css——table合并单元格
参考:https://www.cnblogs.com/yangwang12345/p/7840253.html
合并列——colspan
合并行——rowspan
合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列
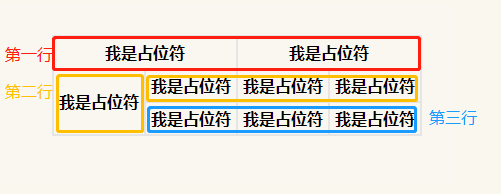
示意图:

html:
<table border="1" style={{margin:200}}>
<tbody>
<tr> //第一行
<th colspan="2">我是占位符</th> //合并两列
<th colspan="2">我是占位符</th> //合并两列
</tr>
<tr> //第二行
<th rowspan="2">我是占位符</th> //合并两行
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr> //第三行
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>


