vue——qiankun环境,vue-cli3子项目本地启动,element无法显示字体和图标,控制台提示:Failed to decode downloaded font: http://localhost:9000/child/xxx-front/font...
正文
参考:https://www.jianshu.com/p/2b05ef5565b3 qiankun微前端的子应用中 element-ui 的 icon 图标不显示的问题
我的情况
使用乾坤项目,主项目使用umiJS,子项目使用Vuejs + ElementUI。
出现的问题
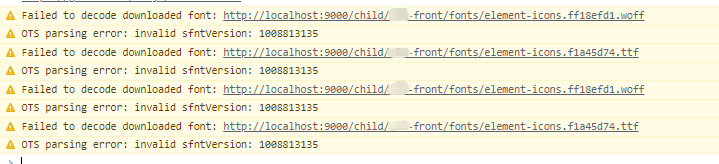
本地启动后,从主项目进入子项目xxx-front,不显示elementui的图标(显示方框),控制台提示:
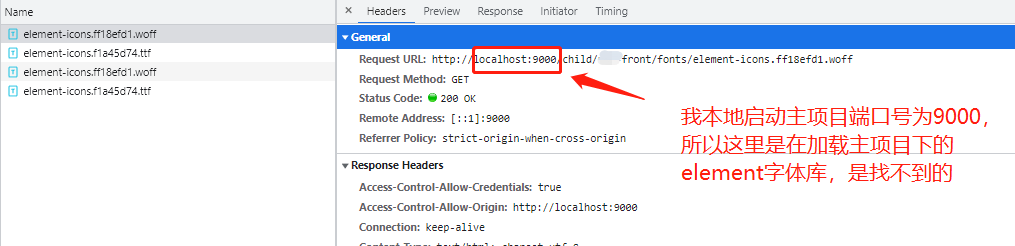
Failed to decode downloaded font: http://localhost:9000/child/xxx-front/fonts/element-icons.ff18efd1.woff
login:1 OTS parsing error: invalid sfntVersion: 1008813135

而单独进入子项目或者打包部署到线上,elementui图标是正确显示的。
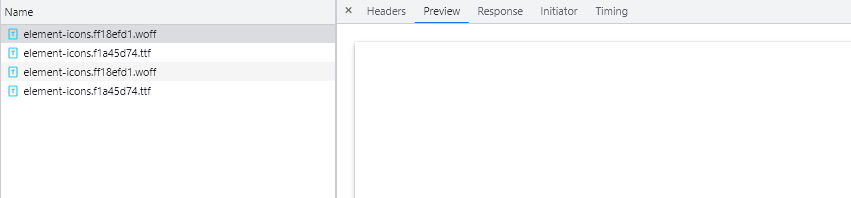
打开network看加载element.woff字体资源,发现加载成功,但预览没有内容:


原因
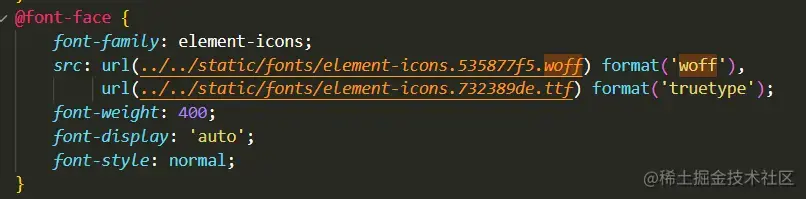
element-ui 图标 icon 使用的 是 .woff .ttf 格式的字体图标,浏览器加载后以 <style> 标签的方式引入的,且 .woff 的引入方式为相对路径引入,因为 qiankun 框架的主应用地址和子应用地址不一样,导致加载 .woff 文件地址错误,所以图标不显示。

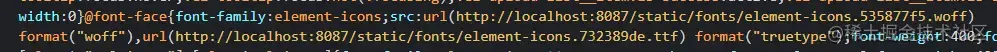
本地启动的时候url被处理成了全路径:

资源加载效果:

解决方法
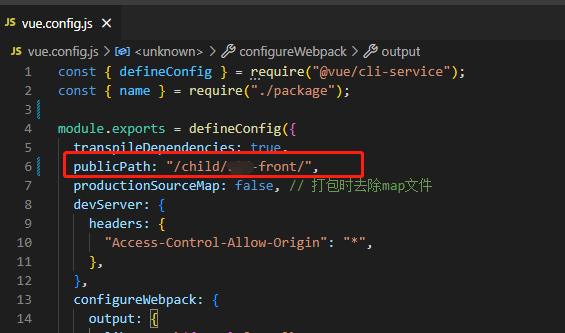
配置打包时 .woff 等文件的引入路径为 http/https 开头的完整路径,即修改vue.config.js里的publicPath
原报错配置:

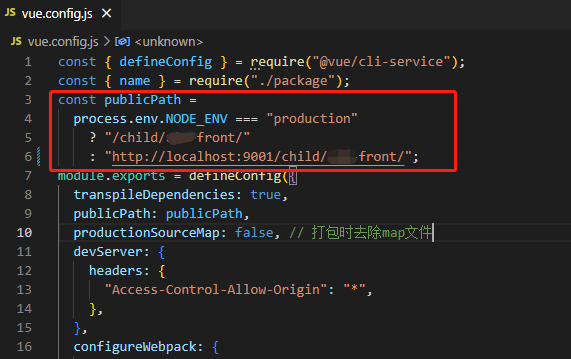
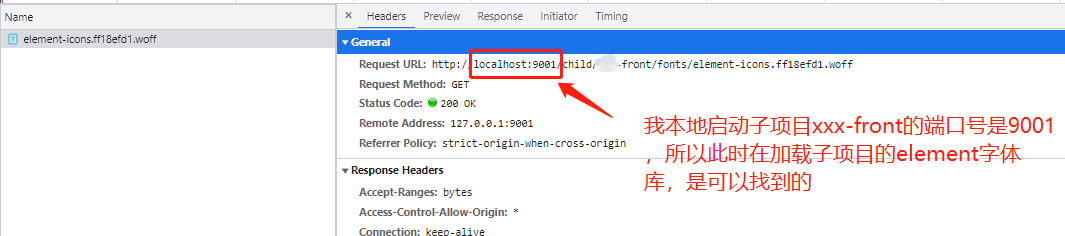
修改如下(我的子项目xxx-front的启动端口号为9001,根据自身设置):

const publicPath = process.env.NODE_ENV === "production" ? "/child/xxx-front/" : "http://localhost:9001/child/xxx-front/"; // 根据环境切换打包路径
修改后加载效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-03-17 css——table: thead固定,tbody高度固定超出滚动