vue—封装axios,登录后进入其他页面调接口均未授权问题
我的情况:登录接口是单独做的,其他接口则是用的封装的axios。
登录后将后台返回的token存入localStorage,之后的接口均需传入token,token失效或者没有的时候会提示未授权,返回到登录页。
在封装的js中,我将localStorage中的token单独设置为一个变量,方便之后利用。<<<----自己挖了个坑
问题:登录后再调接口均提示未授权,我看了下localStorage里的token,发现与之后调接口里的token不一致,登录后未更新
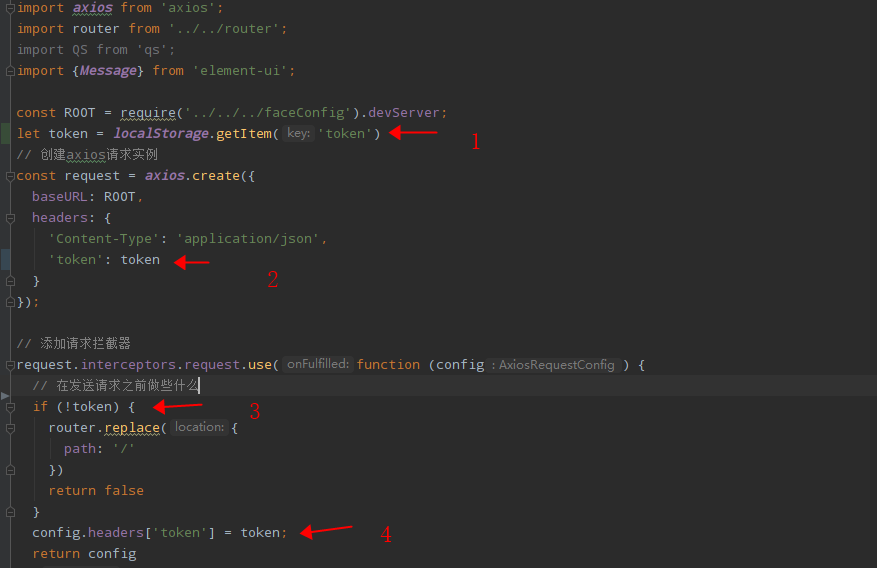
原:

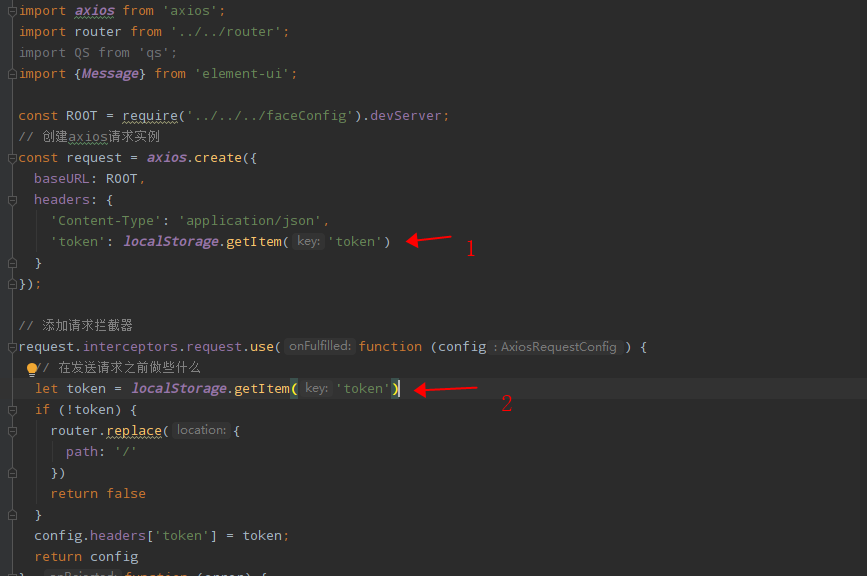
改:

解决思路:打印后发现,引入封装的axios只会调用一次。所以如果按照原来的方法,因为在步骤1在调登录接口前就已经定义了,此时的token不存在。
那么在登录后再调其他封装接口,就算localStorage中已经写入token了,封装的axios取的还是之前定义时,步骤1中的不存在的token,所以会报未授权。
而用改后版本,就不会存在这个问题了,因为在每次使用封装的axios时,都会经过步骤2,重新去取localStorage中的token,是即时的。

