ProComponents——ProForm,设置初始值后,点击【重置】按钮,值已清除但页面未更新
正文
我的问题
umi+antd,使用ProComponents的QueryFilter表单进行列表筛选,首页有个进入列表的快捷跳转,会筛选列表状态(在线1/离线0)。
设置筛选状态初始值为1后,点击【重置】按钮:
1.打印初始值1已清除,但页面上未更新,仍显示筛选在线状态
2.点击2次【重置】按钮,页面才会更新
3.点击下拉框的清除按钮,再点击【重置】按钮,初始值会又变为1

首页:
...
<Link to={'/list?status=1'}>列表</Link>
...
列表:
import { useSearchParams } from '@umijs/max'
...
const [params] = useSearchParams()
const status = params.get('status') ? Number(params.get('status')) : undefined
...
<FilterForm initStatus={status} onSubmit={e => { setSearchParams({ ...searchParams, ...e, }) }} /> ...
筛选组件:
import { ProFormSelect, ProFormText, QueryFilter } from '@ant-design/pro-components'
export type FilterFormType = {
name?: string
status?: number
}
interface IFilterFormProps {
initStatus?: number
onSubmit?: (e: FilterFormType) => void
onReset?: VoidFunction
}
export default function FilterForm(props: IFilterFormProps) {
const { initStatus, onSubmit, onReset } = props
return (
<QueryFilter<FilterFormType>
onFinish={async values => {
onSubmit?.(values)
}}
onReset={onReset}
initialValues={{ status: initStatus }}
omitNil={false} // 默认为true,会自动清空 null 和 undefined 的数据。解决手动清除下拉框后,查询参数里下拉选项仍存在问题
>
<ProFormText name='name' label='名称' placeholder='名称' />
<ProFormSelect
name='status'
label='状态'
options={[
{ label: '离线', value: 0 },
{ label: '在线', value: 1 },
]}
/>
</QueryFilter>
)
}
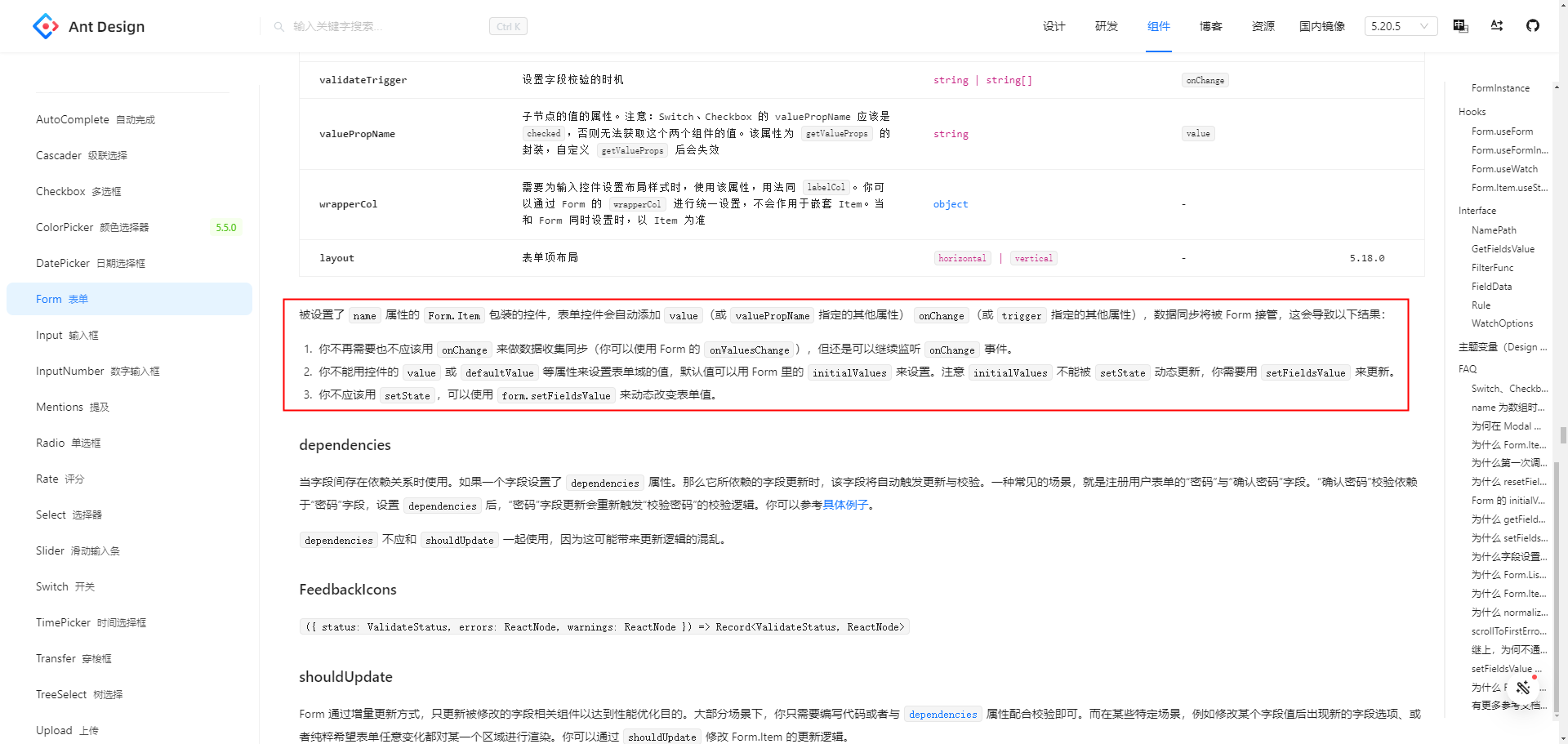
原因
官网说明:https://ant.design/components/form-cn

解决方法
使用formRef、setFieldValue和resetFields
import { ProFormInstance, ProFormText, QueryFilter, } from '@ant-design/pro-components' import { useEffect, useRef } from 'react' export type FilterFormType = { name?: string status?: number } interface IFilterFormProps { initStatus?: number onSubmit?: (e: FilterFormType) => void onReset?: VoidFunction } export default function FilterForm(props: IFilterFormProps) { const { initStatus, onSubmit, onReset } = props const formRef = useRef<ProFormInstance>() useEffect(() => { formRef.current?.setFieldValue('status', initStatus) }, []) return ( <QueryFilter<FilterFormType> formRef={formRef} onFinish={async values => { onSubmit?.(values) }} onReset={() => { onReset?.() formRef.current?.resetFields() // 解决重置后,页面上初始化值未清空问题 }} labelWidth='auto' omitNil={false} // 默认为true,会自动清空 null 和 undefined 的数据。解决手动清除下拉框后,查询参数里下拉选项仍存在问题 > <ProFormText name='name' label='名称' placeholder='名称' /> <ProFormSelect name='status' label='状态' options={[ { label: '离线', value: 0 }, { label: '在线', value: 1 }, ]} /> </QueryFilter> ) }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2023-09-05 vue——配置代理无效问题
2019-09-05 js input框限制输入为数字并限制长度
2019-09-05 js 获取自定义属性值
2019-09-05 js 删除数组中指定值
2019-09-05 获取url指定参数值(js/vue)
2019-09-05 js 实时监听textarea输入
2019-09-05 js 调用接口并传参