js——实现缩略图滑动,实际图对应滑动
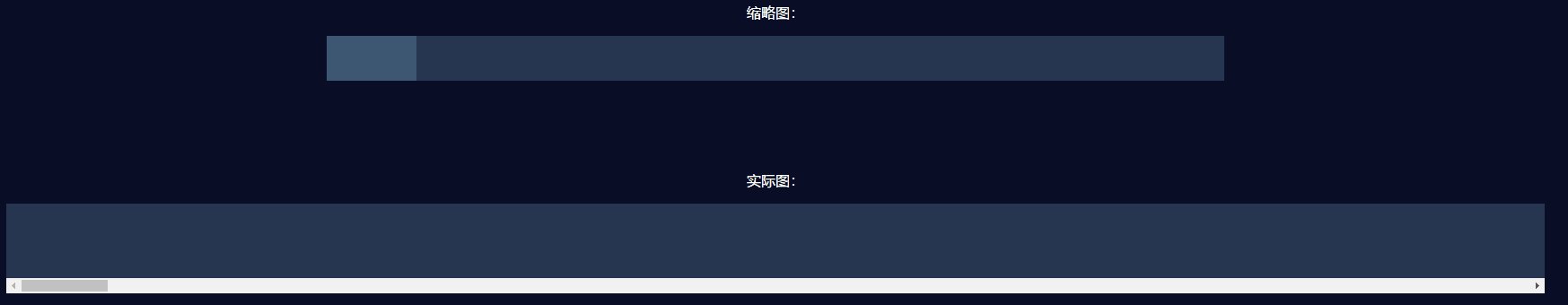
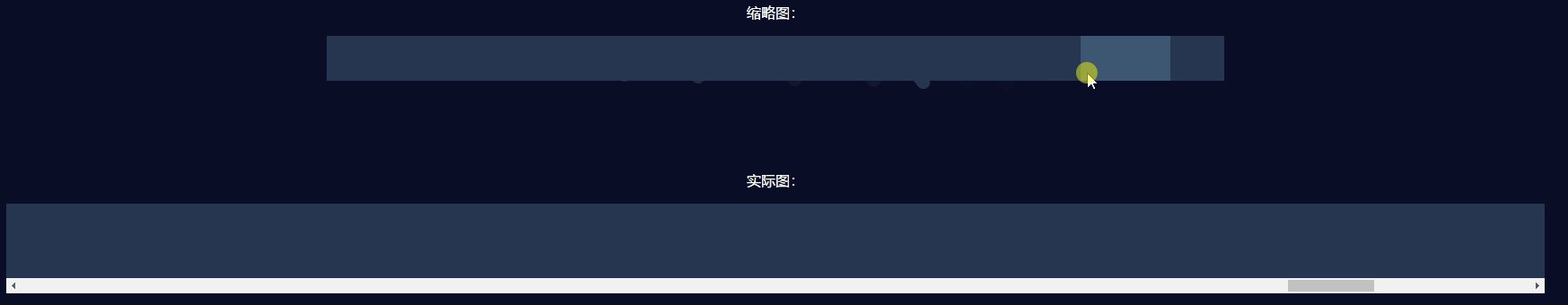
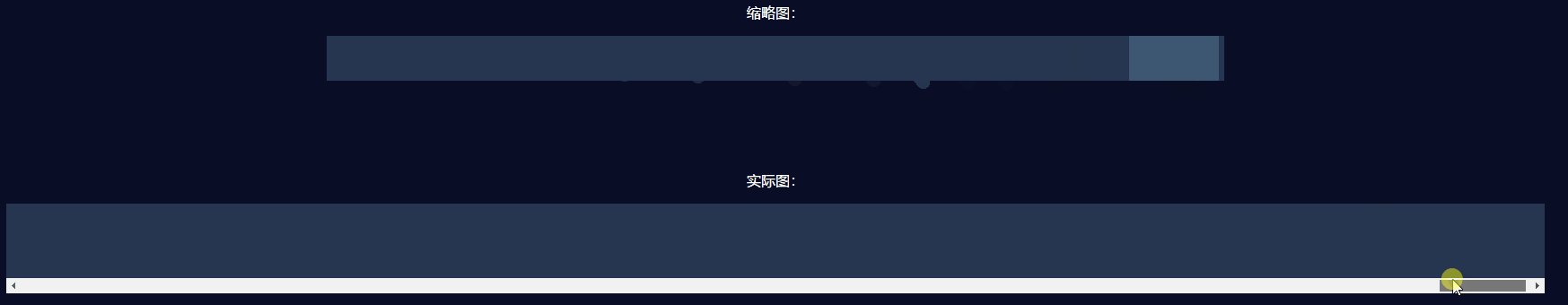
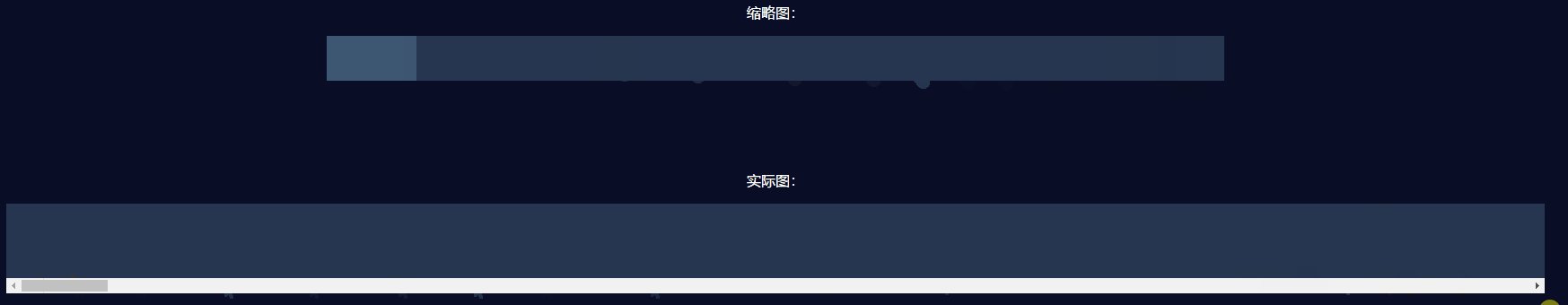
效果:

html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>缩略图实现</title>
<style>
html {
text-align: center;
background-color: #090E26;
color: #fff;
}
.d-thumb {
width: 1000px;
height: 50px;
position: relative;
margin: 0 auto 100px auto;
background: rgba(157, 213, 250, 0.2);
}
.slidediv {
position: absolute;
left: 0px;
top: 0px;
width: 100px;
height: 100%;
background: rgba(157, 213, 250, 0.2);
cursor: pointer;
z-index: 2;
}
.d-real {
width: 90%;
height: 100px;
margin: auto;
overflow: auto;
background: rgba(157, 213, 250, 0.2);
}
.d-content {
height: 100%;
}
</style>
</head>
<body>
<p style="margin-top:100px;">缩略图:</p>
<div class="d-thumb">
<!-- 滑块部分 -->
<div
class="slidediv"
id="thumbScrollBlock"
@click.stop=""
onmousedown="mousedown()"
onmouseup="mouseup()"
></div>
</div>
<p>实际图:</p>
<div class="d-real">
<div class="d-content"></div>
</div>
<script type="text/javascript">
window.onload = function () {
let wid = 30000;
document.querySelector('.d-content').style.width = wid + 'px'; // 设置实际图宽度
let multiple = 0; // 缩放比例-实际/缩略
let wid_real = document.querySelector('.d-content').clientWidth; // 实际宽度
let wid_thumb = document.querySelector('.d-thumb').clientWidth; // 缩略图宽度
if (wid_real && wid_real > 130) {
let wid_scroll = wid_thumb - 100; // 缩略图可滑动的距离(去除滑块的宽度)
multiple1 = (wid_real / wid_scroll).toFixed(10); // 实际宽度与缩略图宽度的比例
}
slide();
}
/** 缩略图鼠标按下 */
function mousedown(event) {
let ev = event || window.event;
let _target = ev.target;
let startx = ev.clientX; // 点击处,距离浏览器左侧的距离
let sb_bkx = startx - ev.target.offsetLeft; // ev.target.offsetLeft是点击处距离缩略图左侧的距离;sb_bkx是缩略图左侧距离浏览器左侧的距离
let ww = document.documentElement.clientWidth;
if (ev.preventDefault) {
ev.preventDefault();
} else {
ev.returnValue = false;
}
document.onmousemove = function (ev) {
let htmlWidth = document.querySelector(".d-thumb").clientWidth - 100; // 缩略图可滚动长度
let eve = ev || window.event;
if (eve.clientX > ww) {
return false;
}
let endx = eve.clientX - sb_bkx;
if (endx >= 0 && endx <= htmlWidth) {
_target.style.left = endx + "px";
} else if (endx < 0) { // 已滑动到最左端
_target.style.left = 0 + "px";
} else if (endx > htmlWidth) { // 已滑动到最右端
_target.style.left = htmlWidth + "px";
}
let datavalLeftup = _target.style.left.replace("px", "") * multiple1; // 缩略图滑动后,实际滑动距离
document.querySelector(".d-real").scrollLeft = datavalLeftup; // 实际滑动
};
}
/** 缩略图鼠标松开 */
function mouseup(e) {
document.onmousemove = null;
}
/** 滑动实际时,控制缩略图滑动 */
function slide() {
let wid_real = document.querySelector('.d-content').clientWidth; // 实际宽度
let wid_thumb = document.querySelector('.d-thumb').clientWidth; // 缩略图宽度
let wid_scroll = wid_thumb - 100; // 缩略图可滑动宽度
if (wid_real && wid_real > 130) {
let multiple2 = (wid_thumb / wid_real).toFixed(10); // 缩略图与实长比例
document.querySelector(".d-real").onscroll = function (e) {
let WT = parseInt(e.target.scrollLeft);
let WTnew = (WT * multiple2).toFixed(10);
document.querySelector("#thumbScrollBlock").style.left = WTnew >= wid_scroll ? wid_scroll : WTnew + 'px'; // 控制不能超出缩略图的最大宽度
}
}
}
</script>
</body>
</html>


