前端打包后上传至服务器,发现css样式都未生效,查看请求preview预览格式不正确问题解决
正文
参考:https://blog.csdn.net/wzj_110/article/details/112850811
我的问题
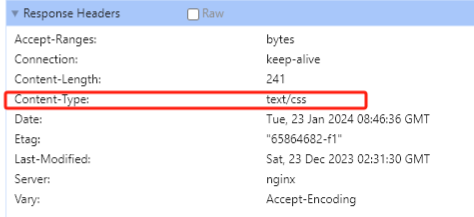
前端打包后上传至服务器,发现css样式都未生效,查看css请求,发现preview预览格式不正确,Response-Headers里的Content-type未对应

原因
服务器的nginx配置中, mime.types文件缺失。
原理
MIME:Multipurpose Internet Mail Extension(多用途因特网邮件扩展)
MIME与Content-Type的关系
1)HTTP服务器在'响应'一份'报文主体'时,在HTTP'报文头部'插入'解释自身数据类型'的MIME头部信息-->'Content-Type'
2)当web'服务器收到'静态的资源文件请求时,依据'请求文件的后缀名'在服务器的'MIME配置文件中找'到对应的'MIME Type',再根据MIME Type'设置HTTP Response的Content-Type',然后'客户端如浏览器'根据Content-Type的值'处理文件'
在http协议中,content-type用来告诉对方本次传输的数据的类型是什么
1)在请求头中设置content-type来告诉服务器,本次请求携带的数据是什么类型的
2)在响应头中设置content-type来告诉浏览器,本次返回的数据是什么类型的 ,以方便浏览器进行处理。
1.服务端如何处理静态资源文件
在浏览器中显示的内容有 HTML、有 XML、有 GIF、还有 Flash等等。
当WEB服务器收到静态的资源文件请求时,依据请求文件的后缀名在服务器的MIME配置文件中找到对应的MIME Type,再根据MIME Type设置HTTP Response的Content-Type,浏览器根据Content-Type的值处理文件。
2.客户端如何处理Content-Type值请求
Content-Type 报头字符串代表着服务器端发送给客户端浏览器的具体数据类型,浏览器将根据这个信息决定如何处理得到的数据内容。比如:Content-Type:text/html"表示着这是个 HTML文件,需要渲染引擎解释内容后输出;'Content-Type: application/octet-stream'表示这是个二进制流,需要下载到本地后由用户端环境决定如何使用。
每个浏览器内置支持的 Content-Type 类型表各不相同,这导致了某些类型字符串在某些浏览器下不被识别;另外,如果出现错误的 Content-Type 类型,各个浏览器又会以不同的方式处理。
解决方法
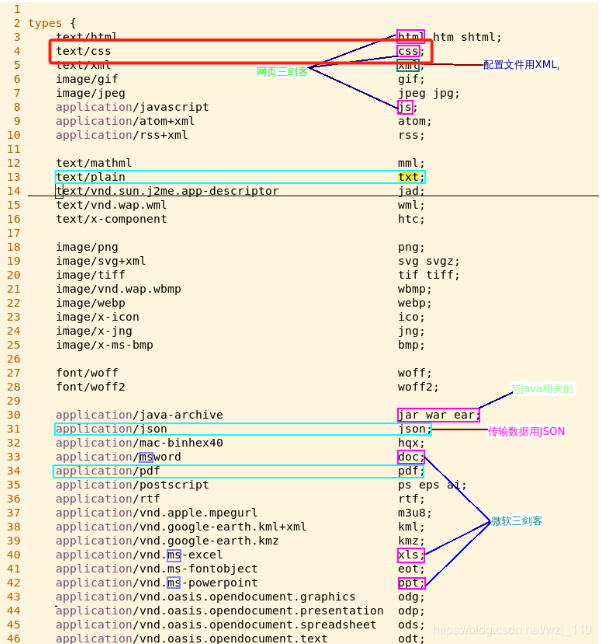
在服务器的nginx配置中,添加 mime.types文件并设置:

效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现