antD——Warning: `callback` is deprecated. Please return a promise instead.
正文
参考:
1. https://blog.csdn.net/huochai770880/article/details/125925665
我的情况
antD表单校验,代码未报错,但提交时控制台报错:Warning: `callback` is deprecated. Please return a promise instead.
原报错代码:
const validateParams = useCallback( (_: RuleObject, value: ItemValueType[], callback: (error?: string) => void) => { const ipArr: string[] = value.map(item => item.ipAddr) if (ipArr.length > new Set(ipArr).size) { callback('IP重复,请检查!') } else { callback() } }, [], ) ... <Form.List name='params' rules={[ { validator: (rule, value, callback) => { validateParams(rule, value, callback) }, }, ]} > ... </Form.list>
原因
新版的Antd使用了React的hooks,表单中的字段校验方法进行了一些修改,原来的回调方法改成了返回一个Promise对象。
解决方法
使用Promise
第一次改后的代码:
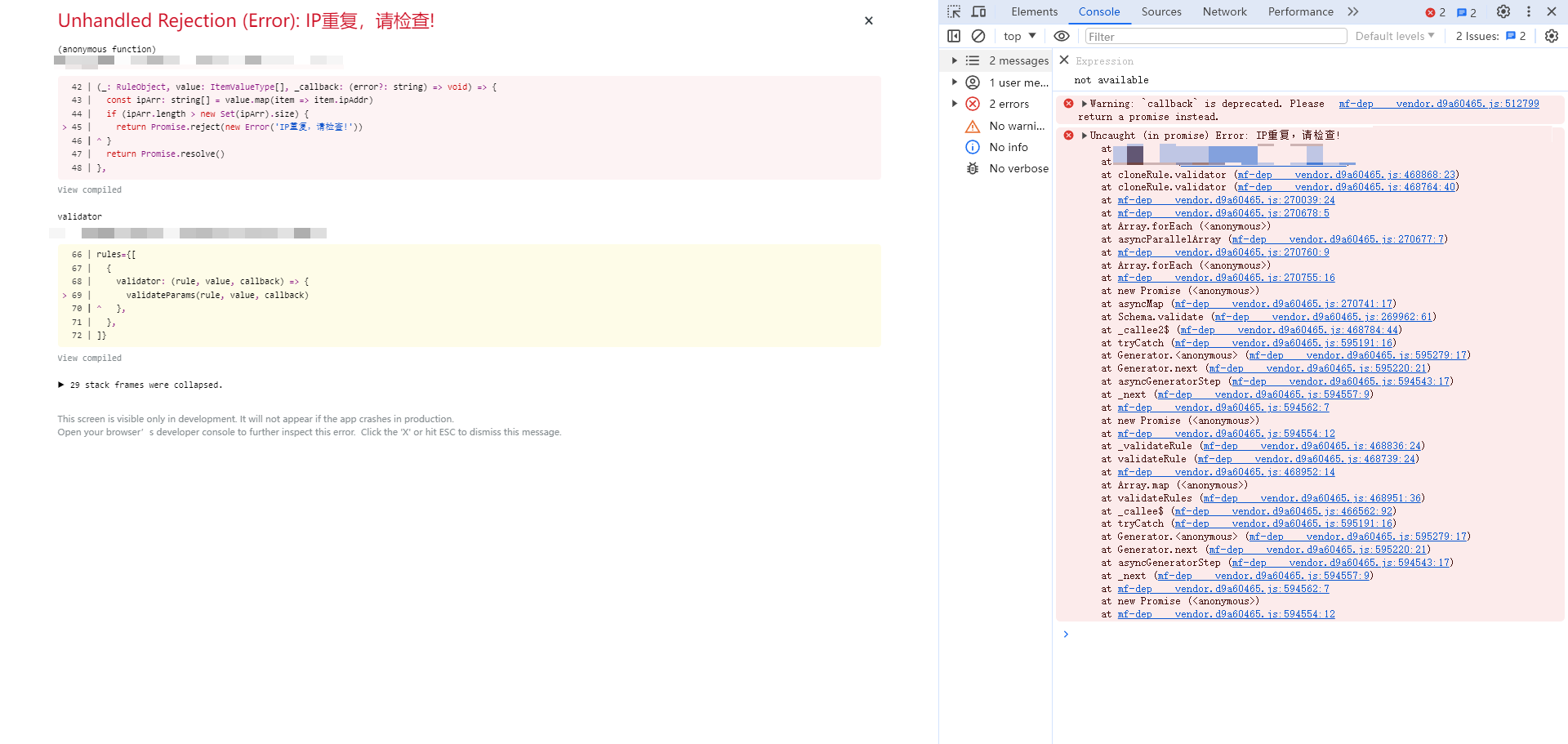
const validateParams = useCallback( (_: RuleObject, value: ItemValueType[], _callback: (error?: string) => void) => { const ipArr: string[] = value.map(item => item.ipAddr) if (ipArr.length > new Set(ipArr).size) { return Promise.reject(new Error('IP重复,请检查!')) // 改动处 } return Promise.resolve() // 改动处 }, [], )
发现控制台仍在报错,且会进入Error页面。

解决方法
<Form.List name='params' rules={[ { validator: validateParams, // <==关键 }, ]} > ... </Form.List>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架