antD——popover气泡卡片宽度过窄,鼠标移入时第一次位置不正确
参考:https://www.jianshu.com/p/6f96f26f4a6c/
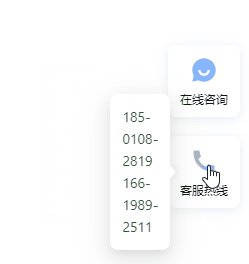
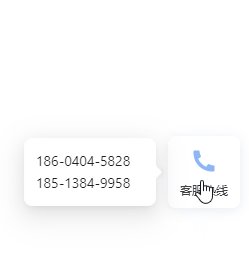
原效果:

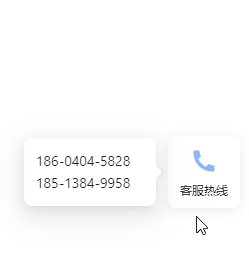
修改后效果:

原因:
初次渲染的时候组件未能正确的估计到图片的大小,所以会默认按照文字显示,导致气泡出现在偏移的位置。
解决方法:
在组件初次加载的时候就给它指定好宽高即可解决问题。
<Popover placement='left' content={content} trigger='hover' overlayStyle={{ width: '132px', height: 'auto' }} // <==关键 解决宽度过窄、鼠标移入第一次位置不正确问题 forceRender={true} // 解决第一次鼠标移入闪动问题 getPopupContainer={trigger => trigger.parentNode as HTMLElement} // 解决上下滚动页面时popover不跟随滚动问题 open={hovered} onOpenChange={handleHoverChange} > <div className={styles.box}> <img alt='' src={img_phone} /> <p>客服热线</p> </div> </Popover>


