layui——js+laypage实现分页
layui官网:https://www.layui.com/doc/modules/laypage.html 可找到layui.js和layui.css
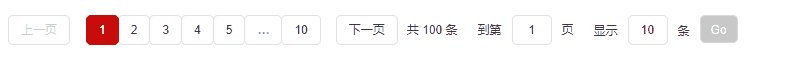
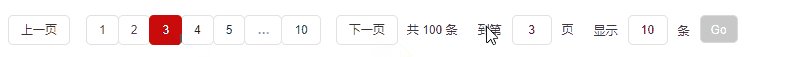
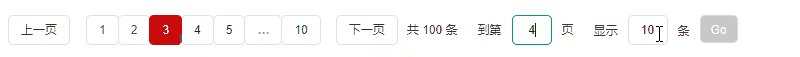
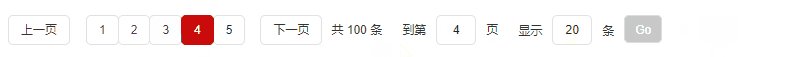
效果

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/layui.css">
<link rel="stylesheet" href="css/page.css">
<title>laypage分页</title>
</head>
<body>
<div>
<!-- 分页 -->
<div id="pagination" class="pagination text-center">
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/layui.js"></script>
<script src="js/laypage.js"></script>
<script type="text/javascript">
var pageNum = 1,
pageSize = 10,
totalRow = 100;
initPagination();
/** 更多-分页初始化 */
function initPagination() {
/** 生成分页 */
layui.use('laypage', function () {
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'pagination', // ID,不用加 # 号
theme: '#c90b0b', // 自定义主题
curr: parseInt(pageNum), // 当前页
count: parseInt(totalRow), // 数据总数,从服务端得到,
limit: parseInt(pageSize), // 每页显示的条数。laypage将会借助 count 和 limit 计算出分页数。
layout: ['prev', 'page', 'next', 'count', 'skip', 'limit'], // 按钮自定义排版,
jump: function (obj, first) { // 切换分页的回调
if (!first) {
pageNum = obj.curr;
pageSize = obj.limit;
initPagination();
}
}
});
});
}
</script>
</body>
</html>
page.css
.pagination { margin: 1rem; } .layui-laypage a, .layui-laypage span { padding: 0 12px; border-radius: 5px; } .layui-laypage > a:first-child, .layui-laypage > a:first-child em, .layui-laypage > a:last-child, .layui-laypage > a:last-child em, .layui-laypage-em { border-radius: 5px; } .layui-laypage a.layui-laypage-prev { margin-right: 1rem; } .layui-laypage a.layui-laypage-next { margin-left: 1rem; } .layui-laypage .button-go { display: inline-block; vertical-align: middle; padding: 0 10px; height: 28px; line-height: 28px; margin: 0 0 5px 10px; background-color: #c8c8c8; color: #fff; font-size: 12px; border: 1px solid #d8d8d8; border-radius: 5px; } .layui-laypage .button-go:hover { background-color: #c90b0b; } .layui-laypage .layui-laypage-skip { color: #333; } .layui-laypage input { border-radius: 5px; }
改写的laypage.js
/** layui-v2.5.7 MIT License */ ;layui.define(function (e) { "use strict"; var a = document , t = "getElementById" , n = "getElementsByTagName" , i = "laypage" , r = "layui-disabled" , u = function (e) { var a = this; a.config = e || {}, a.config.index = ++s.index, a.render(!0) }; u.prototype.type = function () { var e = this.config; if ("object" == typeof e.elem) return void 0 === e.elem.length ? 2 : 3 } , u.prototype.view = function () { var e = this , a = e.config , t = a.groups = "groups" in a ? 0 | a.groups : 5; a.layout = "object" == typeof a.layout ? a.layout : ["prev", "page", "next"], a.count = 0 | a.count, a.curr = 0 | a.curr || 1, a.limits = "object" == typeof a.limits ? a.limits : [10, 20, 30, 40, 50], a.limit = 0 | a.limit || 10, a.pages = Math.ceil(a.count / a.limit) || 1, a.curr > a.pages && (a.curr = a.pages), t < 0 ? t = 1 : t > a.pages && (t = a.pages), a.prev = "prev" in a ? a.prev : "上一页", a.next = "next" in a ? a.next : "下一页"; var n = a.pages > t ? Math.ceil((a.curr + (t > 1 ? 1 : 0)) / (t > 0 ? t : 1)) : 1 , i = { prev: function () { return a.prev ? '<a href="javascript:;" class="layui-laypage-prev' + (1 == a.curr ? " " + r : "") + '" data-page="' + (a.curr - 1) + '">' + a.prev + "</a>" : "" }(), page: function () { var e = []; if (a.count < 1) return ""; n > 1 && a.first !== !1 && 0 !== t && e.push('<a href="javascript:;" class="layui-laypage-first" data-page="1" title="首页">' + (a.first || 1) + "</a>"); var i = Math.floor((t - 1) / 2) , r = n > 1 ? a.curr - i : 1 , u = n > 1 ? function () { var e = a.curr + (t - i - 1); return e > a.pages ? a.pages : e }() : t; for (u - r < t - 1 && (r = u - t + 1), a.first !== !1 && r > 2 && e.push('<span class="layui-laypage-spr">…</span>'); r <= u; r++) r === a.curr ? e.push('<span class="layui-laypage-curr"><em class="layui-laypage-em" ' + (/^#/.test(a.theme) ? 'style="background-color:' + a.theme + ';"' : "") + "></em><em>" + r + "</em></span>") : e.push('<a href="javascript:;" data-page="' + r + '">' + r + "</a>"); return a.pages > t && a.pages > u && a.last !== !1 && (u + 1 < a.pages && e.push('<span class="layui-laypage-spr">…</span>'), 0 !== t && e.push('<a href="javascript:;" class="layui-laypage-last" title="尾页" data-page="' + a.pages + '">' + (a.last || a.pages) + "</a>")), e.join("") }(), next: function () { return a.next ? '<a href="javascript:;" class="layui-laypage-next' + (a.curr == a.pages ? " " + r : "") + '" data-page="' + (a.curr + 1) + '">' + a.next + "</a>" : "" }(), count: '<span class="layui-laypage-count">共 ' + a.count + " 条</span>", /** 改写 — 每页条码html */ limit: function () { return ['<span class="layui-laypage-limits">显示', '<input id="input-pageSize" class="input-pageSize" onkeyup="value=value.replace(/[^\\d]/g,\'\')" type="text" min="1" value="' + a.limit + '" class="layui-input">', '条<button id="button-go" class="pointer button-go layui-laypage-btn">Go</button>', "</span>"].join(""); }(), refresh: ['<a href="javascript:;" data-page="' + a.curr + '" class="layui-laypage-refresh">', '<i class="layui-icon layui-icon-refresh"></i>', "</a>"].join(""), /** 改写 — 跳转html */ skip: function () { return ['<span class="layui-laypage-skip">到第', '<input id="input-pageNum" type="text" min="1" value="' + a.curr + '" class="layui-input">', '页', "</span>"].join("") }() }; return ['<div class="layui-box layui-laypage layui-laypage-' + (a.theme ? /^#/.test(a.theme) ? "molv" : a.theme : "default") + '" id="layui-laypage-' + a.index + '">', function () { var e = []; return layui.each(a.layout, function (a, t) { i[t] && e.push(i[t]) }), e.join("") }(), "</div>"].join("") } , u.prototype.jump = function (e, a) { if (e) { var t = this , i = t.config , r = e.children , u = e[n]("button")[0] // go按钮 , l = e[n]("input")[0] // 页码输入框 , p = e[n]("select")[0] , input_size = e[n]("input")[1] // 改写 — 每页条数输入框 , c = function () { var e = 0 | l.value.replace(/\s|\D/g, ""); e && (i.curr = e, t.render()) }; if (a) return c(); for (var o = 0, y = r.length; o < y; o++) "a" === r[o].nodeName.toLowerCase() && s.on(r[o], "click", function () { // 点击页码事件 var e = 0 | this.getAttribute("data-page"); e < 1 || e > i.pages || (i.curr = e, t.render()) }); p && s.on(p, "change", function () { // 下拉选择每页条数事件 var e = this.value; i.curr * e > i.count && (i.curr = Math.ceil(i.count / e)), i.limit = e, t.render() }), u && s.on(u, "click", function () { // 改写 — 点击go事件 i.curr = l.value i.limit = input_size.value c() }) } } , u.prototype.skip = function (e) { if (e) { var a = this , t = e[n]("input")[0]; t && s.on(t, "keyup", function (t) { var n = this.value , i = t.keyCode; /^(37|38|39|40)$/.test(i) || (/\D/.test(n) && (this.value = n.replace(/\D/, "")), 13 === i && a.jump(e, !0)) }) } } , u.prototype.render = function (e) { var n = this , i = n.config , r = n.type() , u = n.view(); 2 === r ? i.elem && (i.elem.innerHTML = u) : 3 === r ? i.elem.html(u) : a[t](i.elem) && (a[t](i.elem).innerHTML = u), // 分页html写入 i.jump && i.jump(i, e); var s = a[t]("layui-laypage-" + i.index); n.jump(s), i.hash && !e && (location.hash = "!" + i.hash + "=" + i.curr), n.skip(s) } ; var s = { render: function (e) { var a = new u(e); return a.index }, index: layui.laypage ? layui.laypage.index + 1e4 : 0, on: function (e, a, t) { return e.attachEvent ? e.attachEvent("on" + a, function (a) { a.target = a.srcElement, t.call(e, a) }) : e.addEventListener(a, t, !1), this } }; e(i, s) });


