验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$
验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
验证身份证号(15位或18位数字):^\d{15}|\d{}18$
验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。
整数:^-?\d+$
非负浮点数(正浮点数 + 0):^\d+(\.\d+)?$
正浮点数 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
非正浮点数(负浮点数 + 0) ^((-\d+(\.\d+)?)|(0+(\.0+)?))$
负浮点数 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数 ^(-?\d+)(\.\d+)?
0-100之间的数,小数点后面最多两位^(?:(?!0\d)\d{1,2}(?:\.\d{1,2})?|100(?:\.0{1,2})?)



