vue——请求跨域时,vcli2/vcli3设置代理
参考:https://blog.csdn.net/m0_38134431/article/details/83787237
vcli2
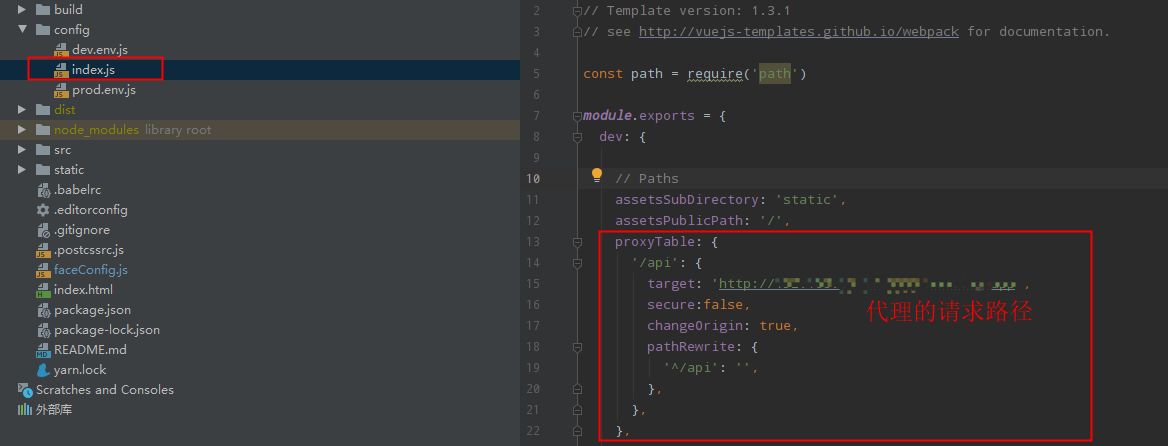
1. 修改config/index.js文件

proxyTable: { '/api': { target: 'http://xxx', secure:false, changeOrigin: true, pathRewrite: { '^/api': '', }, }, },
2. 修改faceconfig.js文件
const faceConfig = () => { return { 'devServer': '/api', } } module.exports = faceConfig()
3. 请求时引入devServer即可使用
vcli3
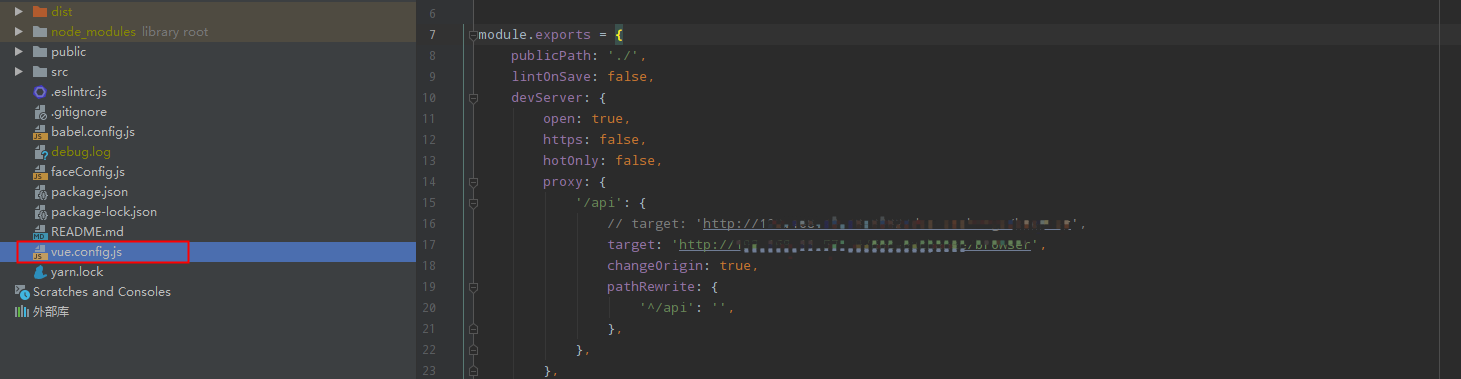
1. 修改vue.config.js文件