vue——使用vant轮播组件swipe + flex时,文字抖动问题
参考:https://blog.csdn.net/m0_37983475/article/details/103493921
https://blog.csdn.net/yummy_go/article/details/50696328
https://segmentfault.com/a/1190000008015671
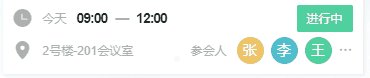
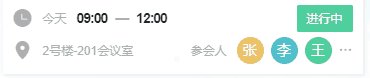
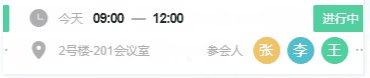
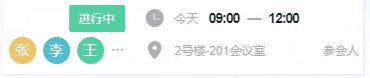
原抖动效果

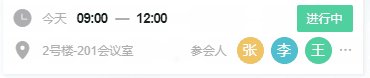
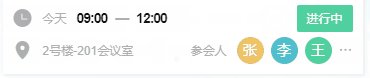
改后效果

原因
vant轮播组件swipe原理是通过translateX来实现的,会修改元素的位置,引起回流(reflow),进而引起重绘(repaint),页面呈现的就是抖动效果
解决方法
在外层容器的css里加上:transform: translateZ(0); 因为使用translateZ的元素会单独占据一个渲染层;这样减小了元素变动时,浏览器的重新绘制的区域。
部分页面代码
<van-swipe-item v-for="(item,index) in meetingList" :key="index"> <div class="d-meet-top"> <div> <van-icon name="clock" class="v-icon" color="#AEAEB0"/> <span class="gray s-text">今天</span> <span class="gray" style="color:#111111;font-weight:bold;letter-spacing: -1px;"> {{item.startTime}} <span class="gray" style="margin:0 .5rem;">—</span> {{item.endTime}} </span> </div> <div class="d-status green"> <span>进行中</span> </div> </div> <div class="d-meet-top"> <div> <van-icon name="location" class="v-icon" color="#AEAEB0"/> <span class="gray s-text">{{item.location}}</span> </div> <div> <span class="gray s-text" style="margin-left:0;">参会人</span> <span class="s-name" v-for="(data,index) in item.person" :key="index"> {{data.substring(0,1)}}</span> <van-icon v-if="item.person.length>3 || true" name="ellipsis" color="#AEAEB0"/> </div> </div> </van-swipe-item>
部分css代码
.d-meet-top {
display: flex;
justify-content: space-between;
transform: translateZ(0); // 《== 关键
}
.d-meet-top div {
display: flex;
align-items: center;
}


