vue——vue3项目,配置代理proxy后,控制台一直请求本地websocket
参考:
1.https://segmentfault.com/q/1010000044503513 vue.config.js 配置了proxy 后竟然触发了 websocket 请求,应该从哪里入手排查?
我的情况
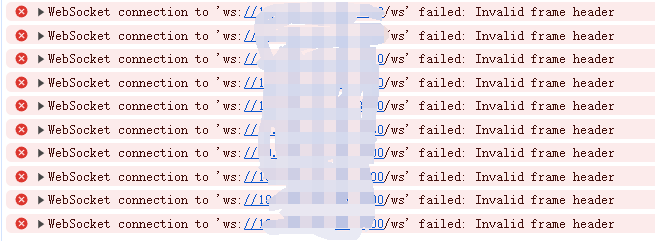
vue3项目,vue.config.js配置代理,启动后发现控制台一直报错:WebSocketClient.js:49 WebSocket connection to 'ws://xxx:3300/ws' failed: Invalid frame header

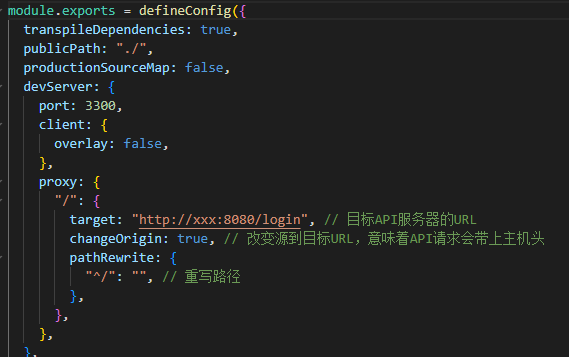
我的代理如下:

原因
热更新是通过 websocket 来实现的,只要开启了热更新,构建工具就会起一个 websocket 连接。
我的 proxy 配置了将根路径下的所有请求都代理到了另一个服务,但这个 ws 连接是和构建工具启动的本地服务进行交互的,而我代理到的目标服务上没有 /ws 这个路由,就造成了一直在失败重试。
解决方法
前端在请求前面加一个 baseUrl,proxy 配置中代理这个 baseUrl 下的请求即可。如果这个 baseUrl 不是目标服务需要的,通过 rewrite 将 baseUrl 剔除掉也就可以了。
修改后的proxy:
proxy: { "/api": { target: "http://xxx:8080/login", // 目标API服务器的URL changeOrigin: true, // 改变源到目标URL,意味着API请求会带上主机头 pathRewrite: { "^/api": "", // 重写路径,去除/api }, }, },


